Diese Anleitung befasst sich eingehend mit den Grundlagen eines guten Informationsdesigns.
Am Ende dieses Artikels werden Sie verstehen, was es ist, wozu es dient und warum es wichtig ist.
Außerdem lernen Sie die Grundsätze des Informationsdesigns, Beispiele und bewährte Verfahren kennen, um klare, hilfreiche und zugängliche Informationen zu erstellen, ohne dass Sie ein Designteam beauftragen müssen!
Anmerkung der Redaktion: Dieser Leitfaden wurde vom Piktochart Content Team in Zusammenarbeit mit Irwin Hau von Chromatix Website Design, einer preisgekrönten Agentur für Webdesign und Konvertierung mit Sitz in Australien, erstellt.
Inhaltsübersicht
- Was ist Informationsdesign?
- Was ist der Unterschied zwischen Informationsdesign und Datenvisualisierung?
- Informationsdesign vs. Grafikdesign
- Warum ist Informationsdesign wichtig?
- Was sind die Grundsätze eines effektiven Informationsdesigns?
- Der Prozess der Informationsgestaltung
- Beispiele für Informationsdesign
- Tipps und bewährte Verfahren für die Informationsgestaltung
Brauchen Sie Hilfe bei Ihrem Informationsdesign?
Erstellen Sie ein kostenloses Piktochart-Konto und verwandeln Sie komplexe Daten oder Informationen schnell in eine visuelle Darstellung, welche die Aufmerksamkeit der Menschen sofort auf sich zieht.
Was ist Informationsdesign?
Beim Informationsdesign geht es um die Darstellung klarer, zugänglicher Informationen. Ein gutes Informationsdesign hilft Ihren Lesern, Ihre Daten oder Informationen zu verstehen und sie durch eine klare und ansprechende Darstellung schnell zu verdauen.
Das Informationsdesign ist zielgerichtet und hilft Menschen, komplexe Ideen zu verstehen, eine subjektive Meinung zu vertreten, eine Aufgabe zu erfüllen oder ein Problem zu lösen.
Beispiele für Informationsdesign im Alltag
- Rezepte
- Bedienungsanleitungen
- Navigationshilfen
- eCommerce-Webseiten & Infoseiten
- Erklärungsvideos
- Analysen und Forschungsberichte
- Wegweiser
- Erläuterungen zum Museumsexponat
- Anleitungen für Infografiken
- Untertitel in Ihrer Lieblings-Netflix-Serie
Ein Rezept mit Ikonographie, Aufzählungen, Diagrammen und kurzen Anweisungen ist beispielsweise eine wichtige Hilfe bei der Zubereitung einer Mahlzeit.
Ein weiteres Beispiel für Informationsdesign sind die Wegweiser auf einem Flughafen. Mit klarer Ikonographie, gut lesbarer Typographie, einfacher Formatierung und kurzen Anweisungen können Reisende einer Wegbeschreibung folgen, um reibungslos von Punkt A nach Punkt B zu gelangen.
Nachfolgend finden Sie zwei Beispiele für das Informationsdesign in einem Schokoladenkuchenrezept.
Das linke Rezept tendiert viel mehr zum freien künstlerischen Ausdruck und nimmt weniger Rücksicht auf die Benutzerfreundlichkeit.
Das Rezept auf der rechten Seite hingegen legt den Schwerpunkt auf die Benutzerfreundlichkeit für den Koch und verwendet eine serifenlose Schrift, viel weiße Füllung, eine saubere Ausrichtung und Aufzählungslisten.
Was ist der Unterschied zwischen Informationsdesign und Datenvisualisierung?
Obwohl beide eng miteinander verwandt sind und ähnlich aussehen können, ist der Endzweck etwas anders, wenn es um die Vereinfachung von Daten geht.
Datenvisualisierung ist in der Regel eine objektive Darstellung von Fakten, Zahlen oder Ergebnissen. Es gibt dem Publikum Raum, über das Stück nachzudenken oder sich eine Meinung zu bilden.
Sie finden diese regelmäßig in Enzyklopädien, Lehrbüchern oder Leistungsberichten.

Informationsdesign hilft dem Nutzer, einen bestimmten Bedarf zu decken oder ein Problem zu lösen. Oder sie präsentieren subjektive Erkenntnisse, Vorhersagen und Schlussfolgerungen für das Publikum.
