Ce guide se penche sur les principes fondamentaux d’un bon information design.
À la fin de l’article, vous aurez compris ce qu’est l’information design (ou « design de l’information »), à quoi cela sert et pourquoi c’est important.
Vous découvrirez également les principes du design de l’information, des exemples et les meilleures pratiques pour vous aider à concevoir des informations claires, utiles et accessibles sans devoir faire appel à une équipe de designers !
Note de la rédaction: Ce guide a été créé par l’équipe de contenu de Piktochart en collaboration avec Irwin Hau de Chromatix Website Design une agence de conception de sites web et de conversion primée basée en Australie.
Table des matières
- Qu’est-ce que l’information design ?
- Quelle est la différence entre le design de l’information et la visualisation de données ?
- Information design vs. design graphique
- Pourquoi le design de l’information est-il important ?
- Quels sont les principes d’un information design efficace ?
- Le processus d’information design
- Exemples d’information design
- Conseils et meilleures pratiques en matière d’information design
Besoin d’un coup de main pour vos projets d’information design ?
Accédez à un compte Piktochart gratuit et transformez rapidement des données ou des informations complexes en un visuel qui attire immédiatement l’attention.
Qu’est-ce que l’information design ?
L’information design est la pratique qui consiste à présenter des informations de manière claire et accessible. Un bon design de l’information aide votre lecteur à comprendre vos données ou informations et à les assimiler rapidement grâce à un visuel clair et attrayant.
Le design de l’information est utile et aide les gens à comprendre des idées complexes, une opinion subjective, à accomplir une tâche ou à résoudre un problème.
Exemples d’information design dans la vie quotidienne
- Recettes
- Manuels d’instruction
- Guides de navigation
- Sites web de commerce électronique et infosites
- Vidéos explicatives
- Rapports d’analyse et de recherche
- Signalisation d’orientation
- Explications sur les expositions d’un musée
- Tutoriel infographique
- Sous-titres dans vos séries Netflix préférées
Par exemple, une recette comportant une iconographie, des listes à puces, des diagrammes et de courtes instructions est essentielle pour vous aider à préparer un repas.
Un autre exemple d’information design est la signalisation d’orientation dans un aéroport. Grâce à une iconographie claire, une typographie lisible, une mise en forme simple et des instructions courtes, les voyageurs peuvent suivre un ensemble d’instructions pour se rendre du point A au point B en toute tranquillité.
Voici deux exemples d’information design dans une recette de gâteau au chocolat.
La recette de gauche penche beaucoup plus vers l’expression artistique libre, avec moins de considération pour la facilité d’utilisation.
En revanche, la recette de droite met l’accent sur la facilité d’utilisation pour le cuisinier, en utilisant une police sans empattement, beaucoup de blanc, un alignement net et des listes à puces.
Quelle est la différence entre le design de l’information et la visualisation de données ?
Bien qu’ils soient étroitement liés et qu’ils puissent sembler identiques, leur objectif final est légèrement différent lorsqu’il s’agit de simplifier les données.
La visualisation des données est généralement une présentation objective de faits, de chiffres ou de résultats. Cela permet au public de réfléchir à ce sujet ou de se faire une opinion.
On les trouve généralement dans les encyclopédies, les manuels scolaires ou les rapports de performance.

L’information design aide l’utilisateur à répondre à un besoin spécifique ou à résoudre un problème. Ou il présente des résultats subjectifs, des prédictions et des conclusions à l’auditoire.
On trouve régulièrement des exemples de design de l’information dans les manuels d’instruction, les recettes et les articles d’opinion.
Qu’en est-il des infographies ?
Vous vous demandez probablement si une infographie est un exemple de design de l’information. Ou bien si la visualisation des données est-elle plus apparente dans les infographies ?
Cela dépend de l’objectif de l’infographie. Regardez les exemples ci-dessous.
