So here we are. Maybe you’ve been assigned a project where you need to make a project or visuals for the classroom with certain data or resources. With the plethora of online tools, websites, and editing software available these days, where do you start?
Perhaps you’re looking for a way to impress your classmates with a new tool or website. Maybe this is just a site that’s not blocked by your school’s firewall. 😅
Let’s say your teacher or professor has asked you to try out a specific tool, like Piktochart’s infographic maker, for making infographics.
Whatever background reasons led you to this page, consider yourself in luck! As we will provide a quick and simple guide to getting started with Piktochart for students.
To begin your learning journey, let’s start by noting that Piktochart is a dynamic tool for a range of design needs. If you need to make an infographic, create a school presentation, upload a report, or even create posters, you’ve come to the right website that contains all of these resources and more.
With Piktochart’s powerful yet easy-to-use editor software, tools, and features, you’ll be a visual storytelling genius in no time, with newly found editing skills to assist you with future projects. We think your fellow students and teachers alike will be mightily impressed with your results!
Create a free Piktochart account so you can easily follow along and get access to the high-quality version of the templates. You can also check out our Piktochart for Education plan page.
Table of contents
Step 1: Getting started with Piktochart
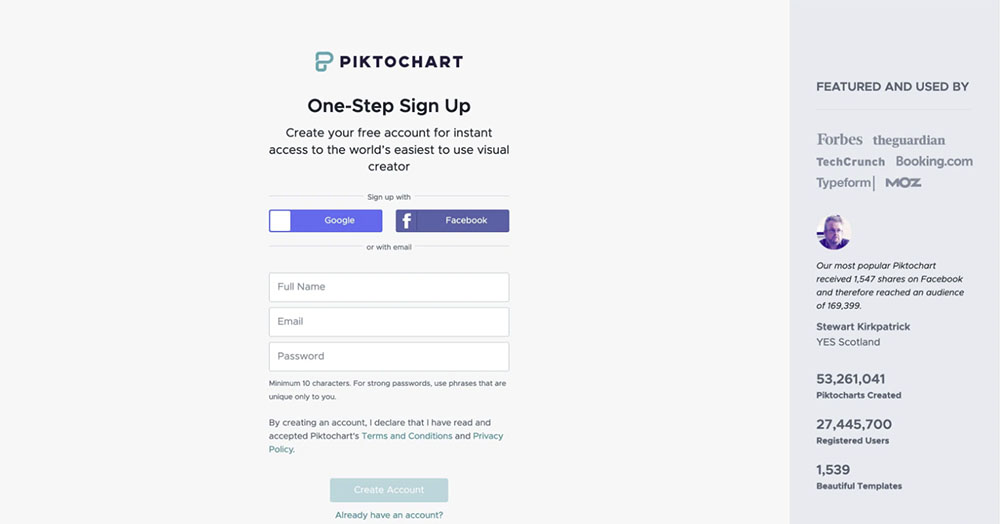
As a first step: You’ll need to create a Piktochart account. Thankfully, this part is easy. It’s free and takes maybe 30 seconds to sign up and become a user, so it won’t take away from your studying. Don’t procrastinate, start to create!
If you already have an account, you can sign in to your Piktochart account.
See? Not so hard. Now let’s continue your learning journey and get started!
