Video content is popular among consumers since it is highly entertaining, personable, and easy to consume.
But did you know that online videos can also supplement your lead-generating efforts?
Whether you’re a small business or a large-scale enterprise, videos on your website can help increase the number of qualified and better leads for your sales teams.
How?
Keep reading for tips, tools, and best practices on how to use videos on your website to generate more leads.
Table of contents
- How effective are videos on website?
- Tip #1: Highlight videos on your homepage
- Tip #2: Add videos on your landing page
- Tip #3: Create product videos
- Tip #4: Incorporate videos into your blog posts
- Tip #5: Highlight company culture through videos
- Tip #6: Add eye-catching thumbnails
- Tip #7: Make customer testimonial videos
- Tip #8: Answer FAQs in videos
- 3 best practices on how to add videos to your website
Piktochart Video is the only tool you need to create and edit videos for your website. Try it for free.
How effective are videos on website?
Many websites focus on written copy and SEO (search engine optimization), but very few use the full potential of video marketing.
This is a missed opportunity, as more than 80% of business professionals agreed that video marketing plays a key role in their marketing strategies, resulting in positive ROI.
Not to mention that people are starting to watch more video content and even consume multiple videos daily. In fact, the number of online videos watched by the public has doubled since 2018.
But here’s the thing, you can’t just upload any old video to your website.
You need to have the right video for your goal, and it needs to be in the right place, too.
The videos you use on your website need to complement and enhance the rest of your content and web pages.
Here are eight tried-and-tested ways to use videos on your website, especially if you’re planning to ramp up your lead generation efforts.
1. Highlight videos on your homepage
First impressions definitely count, and your target audience will get their first impression of your website from the homepage.
Using videos on your website homepage allows you to set the tone, mood, and focus for the rest of your website.
You can also let people know who you are and what you do and give them relevant information.
Introduce your company’s history, ethos, and goals through business storytelling. You can also include the company’s logo and colors to keep it on brand.
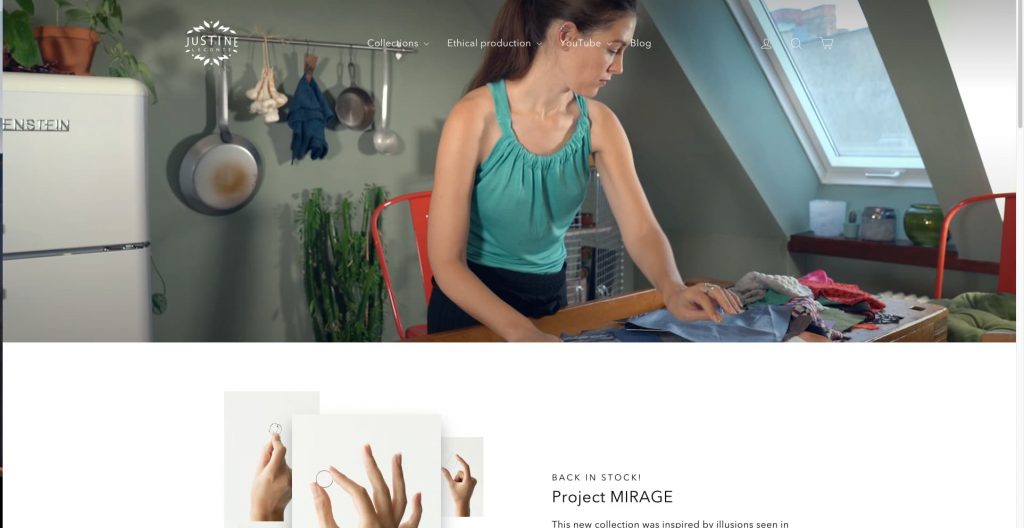
One website with a video on its homepage is Justine Leconte, a French fashion & jewelry designer who advocates for ethical and sustainable fashion jewelry.
Their homepage video immediately grabs the viewer’s attention. It also gives you a preview into the mood and tone of the website.
The video on your homepage should be like a friendly handshake with someone new. For this reason, put a lot of thought into this video and how you want your website to come across.
2. Add videos on your landing page
In some cases, site visitors (who are warm leads at the same time) will go straight to your landing pages by clicking on an email link or a paid Google ad.
This means they are less likely to see your homepage videos, YouTube videos, or the video embeds on your blog.
For this reason, add videos on your landing page to generate conversions.
A promotional video, for instance, is a great way to convert video views into sales. It should be bold and eye-catching so that people want to watch it. But it should leave people wanting more, so they will take your desired action.
Customer testimonial videos can also persuade your visitors to convert. Approximately 95% of customers read reviews before making a purchase. That’s nearly all customers!