Beispiele für Informationsdesign finden Sie regelmäßig in Bedienungsanleitungen, Rezepten und Meinungsbeiträgen.
Wie wäre es mit Infografiken?
Sie fragen sich wahrscheinlich: Ist eine Infografik ein Beispiel für Informationsdesign? Oder ist die Datenvisualisierung eher in Infografiken zu finden?
Das hängt vom Ziel der Infografik ab. Schauen Sie sich die folgenden Beispiele an.
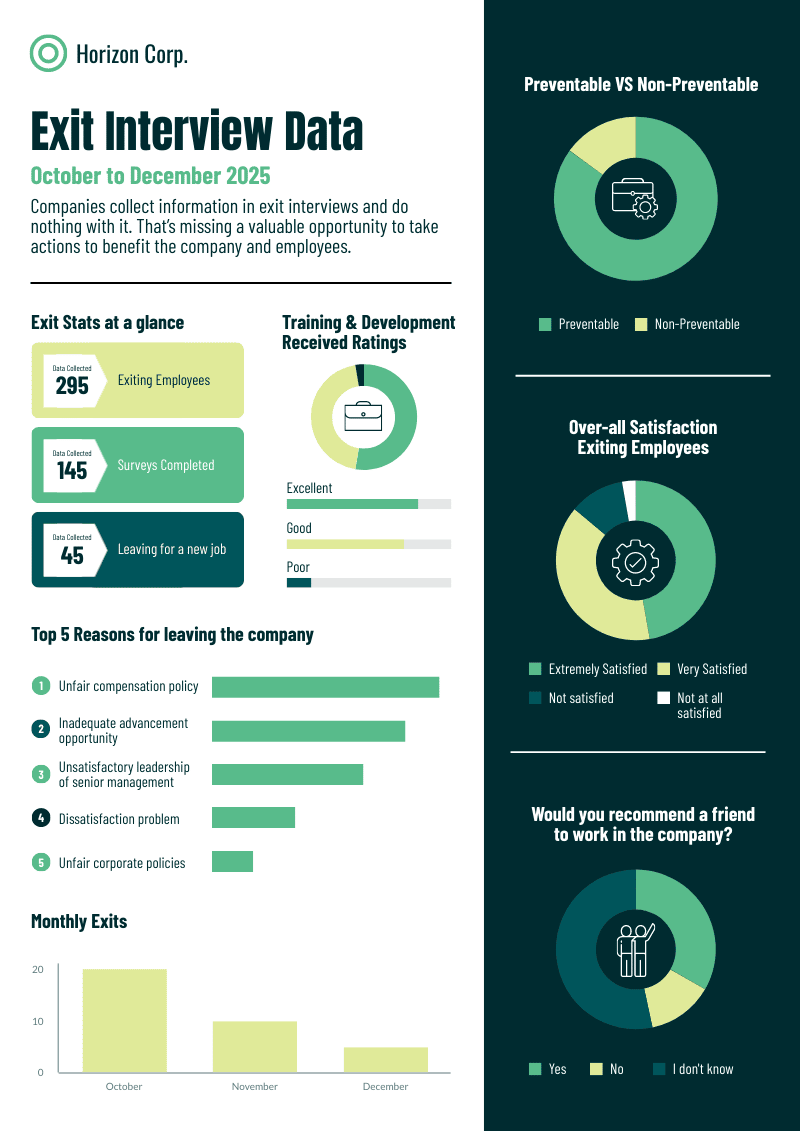
Diese Infografik über Daten aus Austrittsgesprächen ist ein hervorragendes Beispiel für eine Infografik, die sich an der Datenvisualisierung orientiert, da sie Zahlen und Statistiken präsentiert. Als Betrachter haben Sie die Möglichkeit, die in der Infografik dargestellten Informationen zu interpretieren.