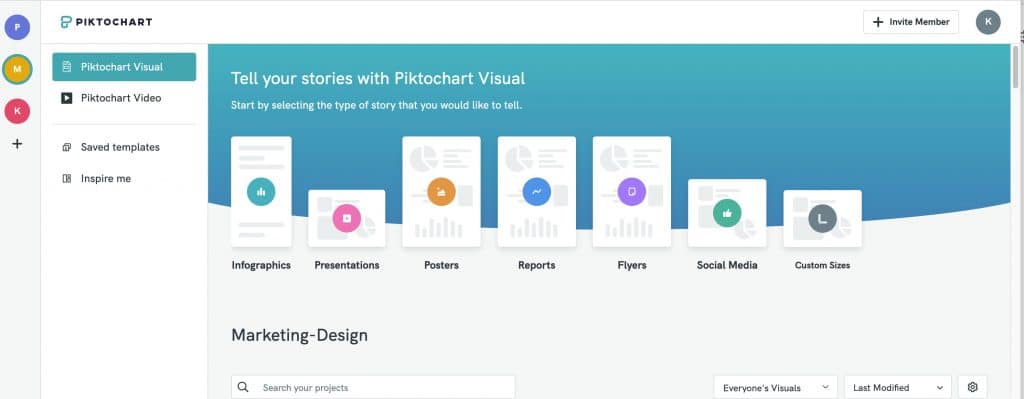
Your dashboard menu is the first thing you see when you log in to your Piktochart account.
If you want to create and start editing classroom visuals, choose Piktochart Visual on the right.
Piktochart Visual lets you create visuals for the classroom in minutes. This is also where you can save your school projects, access resources, and select whichever template fits the layout you would like to use.
You can easily switch between Piktochart Visual and Piktochart Video from your dashboard page. At this point, click on your preferred visual format in the dashboard — infographics, presentations, posters, reports, flyers, social media posts or your preferred sizing.

The short video tutorial below shows you how to navigate your Piktochart dashboard page, and choose between our range of templates from infographics to social media.
Step 2: Pick a template
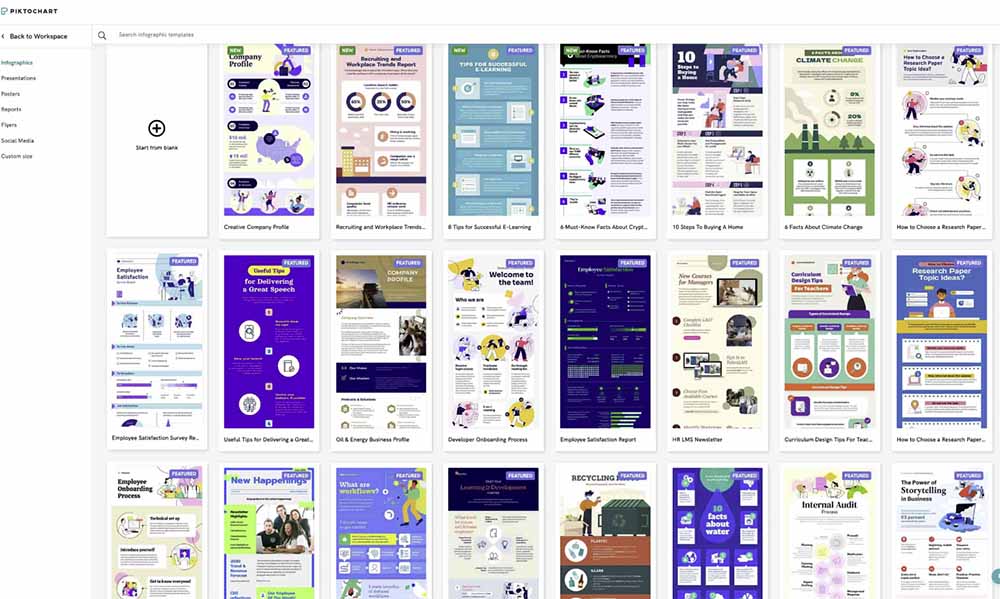
Your next step is to choose the right template for your visual. You can either go to our template gallery or choose the visual format of your choice from your dashboard.
