Heb je je ooit al afgevraagd hoe we de dingen zien zoals we ze zien?
Ben jij nieuwsgierig naar hoe we de beelden in een omgeving vol sterke zintuiglijke prikkels opnemen en vervolgens interpreteren wat we zien en begrijpen door middel van visuele informatieverwerking?
Dit fenomeen wordt visuele informatieverwerking of visuele waarneming genoemd.
Visuele informatieverwerking is het vermogen om te interpreteren wat je ziet.
Visuele informatieverwerking speelt een grote rol in ons dagelijks leven.
Waarom is visuele waarneming belangrijk?
Hoe onze hersenen visuele informatie verwerken, helpt ons vanaf het leren als kind tot hoe we de wereld zien en hoe we gedurende ons hele leven met onze omgeving omgaan.
Door het gemak waarmee we op deze perceptuele processen vertrouwen, hebben we de neiging om de complexiteit achter visuele informatieverwerking over het hoofd te zien.
Visuele waarneming verwijst naar de manier waarop onze hersenen visuele informatie verwerken.
Dit is iets anders dan gezichtsscherpte, het vermogen van onze ogen om objecten op een bepaalde afstand te onderscheiden.
De voorbeelden van visuele verwerking en toepassing van visuele waarnemingsvaardigheden in het dagelijks leven zijn eindeloos, van het opnemen van informatie door het lezen van tekst, onze computerschermen, sportwedstrijden, gezichtskenmerken en sociale interacties.
En natuurlijk, omdat wij mensen allemaal verschillend zijn als het gaat om onze hersenfunctie, gezichtsvermogen en auditieve verwerking of gehoor, moeten we er rekening mee houden dat informatieverwerking op een spectrum zit.
Goede visuele informatieverwerking betekent bijvoorbeeld dat je snel en nauwkeurig kunt verwerken en analyseren wat je ziet en dit kunt opslaan in het visuele geheugen zodat je het later weer kunt oproepen. Enkele voorbeelden van visuele waarnemingsvaardigheden die we tijdens het leren gebruiken:
- Visueel geheugen: Hiermee kunnen we ons herinneren wat we hebben geleerd. Een voorbeeld hiervan is als we een afbeelding proberen te vergelijken met een afbeelding die we net hebben gezien.
- Visuele vormvastheid: Hiermee kunnen we begrijpen of een vorm of object hetzelfde blijft nadat de positie ervan is veranderd.
- Visuele achtergrond: Het vermogen om irrelevante details in een afbeelding weg te filteren zodat we ons op één object kunnen focussen.
- Visuele ruimtelijke oriëntatie: Je positie in de ruimte kennen ten opzichte van andere objecten. Dit is handig voor het schrijven, in de rij staan zonder tegen andere mensen aan te lopen en sporten.
- Visuele afdekking: een voorwerp of object kunnen herkennen wanneer het gedeeltelijk verborgen is.
Aan de andere kant kunnen mensen met visuele waarnemingsproblemen gediagnosticeerd worden met lees- en leerproblemen, dyslexie en ADD/ADHD, want zo ernstig zijn deze problemen in het beïnvloeden van ons dagelijks leven.
Ongeacht waar iemand zich bevindt op het spectrum van visuele verwerking, vertrouwen alle mensen op hun visuele cortex om te ontcijferen wat ze zien.
Visuele verwerking door het visuele systeem: Zintuigen en visuele cortex
Het visuele systeem is het deel van het centrale zenuwstelsel dat nodig is voor visuele waarneming om betekenis te creëren uit de visuele omgeving. Mensen zijn uitgerust met zintuigen (zoals ogen, oren en neus) om omgevingsprikkels te verwerken.
Elk zintuig werkt als onderdeel van ons grotere zintuiglijke of visuele systeem om zintuiglijke informatie te ontvangen en deze zintuiglijke informatie naar de hersenen te sturen, of om specifiek te zijn, de visuele cortex. Het visuele pad begint met het ontvangen van informatie via het netvlies en eindigt in de occipitale kwab.