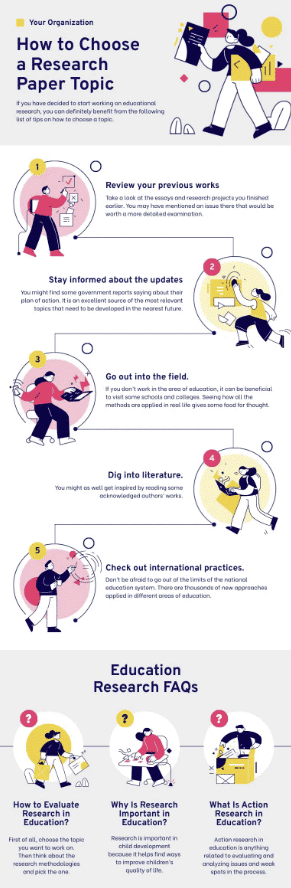
Andererseits ist diese Infografik über die Auswahl eines Themas für eine Forschungsarbeit ein klares Beispiel für Informationsdesign in einer Infografik. Es hilft den Lesern, ihr Ziel zu erreichen, eine gute Idee für eine Forschungsarbeit zu entwickeln.

Informationsdesign vs. Grafikdesign
Das Informationsdesign ist zwar eng mit dem Grafikdesign verwandt, unterscheidet sich aber von diesem durch die Art und Weise, wie ein visuelles Werk für bestimmte Zielgruppen entwickelt wird.
Informationsdesign ist eher in der angewandten Designforschung verwurzelt und der Schwerpunkt des Visuellen liegt auf der Praktikabilität.
Das Grafikdesign hingegen tendiert zu einem künstlerischen Ansatz, bei dem der Erfolg eines Bildes davon abhängt, wie das Publikum es aufnimmt.
Wie das folgende Beispiel zeigt, ist das SmartStart-Projekt der neuseeländischen Regierung ein Beispiel für gelungenes Informationsdesign. Als Online-Tool, das sich an neue Eltern und Betreuungspersonen richtet, die ein Kind bekommen möchten, finden Sie in der Online-Drehscheibe alles, was Sie über die Anmeldung und Erziehung eines Kindes in Neuseeland wissen müssen.
Die folgenden Illustrationen wurden als Teil des Brandings für einen neuen Wohnungsmarkt in Neuseeland verwendet. Dies sind großartige Beispiele für den Einsatz von Grafikdesign in Unternehmen für bestimmte Zielgruppen. Auch die Trends im Grafikdesign ändern sich ständig, da immer mehr Menschen mit diesen Fähigkeiten ausgestattet werden!

Warum ist Informationsdesign wichtig?
Der Kern des Informationsdesigns ist einfach: Es soll Menschen helfen, Informationen besser oder schneller zu verarbeiten.
Ein gutes Informationsdesign hilft den Menschen, ihre Bedürfnisse zu befriedigen, Probleme zu lösen und Sachverhalte ohne Frustration und mit mehr Unabhängigkeit im Alltag zu verstehen.
Erfolgreiches Informationsdesign ist eine äußerst wichtige Fähigkeit für Grafikdesigner, UI/UX-Designer, Webdesigner, Vermarkter und Unternehmen, die es zu beherrschen gilt.
Sie unterstreicht die Fähigkeit, Schlüsselbotschaften umfassend und wirksam zu vermitteln. Sie kann Reibungsverluste und Frustrationen bei kleinen, unbedeutenden Aufgaben bis hin zur Übermittlung wichtiger, tiefgreifender Nachrichten verringern.
„Es beginnt und endet damit, die Menschen zu verstehen, die den Inhalt nutzen werden, und dafür zu sorgen, dass der Inhalt und seine Präsentation und Bereitstellung ihnen dienen“, schreibt Ronnie Lipton in The Practical Guide to Information Design – Das ist eine schöne und einfache Art, über den wahren Zweck nachzudenken.
Was sind die Grundsätze eines effektiven Informationsdesigns?
Jeder, der sich mit der Praxis des Informationsdesigns befasst, sollte die folgenden funktionalen Prinzipien des Informationsdesigns kennen:
1. Definieren Sie das Problem
Der Prozess der Informationsgestaltung beginnt mit der Identifizierung der Nachricht (der Information), des Absenders (Informationsanbieter), des Empfängers (Informationsinterpreten) und des am besten geeigneten Mediums für die Nachricht.
Es ist wichtig, die notwendigen Daten und Erkenntnisse zu sammeln und auszuwerten, die später im Prozess verwendet werden.