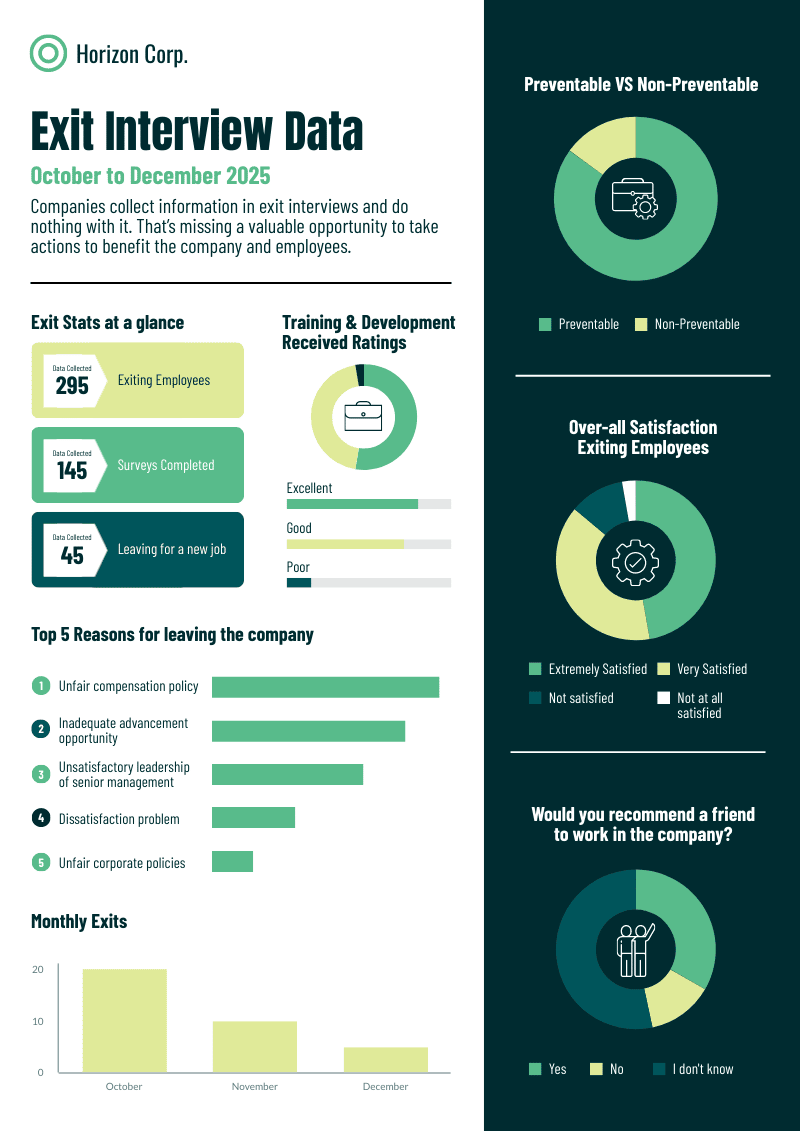
Cette infographie sur les données des entretiens de fin d’études est un excellent exemple d’infographie orientée vers la visualisation de données parce qu’elle présente des chiffres et des statistiques. La personne qui regarde l’infographie dispose d’une marge de manœuvre pour interpréter les informations présentées dans l’infographie.
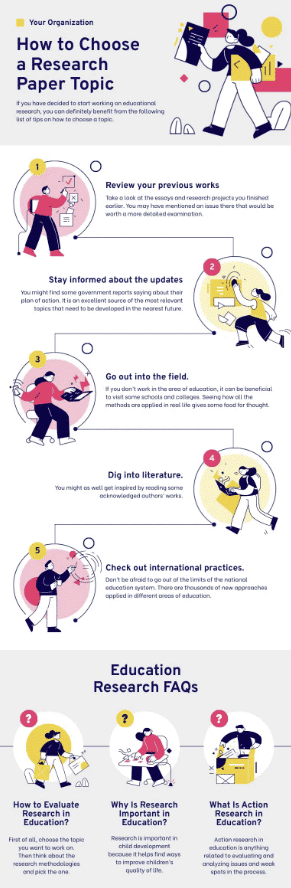
En revanche, cette infographie sur le choix d’un sujet de mémoire de recherche est un exemple clair d’information design dans une infographie. Celui-ci aide ses lecteurs à atteindre leur objectif, à savoir développer une bonne idée de document de recherche.