In customer testimonial videos, you can show exactly how your service or product has positively impacted your customers’ lives.
This social proof can be the final nudge you need to get your customers to convert. We’ll look at customer testimonial videos in more detail a little later.
3. Create product videos
If you have plans to build an eCommerce website, you’ll need great product videos, too.
Make a quick video that shows all the product’s key features, uses, and benefits. Product videos on your website can help boost online sales, as customers can’t see, touch, or interact with your product.
Sierra Designs’ product videos for their tents are a great example. They show you how to erect their tent and go through all the individual features. It is also filmed in a woodland area to see the product in action in a real-world scenario.
The placement of the videos on your website is also essential. You can put them on your site’s service pages or product pages, where website visitors have expressed interest in your product or service but have not yet decided about making a purchase.
In summary, product videos are a way to convince website visitors to go ahead with their purchases.
So, think about what your prospects would want to know or see. Try working these into a demonstration of the product or service in action in a video on your website.
4. Incorporate videos into your blog posts
By combining written content and video on your website, particularly in your blog, you can expect to grow your blog following.
Below is an example from Piktochart where a video version of a tutorial is included in the blog post.

This gives people a choice to read through the blog, watch the video, or both. The video also enhances the blog content, which boosts SEO and improves ranking.
Educational videos are great for blog posts, as people are always eager to learn new skills online.
You could incorporate your product or service into the videos too. Or share some valuable skills that relate to your business. Thought leadership videos also work well in blog posts.
Make sure you have various videos across blog posts to cover as many different bases as possible. More importantly, the videos should align with your blog content.
5. Highlight company culture through videos
What’s it like to work at your organization?
Is it an exciting new start-up? Or a more mature business with traditional values?
What’s the employee value proposition that would convince strong talent to join your company over your competitors?
Company culture is usually housed inside an employee handbook, but you can also use a video instead.
Whatever sets you apart is worth including in a company culture video. Think of it as a type of branding video. These videos allow potential applicants to get a sense of what it’s like to work at your business.
The company culture video for BambooHR below lets you learn more about their work culture using testimonials from real employees. They also talk about the core values of the company and how they manage the work-life balance for all staff members.
You can add these videos to your About Us page or homepage.
You can also use your employee testimonials or introduce potential employees to the building with a virtual tour of the office and surroundings. Or show a day in the life of different job roles to help people know more about the roles they are applying for.
In short, you need to put a real face on the company and show off everything great about the company culture.
Company culture videos are also important in a crowded job market. They help set you apart from your competitors and ensure you always get the best talent on your team.
6. Add eye-catching thumbnails
When exploring YouTube videos, you’re most likely to notice the video thumbnails first.
These custom thumbnails can help you stand out on YouTube and get more clicks and views when they look more appealing to your audience.
You can also do the same tactic for your website videos.
A good thumbnail should be attractive, clear, have high contrast, and entice viewers to watch your video.
You can also use text in your thumbnails. However, limit yourself to four or five words and avoid including too much detail. In addition, make these words stand out from the background.
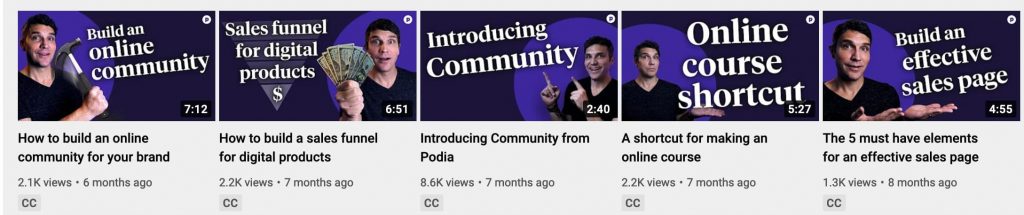
Podia’s thumbnails, as seen below, are excellent examples.
Avoid fancy fonts since they are difficult to read, and instead use font types that are basic, clean, and easy to read, such as Oswald Bay, Montserrat, and Poppins.
Another noteworthy tip is to use the same colors and patterns as your banner since it reflects your brand identity. This way, people can also easily recognize your video.
Also, avoid using low-quality stock photographs since they remove the human element of your video, making it look cold and impersonal.
Incorporate human elements and display powerful emotions in your thumbnails as people still prefer to watch videos that are human and authentic. Pick photos that express human emotions such as happiness, sadness, surprise, fear, and disgust.
7. Make customer testimonial videos
You already know that you can use testimonial videos on your landing pages.
Now, how exactly should you make those videos in the first place?
The video should not be about you or your product. Instead, it should be about your customers, their issues, and how you assisted them in solving them.
Create a story and make your customer as the hero.
