You know how sometimes when it comes to online tools or software, you just don’t know certain things until someone simply shows them to you? Whether it’s on Illustrator, Photoshop or Excel, you still get that enlightening Aha moment when you find out about something that was right there in front of you all this time! Sometimes you discover these things by accident and then you proudly share your newly learned trick with others, only to find out everybody knows about it already! Happened to me just last week, and I work here!
Well, regardless of what you may have discovered inside the Piktochart editor already, we are sharing a few, extremely easy tricks that might just make things easier for you. You can also explore them on the go by creating an account on Piktochart.
Here’s a quick 2-minute video!
Here is a quick recap:
1. Moving objects together
Whether it’s a bunch of icons or text boxes you would like to move at the same time, you can hold down the SHIFT key to select them all. You can easily move them across your canvas, all together.
2. Moving ALL objects at once
There’s another way to move multiple objects at the same time. You can just select them using your mouse by clicking and dragging around the items to group them. If you want to move ALL the items in a block (all icons, text boxes and images), just select your block and use CTRL + A(or Command + A on a Mac)
3. Rotating objects proportionally
You know how sometimes, when you need to rotate a line or an object, it’s really difficult to rotate it exactly 45 or 90 degrees? What you can do is to hold the SHIFT key when rotating your object. It will automatically snaps to a 45 or 90 degree angle.
4. Resizing objects proportionally
Sometimes, when you resize your canvas or need to create a smaller version of your infographic for your blog or social media channels, you also need to resize your text accordingly. If you have multiple text boxes and you want to modify its sizes, save your time and just use the SHIFT key again, this time while selecting all the text boxes you would like to resize. Holding this key will allow them to resize proportionally!
You can also do the same with images and icons. You know how sometimes you want to change a size of an image and it looks unnaturally stretched or too thin? If you want to resize it proportionally, just hold the SHIFT key and drag its corners. Now, nobody will blame you for trying to make them look chubby!
5. Masking images
Last but not least, our masking tool! This is the coolest trick that we have hidden very well for only the true ninjas to discover. Did you know that you can crop your pictures inside a circle, rectangle, or a heart? Try our masking tool! All you have to do is select both the shape you are interested in and the photo while holding the SHIFT key. A small masking icon will appear. Click on it and voila! You have a circular or a heart-shaped photo! If you want to adjust the size or placement of your image within the shape, just double click on the photo. Now you can easily move the image around or drag it’s corners. So powerful!
Well, here are all of our hacks (for now). Please let us know if you found them useful and do tell us if you discover something extra that we might not even know about!
Excited to try out the tips? Piktochart has many more tips and tricks for you! As a 100% remote workplace, here is an article on best practices to manage remote teams effectively.
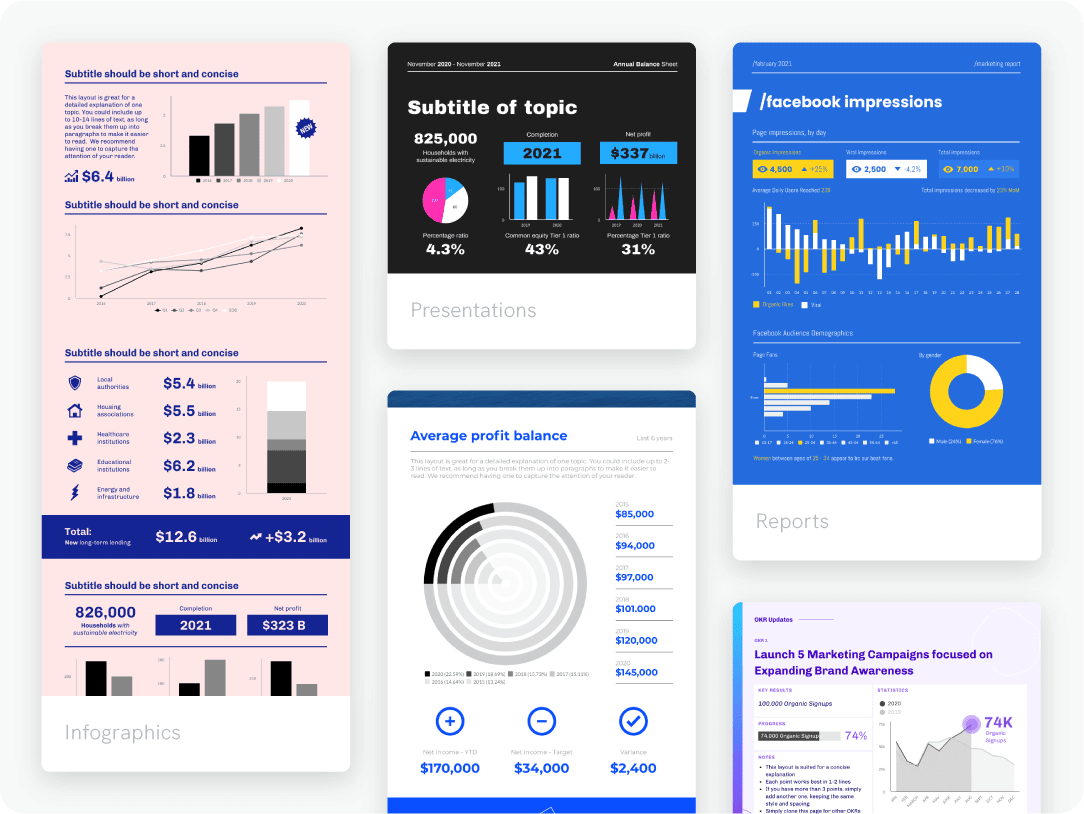
Sign up for free on Piktochart to receive unlimited access to our template gallery. You can now collaborate with a team to create visuals with our presentation builder, infographic builder, report maker, and more.
Create engaging infographics, presentations, and reports with Piktochart.
Customize icons, images and charts. Create impressive visuals in minutes. Try these Piktohacks for free by creating an account.
Create a visual