Information design vs. design graphique
Bien qu’étroitement liée, la conception de l’information diffère de la conception graphique en termes d’approche de chaque pratique pour développer un élément visuel destiné à des publics spécifiques.
L’information design est davantage ancré dans la recherche appliquée en matière de design, et le visuel est axé sur la facilité d’utilisation.
Le design graphique, quant à lui, s’oriente vers une approche artistique dans laquelle le succès d’un visuel dépend de ce que le public en ressent.
Comme vous pouvez le voir dans l’exemple ci-dessous, le projet SmartStart du gouvernement néo-zélandais est un exemple d’information design bien pensé. Cet outil en ligne s’adresse aux nouveaux parents et aux personnes qui s’apprêtent à avoir un enfant. On y trouve tout ce qu’il faut savoir sur la manière de déclarer et d’élever un enfant en Nouvelle-Zélande.
Les illustrations ci-dessous ont été utilisées dans le cadre de la stratégie de marque d’un nouveau marché immobilier en Nouvelle-Zélande. Ce sont là de bons exemples de l’utilisation du design graphique dans les entreprises pour des publics spécifiques. Les tendances en matière de design graphique évoluent également au fur et à mesure que de plus en plus de personnes acquièrent cet ensemble de compétences !

Pourquoi l’information design est-il important ?
Le principe du design de l’information est simple : il s’agit d’aider les gens à traiter l’information de manière plus efficace ou plus rapide.
Un bon design de l’information aide les gens à répondre à leurs besoins, à résoudre leurs problèmes et à comprendre les choses avec moins de frustration et plus d’indépendance dans leur vie quotidienne.
Un design de l’information réussi est une compétence extrêmement importante à maîtriser pour les graphistes, les concepteurs UI/UX, les concepteurs web, les spécialistes du marketing et les entreprises.
Il sous-tend la capacité à communiquer des messages clés de manière complète et efficace. Il peut réduire les frictions et les frustrations, qu’il s’agisse de petites tâches subalternes ou de l’annonce de nouvelles importantes et profondes.
« Elle commence et se termine par la compréhension des personnes qui utiliseront le contenu et par l’assurance que le contenu, sa présentation et sa diffusion leur conviennent », écrit Ronnie Lipton dans The Practical Guide to Information Design (Guide pratique de l’information design) – c’est une façon simple et claire d’envisager son véritable objectif.
Quels sont les principes d’un information design efficace ?
Toute personne qui s’intéresse à la pratique de l’information design doit connaître les principes fonctionnels de l’information design suivants :
1. Définir le problème
Le processus du design de l’information commence par l’identification du message (l’information), de l’expéditeur (fournisseur de l’information) et du destinataire (interprète de l’information), ainsi que du support le plus approprié pour le message.
Il est également essentiel de recueillir et d’évaluer les données et les informations nécessaires qui seront utilisées ultérieurement au cours du processus.
2. Structurer clairement l’information
Une structure claire et évidente de l’information facilite la perception, l’interprétation, la compréhension et l’apprentissage.
3. Fournir de la clarté
Vous devez tenir compte de la lisibilité des textes, des images et des mises en page lorsqu’ils sont imprimés sur du papier ou affichés sur des écrans.
4. Garder les choses simples
La simplicité se résume à la lisibilité de l’information présentée, ce qui implique d’adapter le langage et le style au niveau de compréhension du destinataire.
5. Mettre l’emphase
Ce principe comprend l’utilisation de l’emphase par la typographie et la mise en page pour attirer, diriger ou maintenir l’attention du destinataire.
6. Assurer la cohésion
Les informations présentées doivent être cohérentes et homogènes. Les incohérences peuvent troubler le destinataire. Cet objectif est atteint grâce à l’utilisation de techniques d’emphase visuelle et d’une terminologie appropriée.