2. Bieten Sie eine klare Struktur für Ihre Informationen
Eine klare und offensichtliche Strukturierung von Informationen erleichtert die effektive Wahrnehmung, Interpretation, das Verständnis und das Lernen.
3. Für Klarheit sorgen
Sie müssen die Lesbarkeit der Texte, Bilder und Layouts berücksichtigen, wenn sie auf Papier gedruckt oder auf Bildschirmen angezeigt werden.
4. Einfachheit bieten
Einfachheit bedeutet, dass die dargebotenen Informationen gut lesbar sind und die Sprache und der Stil an das Verständnisniveau des Empfängers angepasst werden.
5. Schwerpunkt setzen
Zu diesem Prinzip gehört die Betonung durch Typografie und Layout, um die Aufmerksamkeit des Empfängers zu erregen, zu lenken oder zu halten.
6. Für Zusammenhalt sorgen
Die präsentierten Informationen sollten kohärent und konsistent sein. Unstimmigkeiten können den Empfänger verwirren. Dies wird durch den Einsatz von Akzentuierungstechniken und einschlägiger Terminologie erreicht.
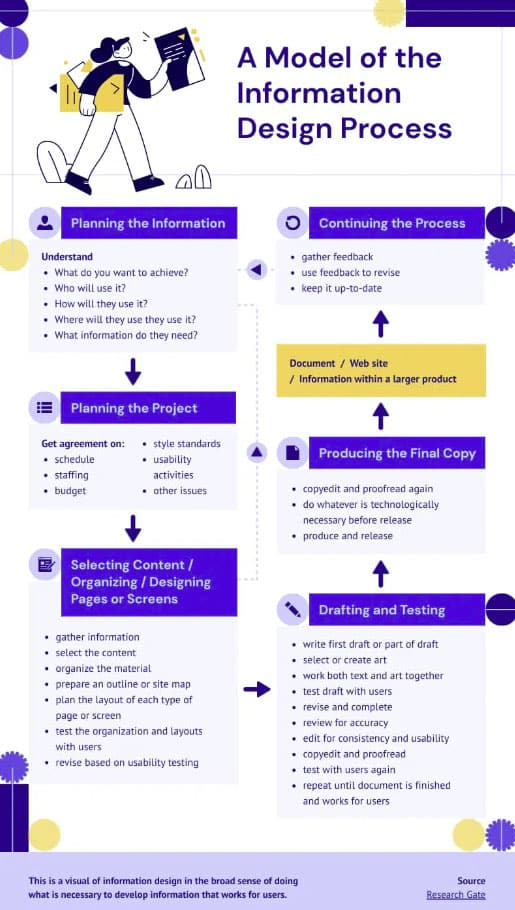
Der Prozess der Informationsgestaltung
Informationsdesigner erstellen und liefern klare, hilfreiche und zugängliche Informationen durch den folgenden Prozess:
- Schritt 1: Planung der Informationen
- Schritt 2: Planung des Projekts
- Schritt 2: Auswählen von Inhalten, Organisieren, Gestalten von Seiten oder Bildschirmen
- Schritt 3: Ausarbeitung und Prüfung
- Schritt 4: Erstellung der endgültigen Fassung
Die folgende Infografik zeigt den Prozess im Detail. Es ist erwähnenswert, dass die gestrichelten Pfeile darauf hinweisen, dass der Prozess der Informationsgestaltung iterativ und nicht streng linear verläuft.

Beispiele für Informationsdesign
Werfen wir einen kurzen Blick auf einige Beispiele für Informationsdesign in verschiedenen Branchen.
1. Informationsdesign in der Verwaltung
Wie die obige Abbildung zeigt, ist das Verfahren zur Einreichung von Beschwerden beim britischen Ministerium für Arbeit und Renten (DWP) klar und einfach. Sie werden auch feststellen, dass die Informationen so strukturiert sind, dass sie einfach zu navigieren und zu verstehen sind.
Die Links können auch angeklickt werden, wenn Sie zu einem Abschnitt springen möchten. Es gibt sogar einen Abschnitt darüber, was passiert, wenn Sie mit der Antwort auf Ihre Beschwerde nicht zufrieden sind!