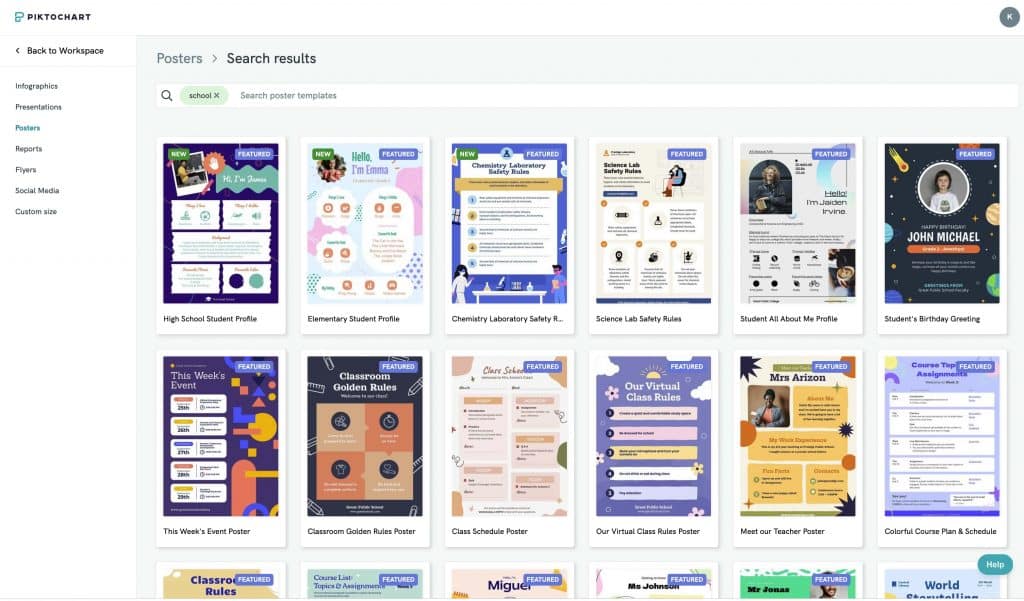
The screenshot image below shows you a sneak peek of our templates library full of templates you can customize and create once you click on “Infographics” in the dashboard.
We’ve got them sorted by type – infographic, report, poster, brochure, and presentation – so look for a layout that inspires you (or one that goes well with your topic). These formats will certainly aid you in that science poster, history presentation, or economics report.
Bonus tip: Don’t limit yourself to a specific format. For example, you might see a more suitable template for your next school presentation in the “Posters” category.
As an example, you will find the student profile template below in the “Posters” format category. However, students can also use it during presentations.
If you’re looking for a particular idea or theme (like “sports” or “history”), you can use the search bar box at the top of the page and browse through pages of examples and templates.
We recommend keeping an eye out for a layout that resonates with you, and works for your project.
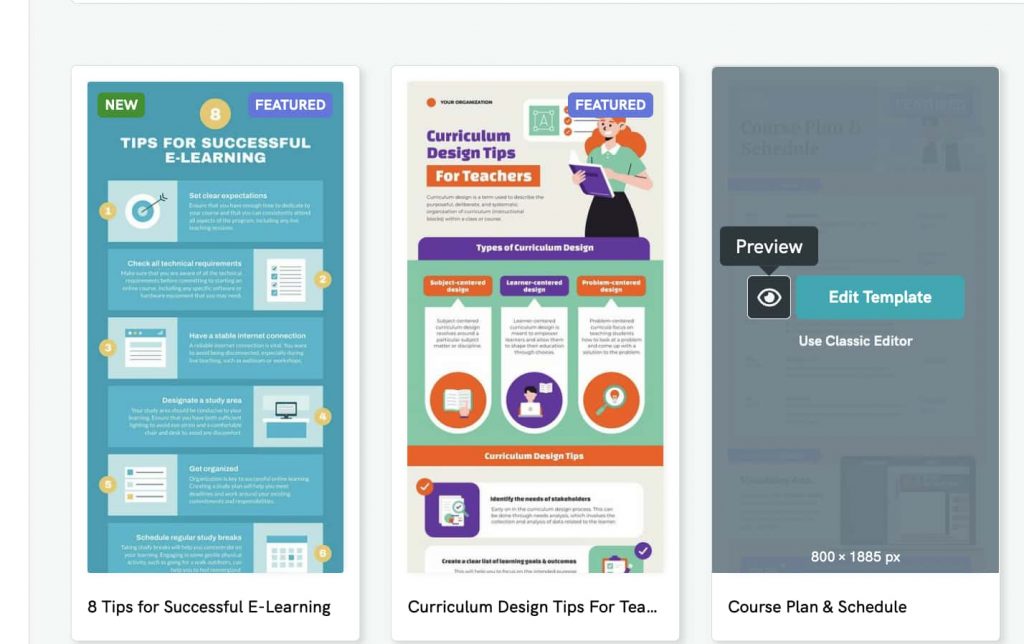
For example, if you want to explain a process, use the step-by-step layout (like in the infographic template below) or a comparison template to compare and contrast two subjects.

