This guide takes a deep dive into the fundamentals of good information design.
By the end of the article, you will understand what it is, what it’s for, and why it’s important.
You’ll also learn about information design principles, examples, and best practices to help you design clear, helpful, and accessible information without the need for using a contracted design team!
Editor’s note: This guide was created by the Piktochart content team in collaboration with Irwin Hau of Chromatix Website Design, an award-winning web design and conversion agency based in Australia.
Table of contents
- What is information design?
- What’s the difference between information design and data visualization?
- Information design vs. graphic design
- Why is information design important?
- What are the principles of effective information design?
- The information design process
- Information design examples
- Information design tips and best practices
Need a helping hand with your information design projects?
Get access to a free Piktochart account and quickly turn complex data or information into a visual that gets people’s attention immediately.
What is information design?
Information design is the practice of presenting clear, accessible information. Good information design helps your reader understand your data or information and digest it quickly through a clear and engaging visual.
Information design is purposeful and helps people understand complex ideas, a subjective opinion, complete a task, or solve a problem.
Examples of information design in everyday life
- Recipes
- Instruction manuals
- Navigational guides
- eCommerce websites & infosites
- Explainer videos
- Analytics & research reports
- Wayfinding signage
- Museum exhibit explanations
- How-to-infographics
- Subtitles in your favorite Netflix series
For example, a recipe with iconography, bulleted lists, diagrams, and short instructions is key to helping you cook a meal.
Another example of information design is wayfinding signage in an airport. With clear iconography, legible typography, simple formatting, and short instructions, travelers can follow a set of directions to get from Point A, to Point B smoothly.
Below are two examples of information design in a chocolate cake recipe.
The left recipe leans a lot more towards free artistic expression, with less consideration for usability.
On the other hand, the recipe on the right-hand side prioritizes usability for the cook, using a sans-serif font, lots of white padding, clean alignment, and bulleted lists.
What’s the difference between information design and data visualization?
While closely related, and both can look similar, the end purpose is slightly different when it comes to simplifying data.
Data visualization is usually an objective presentation of facts, figures, or findings. It gives the audience room to think about the piece or make up their mind.
You can find these regularly in encyclopedias, textbooks, or performance reports.

Information design helps the user meet a specific need or solve a problem. Or they present subjective findings, predictions, and conclusions for the audience.
You can find information design examples regularly in instruction manuals, recipes, and opinion pieces.
How about infographics?
You’re probably wondering: is an infographic an example of information design? Or is data visualization more apparent in infographics?
It depends on the goal of the infographic. Take a look at the examples below.
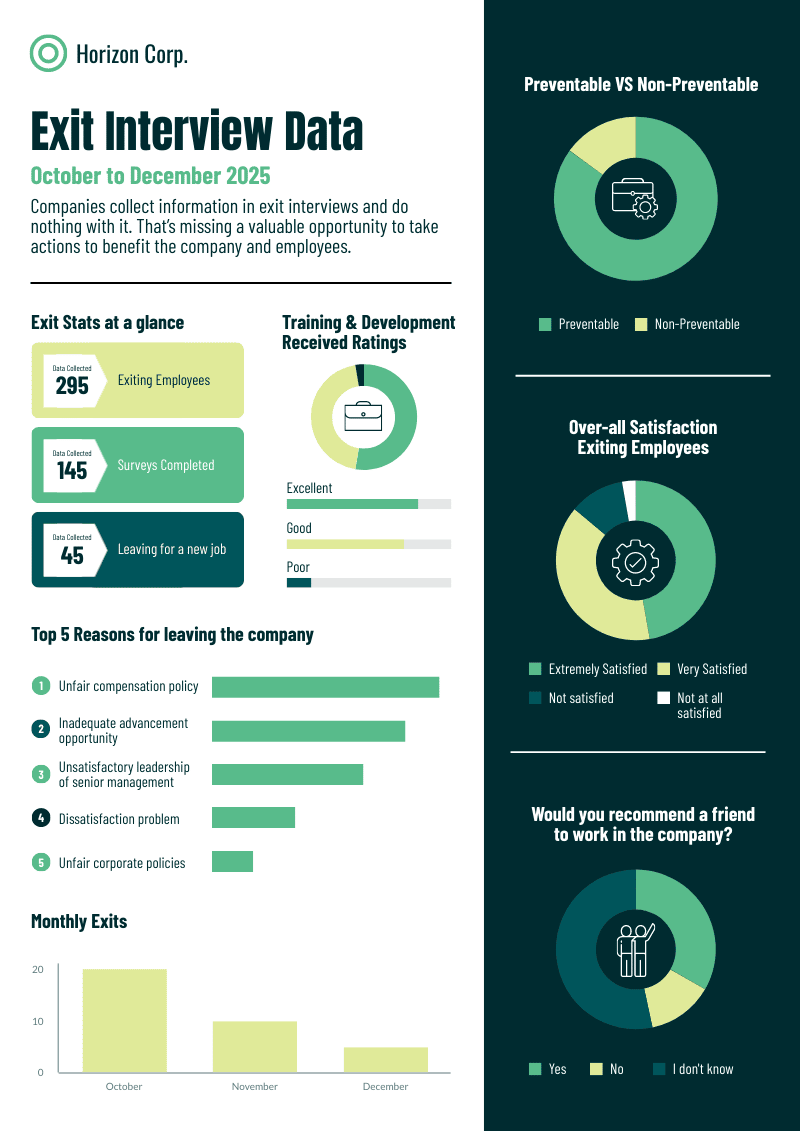
This infographic about exit interview data is an excellent example of an infographic leaning toward data visualization because it presents numbers and statistics. As the person looking at it, you have room to interpret the information presented in the infographic.