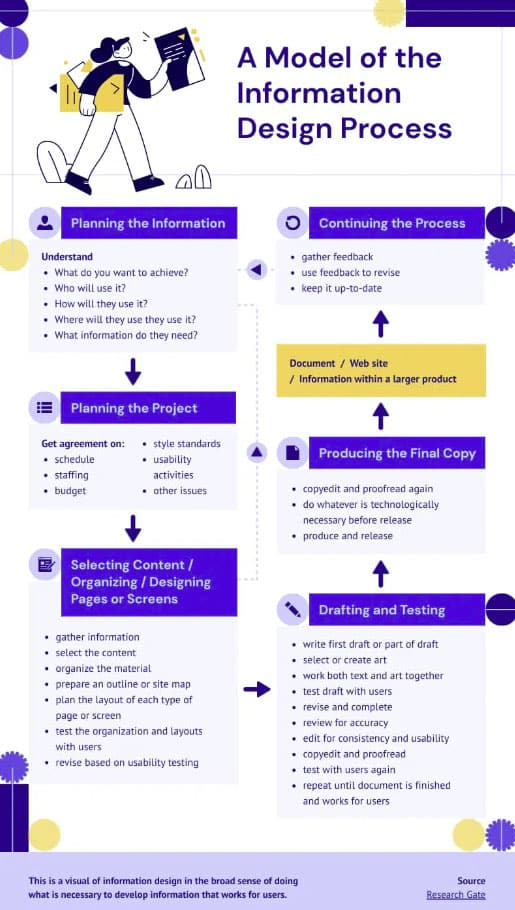
Le processus d’information design
Les designers d’information créent et fournissent des informations claires, utiles et accessibles en suivant le processus suivant :
- Étape 1 : Planification de l’information
- Étape 2 : Planification du projet
- Étape 2 : Sélection du contenu, organisation, conception de pages ou d’écrans
- Étape 3 : Rédaction et test
- Étape 4 : Production de la copie finale
L’infographie ci-dessous présente le processus en détail. Il convient de noter que les flèches en pointillé indiquent que le processus de design de l’information est itératif plutôt que strictement linéaire.

Exemples d’information design
Jetons un coup d’œil rapide à plusieurs exemples d’information design dans divers secteurs.
1. Information design dans l’administration publique
Comme le montre la capture d’écran ci-dessus, la procédure de dépôt de plainte auprès du ministère britannique du travail et des pensions (DWP) est claire et simple. Vous remarquerez également que les informations présentées sont structurées de manière à faciliter la navigation et la compréhension.
Les liens sont également cliquables si vous souhaitez passer directement à une section. Il y a même une section sur ce qui se passe si vous n’êtes pas satisfait de la réponse à vos plaintes !
2. Information design dans le secteur de la santé
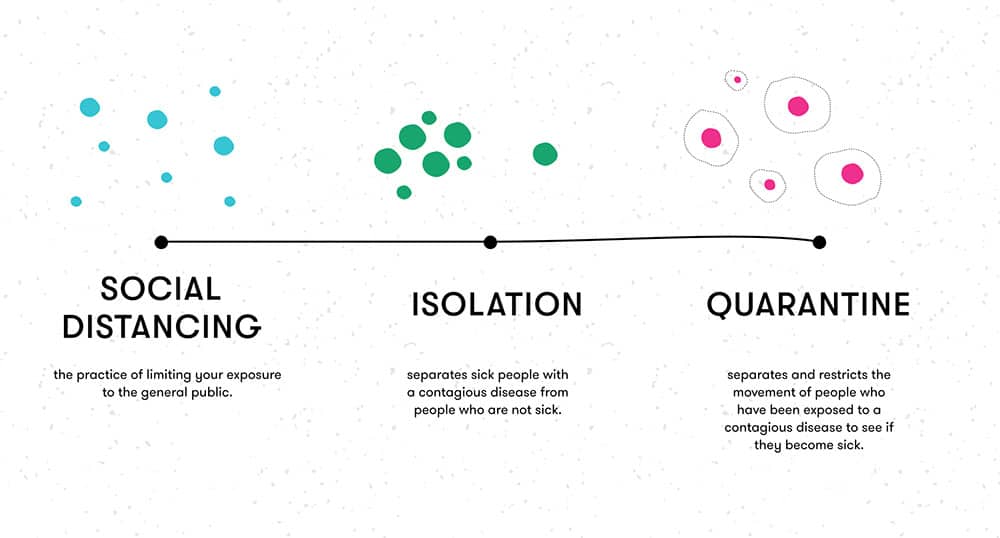
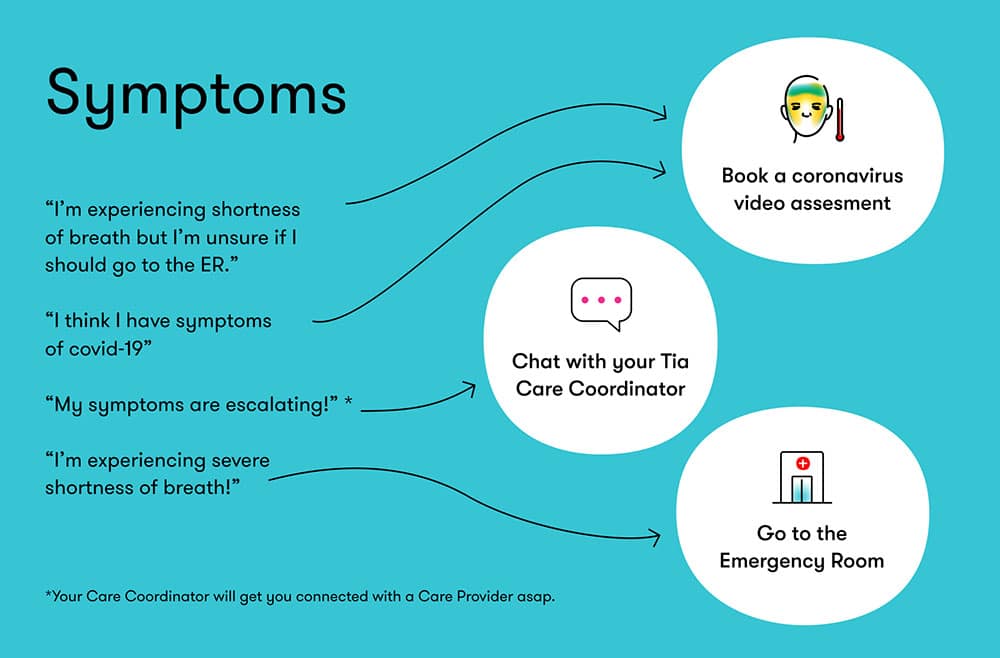