Once you’ve found the template you like, hover your cursor over the template box and click “Preview” (eye icon) to take a look at the template in more detail without having to leave your browser or download it.
Step 3: Design your visual
Once you’ve decided on a template, click “Edit Template” to load it (still within your browser). Afterward, you will be taken to the editor.
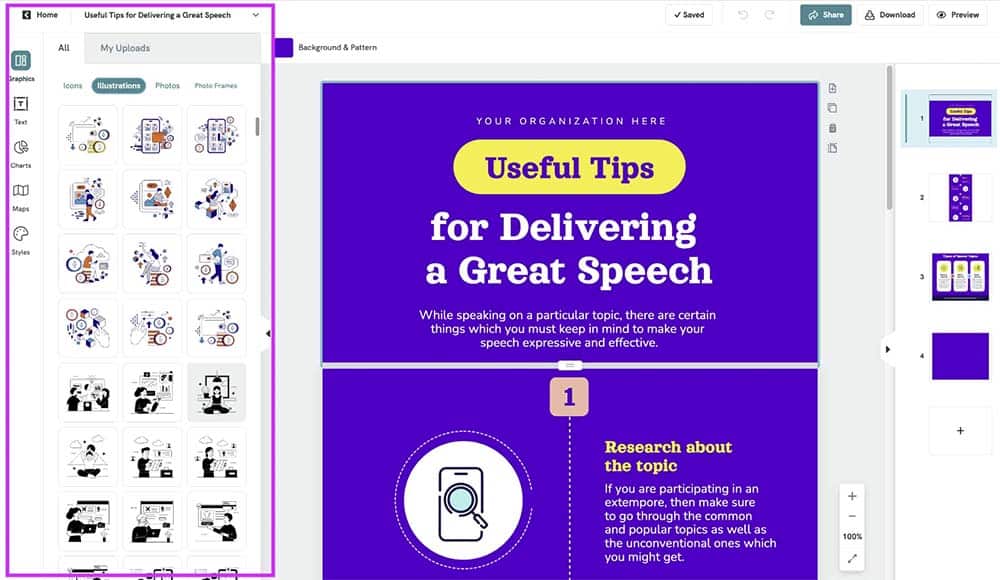
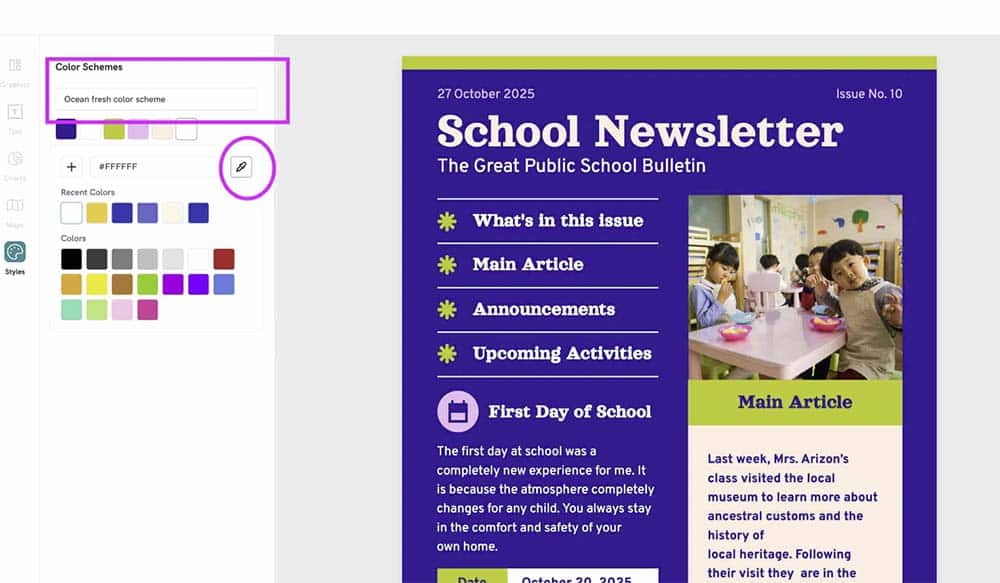
You’re now ready to edit and customize the template with your data and information. The left side bar of the editor houses all the tools you need to help you design your visual easily. These include graphs, charts, maps, photos, icons, color schemes, text frames, photo frames; you name it.
Change the default text by double-clicking on a text box. For example, add your project title to keep you focused on your school project.
Change and edit the graphics