2. Informationsdesign im Gesundheitswesen
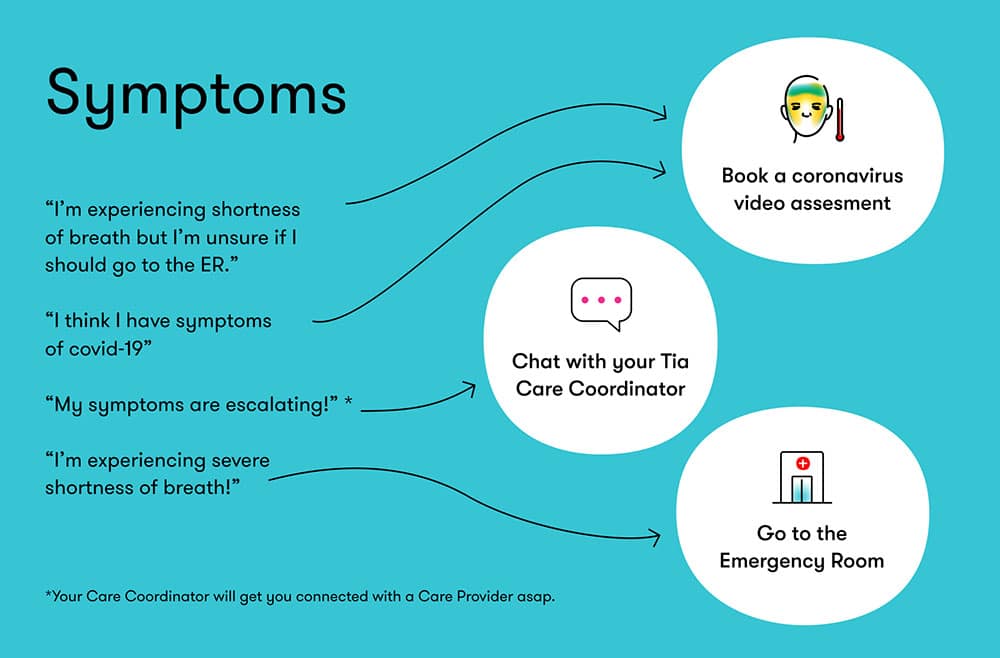
Tia, ein Unternehmen, das sich auf die Gesundheit von Frauen spezialisiert hat, leistet großartige Arbeit bei der Weitergabe und Präsentation medizinischer Informationen, die klar und einfach zu verstehen sind, wie in den obigen Beispielen zu sehen ist.
3. Informationsdesign in der Telekommunikation
Mit der Seite „Request a store appointment“ macht es Verizon Interessenten und Kunden leicht, einen Geschäftstermin zu vereinbaren, indem sie einfach ihren Standort oder ihre Postleitzahl eingeben. Sie brauchen nicht lange zu blättern, um ein Büro oder eine Filiale in Ihrer Nähe zu finden.
4. Informationsdesign im Finanzwesen
Wise, ein Online-Überweisungsdienst, verspricht seinen Kunden, dass er zu den Unternehmen mit den niedrigsten Transaktionsgebühren gehört. Sie nutzen das Informationsdesign, um ihr Versprechen durch eine Vergleichstabelle „zu zeigen, nicht zu erzählen“, was den Nutzern des Dienstes die Wahl ein wenig erleichtert.
5. Informationsdesign in der Tourismusbranche
Airbnb hat Marketing- und Werbemittel für Gastgeber entwickelt, die ihnen helfen sollen, mehr Gewinn zu erzielen und ihr Geschäft auf dem Online-Marktplatz auszubauen.
Tipps und bewährte Verfahren zur Informationsgestaltung
Benutzerfreundlichkeit und Zugänglichkeit sind das Herzstück des Informationsdesigns.
Wenn Sie die oben genannten Grundsätze des Informationsdesigns umsetzen wollen, müssen Sie sich von Ihrem üblichen Grafikdesign-Ensemble aus gebrochenen Typografiestilen, kontrastarmen Farbpaletten und unregelmäßigen Schriftgrößen verabschieden.
Beachten Sie stattdessen die folgenden bewährten Verfahren:
1. Achten Sie auf Ihre Kontraste und Farben
Kontrast ist der Unterschied zwischen Elementen in einem Design, der sie nebeneinander hervorhebt.
Im Informationsdesign sprechen wir oft von Farbkontrasten. Dies ist wichtig, damit Ihr Leser oder Betrachter die Elemente klar erkennen kann.