Als onderdeel van het visuele systeem is de visuele cortex het primaire corticale gebied van de hersenen dat visuele informatie van het netvlies van het oog ontvangt, verwerkt en uitvoert.
Even een beetje technisch: de primaire visuele cortex bevindt zich in de occipitale kwab van de primaire hersenschors, die in het meest posterieure gebied van de hersenen zit.
Dit betekent dat de visuele verwerking van visuele prikkels die door je ogen worden waargenomen, via de laterale geniculatorkern in de thalamus naar de visuele cortex gaat.
Het menselijke visuele systeem voor visuele verwerking klinkt complex, maar toch gebeurt het meteen!
Door te kunnen interpreteren wat we zien, worden we geholpen bij het ontwerpen en organiseren van visuele informatie.
Laten we eens kijken naar vijf psychologische onderzoeken die een aantal opmerkelijke inzichten onthullen in visuele percepties en hoe visuele informatieverwerking op verschillende manieren plaatsvindt.
Inhoudsopgave
- 1. De visuele veronderstellingstheorie van Gregory
- 2. Kleurrelatie-experiment door Thomas Sanocki en Noah Sulman
- 3. Binoculaire rivaliteit
- 4. Invloed van typografie en esthetiek op lezen
- 5. De kern van een scène herkennen
- Hoe beïnvloeden deze bevindingen je ontwerp?
- Maak je eigen prachtige afbeeldingen met deze Piktochart-sjablonen
Wil je meteen aan de slag om prachtige visuals te maken? Probeer Piktochart gratis uit en krijg toegang tot onze voortdurend bijgewerkte bibliotheek met prachtige sjablonen.
1. Theorie van visuele waarneming door Richard Gregory
De psycholoog Richard Gregory was van mening dat visuele waarnemingen berusten op top-down verwerking.
Top-down verwerking, ook wel bekend als conceptueel gestuurde verwerking, vindt plaats wanneer visuele informatieverwerking het hele plaatje in zich opneemt om en dat er betekenis wordt proberen te geven aan wat we zien.
Onze beste schattingen van wat we zien maken we met het menselijk oog op basis van bestaande waarneming. Onze waarnemingen van de wereld zijn hypotheses gebaseerd op onze verwachtingen, ervaringen uit het verleden, overtuigingen, verwerkt leren, eerder verzamelde gegevens, enz.
Met andere woorden, we maken een berekende visuele analyse en veronderstellingen vanuit ons gecombineerde werkgeheugen.
Volgens Gregory zijn we meestal correct in die eerste aannames voor visuele analyse.
Het holle-masker-experiment:
Eén van de proeven die Gregory uitvoerde om zijn theorie over visuele informatieverwerking te testen, heette het holle-masker-experiment, waarbij hij de top-down perceptie en gezichtsherkenning van zijn proefpersonen testte.
Hij gebruikte de rotatie van een Charlie Chaplin masker om uit te leggen hoe we de visuele input van het holle oppervlak van het masker waarnemen als uitpuilend, gebaseerd op onze individueel gevormde verwachtingen en ervaringen van de wereld.
Onze voorafgaande, verwerkte kennis van een normaal gezicht is dat de neusvorm uitsteekt. Hierdoor reconstrueren we onbewust het holle gezicht tot een normale gezichtsvorm.
Op basis van Gregory’s visuele aanname theorie kunnen we zeggen dat:
- Bijna 90% van wat we zien (de visuele gegevens) is verloren tegen de tijd dat het onze hersenen bereikt. Daarom moeten de hersenen zo goed mogelijk gokken op basis van onze eerdere ervaringen en eerder verwerkte kennis.
- De visuele informatie die we zien, wordt gecombineerd met eerder opgeslagen informatie over de wereld, die we hebben opgebouwd als gevolg van onze unieke leerervaringen en persoonlijke ontwikkeling.