Make your visuals come to life with graphics such as illustrations and icons. Piktochart has millions of files, icons, illustrations, and text frames to choose from. Click or drag-and-drop the graphics you need from the menu to your template.
It may seem obvious, but try to use a font, images, and icons that relate to your project, and ultimately help your classmates or teachers understand the subject and your message better.
Resist the temptation of using more than three or four colors in your project. Too many colors will make your visual too busy, and overshadow your content. You don’t want your viewers to get distracted, and miss your overarching key message.
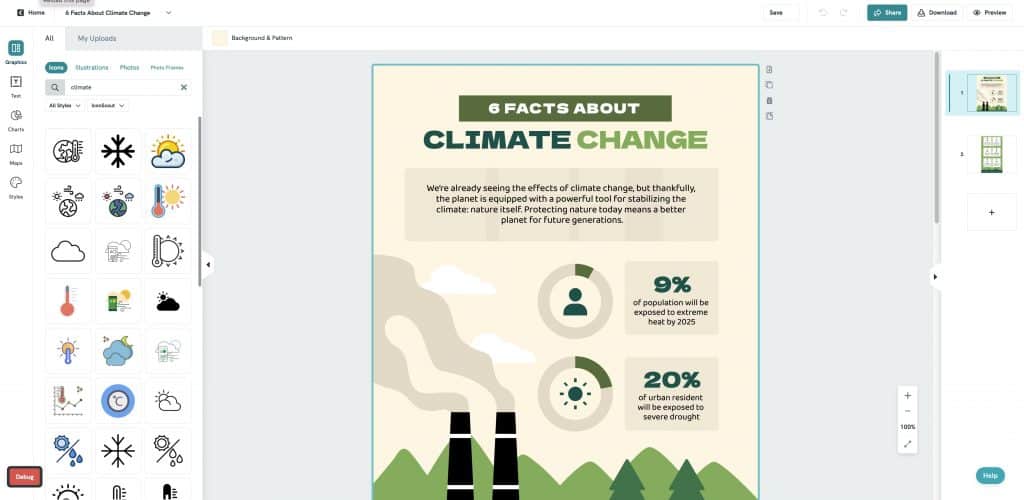
Additionally, you can customize how your graphics look through editing by changing the colors, resizing, and rotating them.
Finally, Piktochart allows you to replace images seamlessly.
Add or upload an image or photo frame of the perfect size with just a single click. You don’t have to waste your time cropping or resizing images.