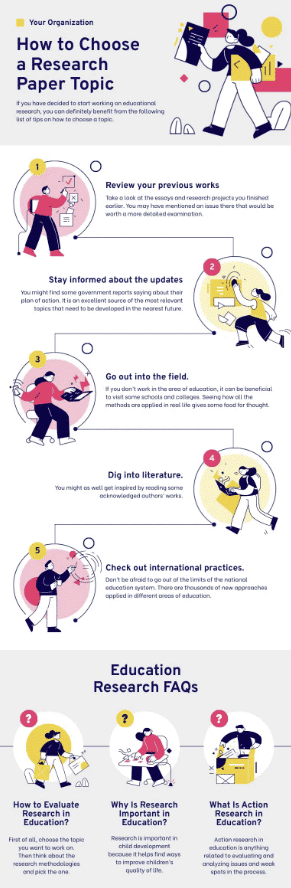
On the other hand, this infographic about choosing a research paper topic is a clear example of information design in an infographic. It helps its intended readers accomplish their goal of developing a good research paper idea.

Information design vs. graphic design
While closely related, information design differs from graphic design in terms of each practice’s approach to developing a piece of visual for specific audiences.
Information design is more rooted in applied design research, and the focus of the visual is workability.
Meanwhile, graphic design leans towards an artistic approach in which a visual’s success depends on what the audience feels about it.
As you can see in the example below, the New Zealand Government’s SmartStart project is an example of information design done right. As an online tool aimed at new parents and caregivers about to have a child, you’ll find everything you need to know about how to register and raise a child in New Zealand in the online hub.
Meanwhile, the illustrations below were used as part of branding for a new housing market in New Zealand. These are great examples of using graphic design in business for specific audiences. Graphic design trends also keep changing as more and more people get equipped with this skill set!

Why is information design important?
The core of information design is simple: to help people process information better or quicker.
Good information design helps people meet their needs, solve problems and understand matters with little frustration and more independence in their day-to-day life.
Successful information design is an extremely important skill for graphic designers, UI/UX designers, web designers, marketers, and businesses to master.
It underpins the ability to communicate key messages comprehensively and effectively. It can reduce friction and frustration, ranging from small menial chores to delivering impactful, profound news.
“It begins and ends with understanding the people who will use the content and making sure that the content and its presentation and delivery serve them,” writes Ronnie Lipton in The Practical Guide to Information Design – it’s a neat and simple way to think about its true purpose.
What are the principles of effective information design?
Anyone who’s looking into the practice of information design should be knowledgeable of the following functional information design principles:
1. Define the problem
The information design process starts by identifying the message (the information), the sender (information provider), the recipient (information interpreters), and the most appropriate medium of the message.
It is also essential to gather and evaluate necessary data and insights that will be used later in the process.
2. Provide clear structure to your information
Clear and obvious structure to information facilitates effective perception, interpretation, understanding, and learning.
3. Provide clarity
You have to consider the legibility of the texts, pictures, and layouts when printed on paper or displayed on screens.
4. Provide simplicity
Simplicity boils down to the readability of the information presented, which includes adapting the language and style of the recipient’s level of understanding.
5. Provide emphasis
This principle includes using emphasis through typography and layouts to attract, direct, or keep the recipient’s attention.
6. Provide cohesiveness
The information presented should be cohesive and consistent. Inconsistencies may confuse the recipient. This is accomplished through the use of accenting techniques and relevant terminology.