Tia, une société spécialisée dans les soins de santé pour femmes, fait un excellent travail de partage et de présentation d’informations médicales claires et faciles à comprendre, comme le montrent les exemples ci-dessus.
3. Information design dans les télécommunications
Grâce à sa page « Demander un rendez-vous en magasin », Verizon permet aux prospects et aux clients de prendre facilement un rendez-vous commercial en tapant simplement leur adresse ou leur code postal. Il n’est pas nécessaire de parcourir de longues pages pour trouver un bureau ou un magasin près de chez vous.
4. Information design en finance
Wise, un service de transfert d’argent en ligne, promet à ses clients qu’elle est l’une des sociétés offrant les frais de transaction les plus bas. Ils utilisent le design de l’information pour « montrer, et ne pas dire » leur promesse par le biais d’un tableau comparatif, ce qui rend le choix un peu plus facile pour les utilisateurs du service.
5. Information design dans le secteur des voyages et du tourisme
Airbnb a créé des ressources de marketing et de promotion pour les hôtes afin de répondre à leurs besoins de faire plus de profits et de développer leur activité sur le marché en ligne.
Conseils et meilleures pratiques en matière d’information design
La facilité d’utilisation et l’accessibilité sont au cœur du design de l’information.
Si vous souhaitez vous rapprocher des principes du design de l’information énumérés ci-dessus, vous devez mettre de côté votre ensemble habituel de conception graphique, composé de styles de typographie brisés, de palettes de couleurs peu contrastées et de tailles de police irrégulières.