Stark kontrastierende Farben werden sowohl für den Druck als auch für das Internet empfohlen. Die Online-Veröffentlichung von Informationen ermöglicht Ihnen mit dem RGB-Modell ein etwas helleres Farbspektrum, das Sie mit dem Druck normalerweise nicht erreichen können.
Nehmen wir zum Beispiel die Wegweiser in einem Einkaufszentrum. Eine helle Farbgebung in Sonnengelb und Beige sieht zwar schön aus, ist aber unpraktisch für einen Kunden, der 300 Meter entfernt steht, vor allem, wenn er dringend auf die Toilette muss.
In diesem Fall wäre ein Farbschema mit höherem Kontrast wie z. B. Gelb und Schwarz viel hilfreicher.
Kurz gesagt, vermeiden Sie diese kontrastarmen Farbkombinationen:
- Dunkle Farben und Schwarz
- Helle Farben und Weiß
2. Denken Sie an Leerraum und Layout
Bei der Gestaltung von Informationen ist es wichtig, dass der Leser Zeit hat, die Informationen schnell aufzunehmen und zu verstehen. Genauso, wie Redner in der Öffentlichkeit eine Pause machen, um ihre Wirkung zu erzielen.
Dies kann bei der Gestaltung von Informationen mit reichlich Weißraum um Text, Ikonographie oder Abschnitte umgesetzt werden. Auf diese Weise können die Leser auch effizienter scannen und die gesuchten Informationen aufnehmen.
Hier ein Beispiel für hervorragendes Informationsdesign in einem visuellen Testimonial, mit viel Weißraum um den geschriebenen Text herum, um die Lesbarkeit zu gewährleisten und dem Nutzer einen visuellen Fokus zu geben. In diesem Beispiel steht die Bildsprache an zweiter Stelle.
3. Betonung und Proportionen hervorheben
Bei der Weitergabe von Informationen gibt es in der Regel Teile, die wichtiger oder begehrter sind als andere.
Die Leser überfliegen in der Regel Ihren Inhalt und suchen nach diesen Leckerbissen. Es liegt an Ihnen als Designer, die Priorität der Informationen zu ordnen und die wünschenswerten Informationen stärker zu betonen.
Achten Sie z. B. bei der Erstellung einer Bedienungsanleitung auf die Größe der Überschriften, die in einem angemessenen Verhältnis zueinander stehen sollten. Auf diese Weise können Sie eine gute visuelle Hierarchie erstellen. Anders ausgedrückt: Sie können deutlich machen, was zuerst zu sehen ist und was an zweiter Stelle kommt.
Ein weiteres gutes Beispiel ist die Betonung von Zahlen bei der Präsentation von Statistiken als Beweismittel auf einer Landing Page. Anhand von Daten können Beweispunkte die Glaubwürdigkeit einer Marke erhöhen und den Nutzern helfen zu verstehen, wie ein Unternehmen ihnen helfen kann.
Kräftigere Zahlen mit größeren Schriftgrößen und Schriftarten erleichtern es den Online-Lesern, die gesuchten Informationen zu finden. Online-Leser haben oft eine kürzere Aufmerksamkeitsspanne und neigen dazu, den Inhalt zu überfliegen.
Vereinfachtes Informationsdesign mit Piktochart
Ein gutes Informationsdesign verlangt von den Designern, dass sie ein perfektes Gleichgewicht zwischen visuell ansprechender Ästhetik und Benutzerfreundlichkeit finden.
Genau hier kann Piktochart helfen.
Piktochart ist das bevorzugte Informationsdesign-Tool für Menschen aus verschiedenen Branchen und mit unterschiedlichem Hintergrund. Erstellen Sie in wenigen Minuten wunderschöne Infografiken, Berichte, Präsentationen, Plakate und Broschüren. Es sind keine Designkenntnisse erforderlich.
Sie können jeden text- oder datenlastigen Inhalt schnell in ein visuelles Element verwandeln, das die Aufmerksamkeit der Menschen sofort auf sich zieht.
Mit Piktochart können Sie Informationen entwerfen, die reibungslosere Interaktionen ermöglichen, auf die Bedürfnisse der Benutzer eingehen und Probleme lösen.