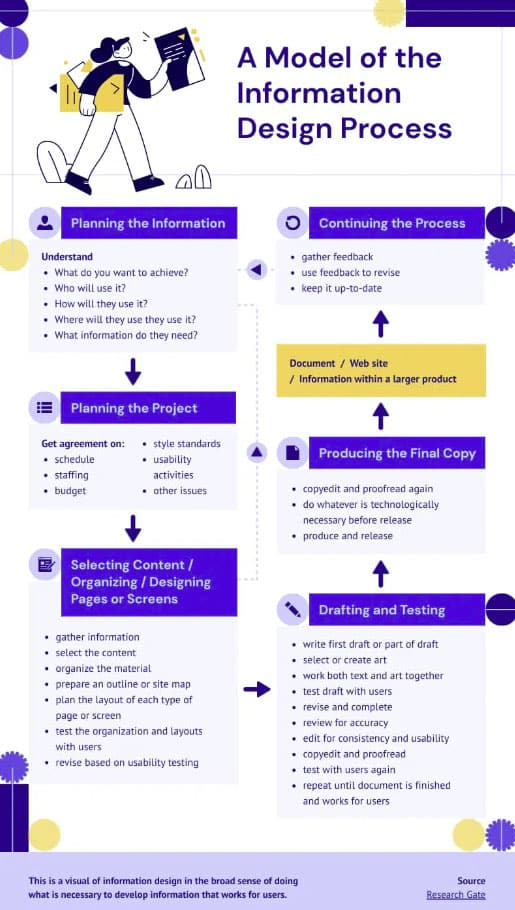
The information design process
Information designers create and deliver clear, helpful, and accessible information through the following process:
- Step 1: Planning the information
- Step 2: Planning the project
- Step 2: Selecting content, organizing, designing pages or screens
- Step 3: Drafting and testing
- Step 4: Producing the final copy
The infographic below shows the process in detail. It’s worth noting that the dotted arrows indicate that the information design process is iterative rather than strictly linear.

Information design examples
Let’s take a quick look at several examples of information design in various industries.
1. Information design in government
As shown in the screenshot above, the procedure for filing complaints at UK’s Department for Work and Pensions (DWP) is clear and straightforward. You’ll also notice that the information presented is structured in a way that’s easy to navigate and understand.
The links are also clickable if you want to skip to a section. There’s even a section on what happens if you’re not satisfied with the response to your complaints!
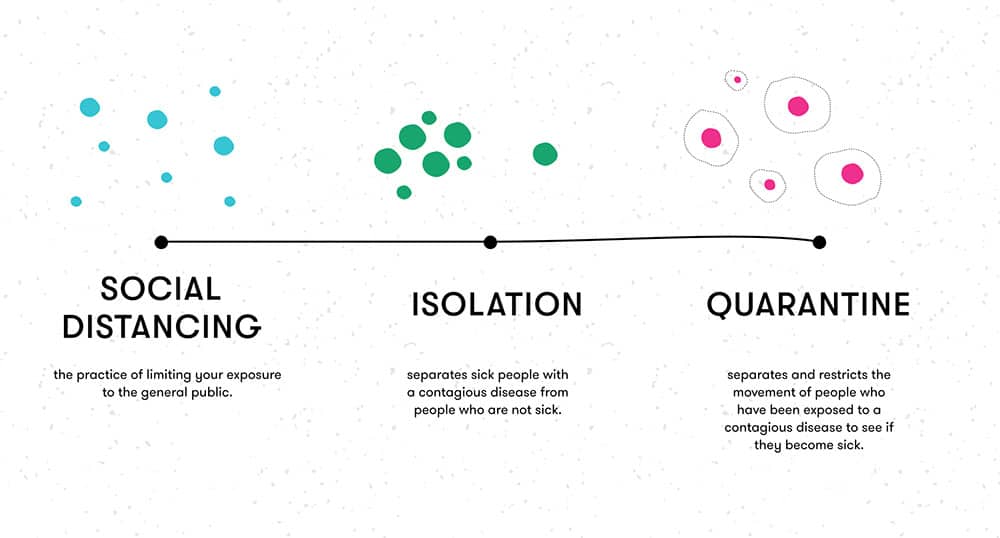
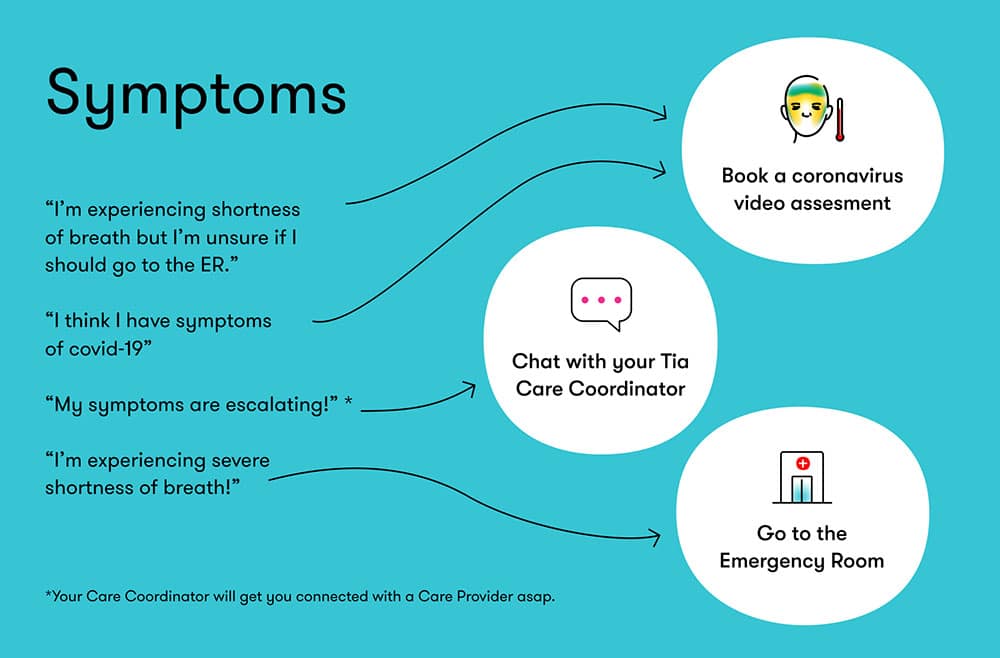
2. Information design in healthcare
Tia, a woman’s healthcare company, does a great job of sharing and presenting medical information that is clear and easy to understand, as seen in the examples above.
3. Information design in telecommunications
With their “Request a store appointment” page, Verizon makes it easy for prospects and customers to make a business sales appointment by simply typing in your location or zip code. No need to scroll down lengthy pages to find an office or store near you.
4. Information design in finance
Wise, an online money transfer service, promises its customers that they are one of the companies offering the lowest transaction fees. They use information design to “show, don’t tell” their promise through a comparison chart, which makes the choice a little easier for users of the service.
5. Information design in travel and tourism
Airbnb created marketing and promotion resources for hosts to help address their needs to make more profits and grow their business in the online marketplace.
Information design tips and best practices
Usability and accessibility are the heart of information design.
If you want to take steps toward the information design principles listed above, you must shelve your usual graphic design ensemble of broken typography styles, low-contrast color palettes, and irregular font sizes.
Instead, consider the following best practices:
1. Be mindful of your contrast and colors
Contrast is the difference between elements in a design that make them stand out next to each other.
In information design, we often speak of color contrast. This is crucial in allowing your reader or viewer to see elements clearly.