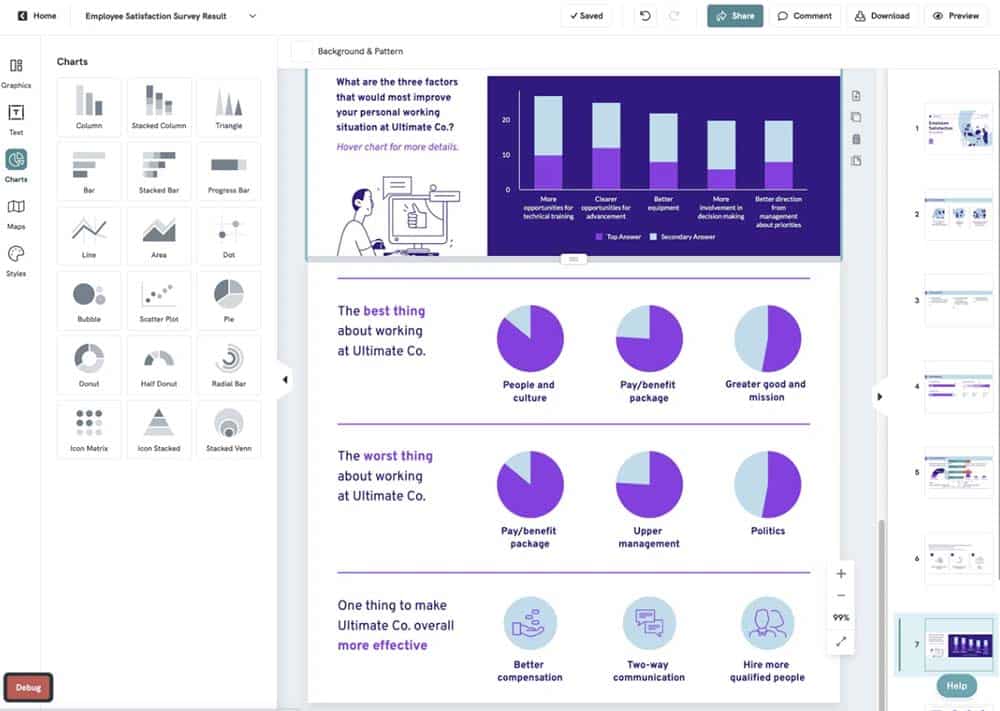
Visualize your data
Use the tools available in the left side bar to visualize your data. There are tons of options in Piktochart for students to create graphs, charts, and maps that can be customized to beautify data, show a pattern or provide learning.
Of course, this is applicable if you have data to present in your project, but it’s always good to have research and facts to back up whatever point you’re trying to make or the message you’re trying to send. In addition to impressing your audience with your design, it will ultimately make your argument stronger and easier to digest.