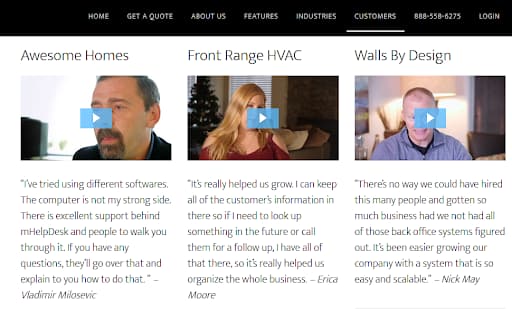
In the example below by mHelpDesk, their testimonial videos highlight the customer’s difficulties and describe how mHelpDesk benefited them.
Also, make sure you don’t just let your consumer talk endlessly for an extended period. Ask targeted questions that showcase your excellent customer experience and the benefits of your product or service.
Your video testimonial should also be aesthetically appealing. Consider the principles of visual storytelling to make it as engaging as possible.
8. Answer FAQs in videos
A good FAQ video is clear, accurate, brief, and to the point. It genuinely addresses the issues of your consumers.
Putting FAQ videos on your website helps potential customers learn more about your business. You can also highlight the benefits and features of your company’s selling points in the FAQ videos.
By answering FAQ questions, you add value to your brand, establish yourself as a market authority, and increase your potential consumers’ trust in you. Ultimately, you’re bringing them closer to doing business with you.
How do you figure out your brand FAQs?
Make your FAQ list from old emails, social media comments, blog comments, and other sources. You may also poll potential consumers to see what questions they haven’t asked yet.
Once you’ve compiled your list, give your consumers valuable, helpful responses through videos.
If a question necessitates a more in-depth answer, it’s good to include additional resources, such as a link to a how-to or detailed tutorial videos.
3 best practices when adding videos to your website
If you put videos on your website, there’s a chance that you’ll run into issues leading to a negative viewer’s experience.
A video issue might occur for a variety of reasons. It might be a poor internet connection, or your video player of choice isn’t compatible with the website visitor’s browser.
With that said, here are three recommended practices to consider.

1. Work on fast load times
On average, a person spends 10-20 seconds on a website.
When you incorporate a video on your website, you should consider saving visitors’ time. Additionally, you must ensure that the video has a minimum impact on page performance.
For a start, smaller media files load more quickly. The first thing you should do is compress video files without degrading image quality.
Shorter videos also allow your page to load faster and assist website visitors who use mobile devices to spend less data while on your site. So, aim to create a short, accurate video.
Website hosting should also be considered to provide extra speed on your site such as a Mac VPS hosting.
Convert your video to an HTML5 format, such as WebM or MP4. MP4 videos are supported by all browsers, while WebM is currently fully supported by Chrome and Firefox.
If you have a video with the audio muted, you can delete the audio data from the video file to reduce its size. To remove the audio, you can use a basic video editing application.
2. Ensure accessibility on all devices
Accessible videos may significantly expand your reach and usage. You will need to develop a method for adjusting content, devices, and services for people of varying abilities.
The format of the video file is critical for device accessibility. Before making a video or having other people make one for you, check if the file format is suitable and allows the video to load and play smoothly. You should also consider the size and compatibility of the theme you wish to utilize.
Make sure your media player supports captioning, audio transcripts, subtitles, and descriptions, among other features.
Pick a media player that works across all browsers and includes controls recognized by assistive technologies, such as those who use just keyboard instructions or assistive technology.
3. Be mindful of image size
Before uploading photos to your website videos, it’s critical to compress them without sacrificing quality. This will help you set the required file format and image resolution of the video.
The image size depends on the purpose of the photograph. A backdrop graphic may need to be bigger to fit the entire frame, whereas a logo may typically get away with being smaller.
Most images shot directly from a camera are large enough to be used in a video. Images should be close to the 1280×720 or 1920×1080 dimensions for you to export videos in 720 and/or 1080 HD resolutions.
Google’s Squoosh.app is an open-source image compression app worth trying.
Video on websites should be a part of your lead generation strategy
In this article, we shared different ways to use videos on your site and make it a part of your marketing strategy to generate more leads.
Add videos to your homepage and use them on your landing pages and blog posts. Or create product videos for your product pages and incorporate videos that showcase your company culture on your careers page.
You can also turn to FAQ videos and client testimonials.
Use video content to your advantage, and you’ll see those engagement levels and conversions increasing in no time.
With Piktochart Video, you can create and edit videos for your website using one tool.
You can also use it as a screen recorder, video cropper, video to text converter, and social media video maker. Plus, you can create infographics, presentations, and other visual assets using the same account.
Here’s a short video tutorial on how to make your first clip on Piktochart Video in 3 easy steps.