Au lieu de cela, considérez les meilleures pratiques suivantes :
1. Veillez à vos contrastes et à vos couleurs
Le contraste est la différence entre les éléments d’un design visuel qui les fait ressortir les uns par rapport aux autres.
Dans le domaine du design d’information, on parle souvent de contraste de couleurs. Cette étape est cruciale pour permettre à votre lecteur ou spectateur de voir clairement les éléments.
Il est recommandé d’utiliser des couleurs très contrastées, tant pour l’impression que pour le web. La publication d’informations en ligne permet d’obtenir un spectre de couleurs légèrement plus clair avec le modèle RGB, ce qui n’est généralement pas le cas avec l’impression.
Prenons l’exemple des panneaux d’orientation dans un centre commercial. Si une palette de couleurs claires, jaune soleil et beige, peut sembler magnifique, elle n’est pas pratique pour un client qui se trouve à 300 mètres, surtout s’il a désespérément besoin d’aller aux toilettes.
Dans ce cas, une palette de couleurs plus contrastées, comme le jaune et le noir, serait beaucoup plus utile.
En résumé, évitez ces associations de couleurs peu contrastées :
- Couleurs sombres et noir
- Couleurs claires et blanc
2. Pensez à l’espace blanc et à la mise en page
Il est important, dans le domaine de l’information design, de laisser au lecteur le temps d’absorber et de comprendre rapidement l’information. De la même manière que les orateurs font des pauses pour marquer l’effet.
Cela peut être mis en œuvre dans le design de l’information avec un large espace blanc autour du texte, de l’iconographie ou des sections. Cela permet également aux lecteurs de lire plus efficacement et d’absorber les informations qu’ils recherchent.
Voici un exemple d’excellent information design dans un visuel de témoignage, avec beaucoup d’espace blanc autour du texte écrit pour permettre la lisibilité et donner à l’utilisateur une concentration visuelle. Dans cet exemple, l’imagerie vient en second lieu.
3. Souligner l’importance et les proportions
Lors de la transmission d’informations, certaines parties sont généralement plus importantes ou plus recherchées que d’autres.
Les lecteurs parcourent généralement votre contenu et recherchent ces informations. C’est à vous, en tant que concepteur, qu’il revient d’organiser la priorité des informations et de mettre l’accent sur les informations les plus souhaitables.
Par exemple, lors de la création d’un manuel d’instructions, veillez à la taille des titres, qui doivent être proportionnés les uns par rapport aux autres. Cela vous permettra d’établir une bonne hiérarchie visuelle ou, en d’autres termes, de mettre en évidence ce qu’il est important de regarder en premier et ce qui vient en second.
Un autre bon exemple est celui de la mise en valeur des chiffres lors de la présentation de statistiques comme éléments de preuve sur une page d’atterrissage. Grâce aux données, les points de preuve sont formidables pour accroître la crédibilité de la marque et aider les utilisateurs à comprendre comment une entreprise peut les aider.
Des chiffres plus gras, une taille et un style de police plus grands permettent aux lecteurs en ligne de trouver plus facilement les informations qu’ils recherchent. Les lecteurs en ligne ont souvent une durée d’attention plus courte et sont susceptibles de survoler le contenu.
L’information design simplifié avec Piktochart
Un bon design de l’information exige des concepteurs qu’ils trouvent l’équilibre parfait entre une esthétique agréable à l’œil et la facilité d’utilisation.
C’est là que Piktochart peut vous aider.
Piktochart est l’outil d’information design le plus utilisé par les personnes de divers secteurs et horizons. Réalisez de superbes infographies, rapports, présentations, affiches et brochures en quelques minutes. Aucune compétence en matière de design n’est requise.
Vous pouvez rapidement transformer tout contenu textuel ou riche en données en un visuel qui attire immédiatement l’attention des gens.
Avec Piktochart, vous pouvez concevoir des informations qui facilitent les interactions, répondent aux besoins des utilisateurs et résolvent les problèmes.