Step 4: Share your infographic
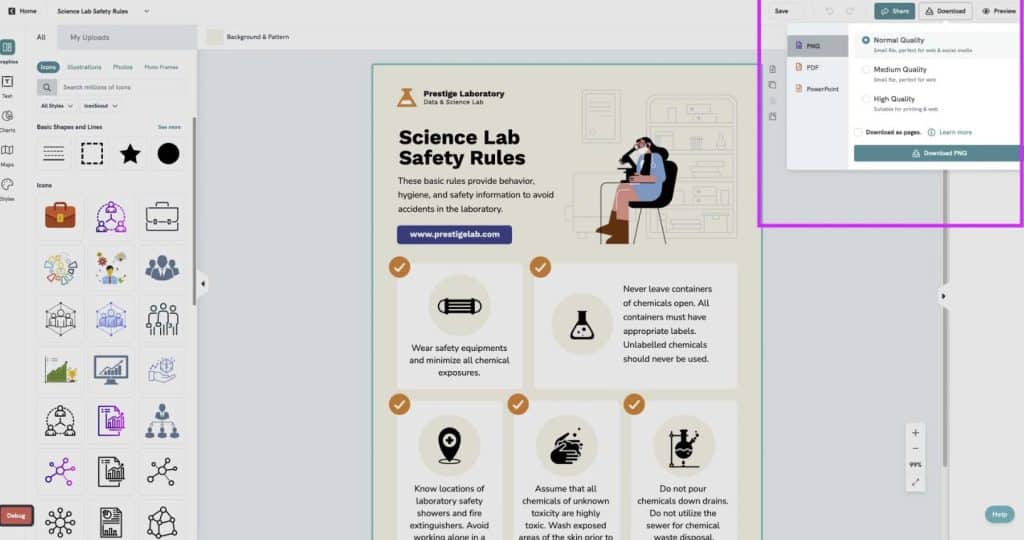
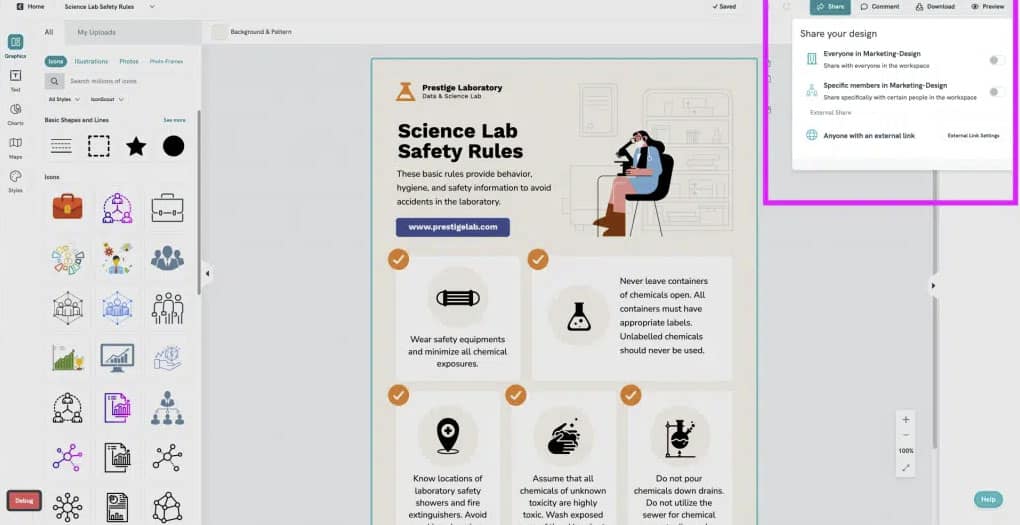
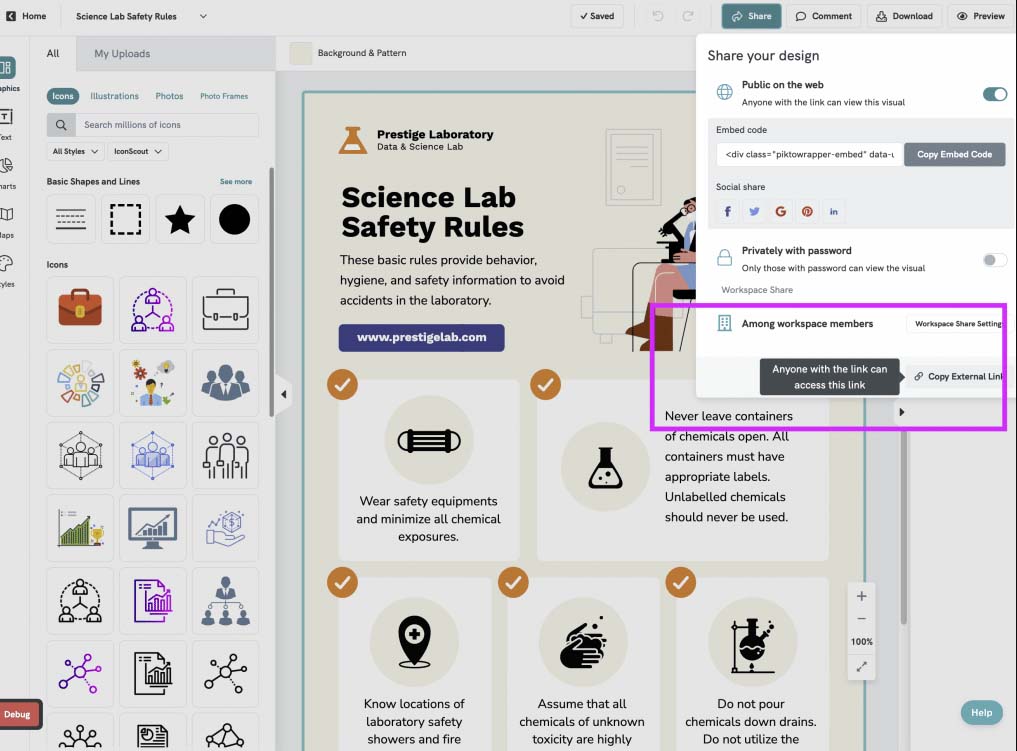
Once you’re done with your custom visual and satisfied with your work, you can access and download your asset as an image, SVG file, PDF, publish it online, print your asset, share it with your teachers via email after you’ve downloaded it, or share your infographic directly on social media or via sharing websites. Piktochart has many sharing options to satisfy all needs!
You can also easily access and share a public link of your visual files by clicking on “External Link Settings”.