Highly contrasting colors are recommended on both print and the web. Publishing information online allows you a slightly brighter spectrum of colors with the RGB model that you cannot typically achieve with print.
Let’s take wayfinding signage in a shopping center, for example. While a light-toned color scheme of sunshine yellow and beige might look beautiful, it would be impractical for a shopper standing 300 meters away, especially when that person desperately needs the bathroom.
In this instance, a color scheme with higher contrast, such as yellow and black, would be much more helpful.
In a nutshell, avoid these low-contrast color pairings:
- Dark colors and black
- Light colors and white
2. Think about white space and layout
It is important in information design to allow the reader time to absorb and comprehend information quickly. The same way in which public speakers pause for effect.
This can be implemented in information design with ample white space around text, iconography or sections. This also allows readers to scan more efficiently and absorb the information they are looking for.
Here’s an example of excellent information design in a testimonial visual, with lots of white space surrounding the written text to allow legibility and give the user visual focus. The imagery comes second in this example.
3. Highlight emphasis and proportion
When relaying information, there are usually parts that are more important or sought after than others.
Readers will typically skim through your content and scan for these tidbits. It is up to you as the designer to organize the priority of information and give more emphasis to the more desirable information.
For example, mind the size of your headings when creating an instruction manual, as they should be proportionate to each other. This will allow you to establish a good visual hierarchy, or in other terms, make it obvious what is important to look at first and what comes second.
Another great example is when you emphasize the numbers when presenting statistics as proof points on a landing page. Through data, proof points are wonderful for increasing brand credibility and helping users understand how a business can help them.
Bolder numbers with bigger font sizes and font styles make it easier for as online readers to find the information they’re looking for. Online readers often have shorter attention spans and are likelier to skim the content.
Information design simplified with Piktochart
Great information design requires designers to find the perfect balance between visually pleasing aesthetics and usability.
This is where Piktochart can help.
Piktochart is the go-to information design tool for people from various industries and backgrounds. Make beautiful infographics, reports, presentations, posters, and brochures in minutes. No design skills are required.
You can quickly turn any text- or data-heavy content into a visual that gets people’s attention immediately.
With Piktochart, you can design information that helps facilitate smoother interactions, addresses user needs, and solves problems.