Once there, simply click “Copy External Link”.
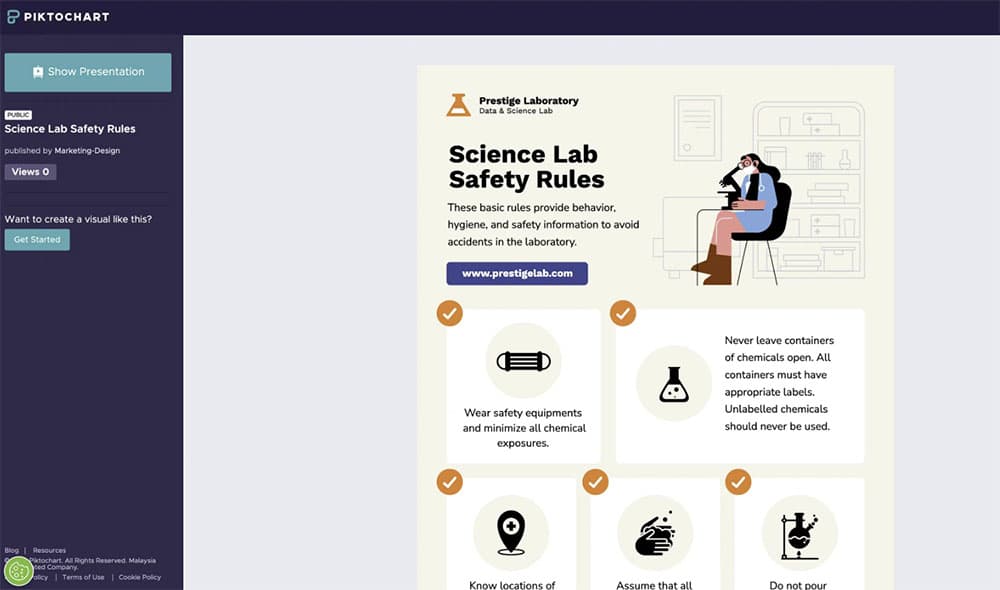
With this link, you can present your visual templates to your audience by clicking the “Show Presentation” tab.
And you’re done! How easy was that? You’re well on your way to an A+ project or report by using Piktochart! We hope to see you soon to help you with more projects, and don’t be afraid to tell your friends about our easy-to-use online digital design tool!
Here are more resources to help improve your visual creation skills in the classroom using Piktochart:
Editor’s note: This blog post was originally published on May 9, 2017, and updated in January 2023.