- Onze locatie of omgeving helpt om de visuele informatieverwerking vorm en context te geven.
Tips voor visueel ontwerp gebaseerd op de theorie van Gregory:
- Koppel je gegevens aan relevante thema’s en visuals.
- Gebruik zinvolle koppen om belangrijke verwachtingen te scheppen.
- Ondersteun visuals met relevante tekst.
2. Kleurverbanden experiment door Thomas Sanocki en Noah Sulman
Studies naar visuele analyse hebben aangetoond dat een groep gelijkaardige kleuren als harmonieus en aangenaam wordt waargenomen, terwijl de visuele verwerking van contrasterende kleuren wordt geassocieerd met chaos of verschillende gradaties van lef.
In 2011 voerden Thomas Sanocki en Noah Sulman een experiment uit met kleurverbanden om de impact van kleur en visuele voorkeur op het visueel kortetermijngeheugen (VSTM) te meten.
Ruimte en kleur hebben een directe invloed op onze visuele kortetermijngeheugen capaciteit. Als we afbeeldingen of bekende objecten verticaal en horizontaal rangschikken en slechts een paar vergelijkbare kleuren gebruiken, creëren we een eenvoudiger te verwerken visueel.
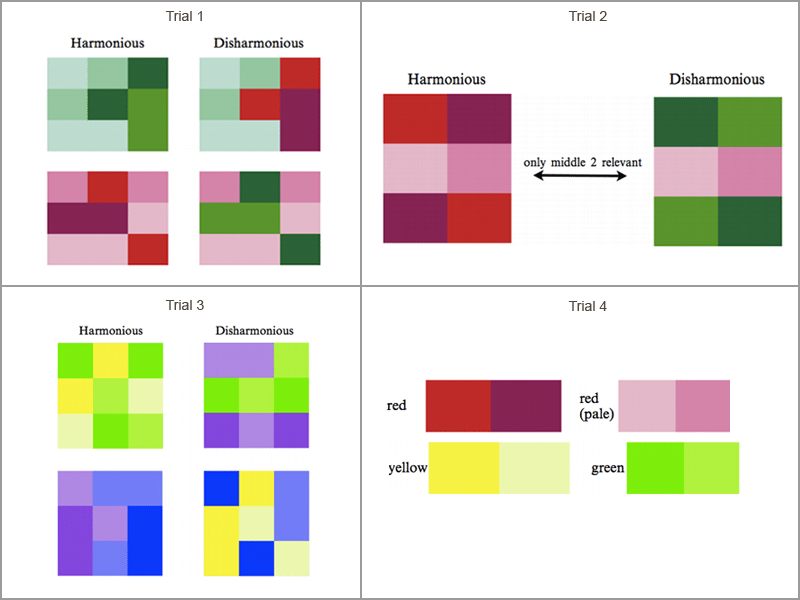
Dit specifieke onderzoek was gericht op het bestuderen van VSTM, oftewel visueel kortetermijngeheugen. Er werden vier sets proeven uitgevoerd met zowel harmonieuze als disharmonieuze kleurenpaletten.
In elke visuele analyseproef kregen de waarnemers twee sets kleurpatronen te zien en werd hen gevraagd deze te vergelijken als visuele taken.
Deelnemers werden gevraagd om te beoordelen of de getoonde patronen ‘hetzelfde’ of ‘verschillend’ waren. Van waarnemers werd ook verwacht dat ze beoordeelden of het patroon harmonieus was in deze visuele taken.
De volgende voorbeelden zijn de vier soorten kleurpatronen die worden gebruikt:
Op basis van de resultaten van het onderzoek, concludeerden Sanocki en Sulman het volgende:
- Mensen onthouden kleurpatronen beter als het kleurenpalet harmonieus is.
- Mensen onthouden patronen met minder kleuren (tweekleurenpaletten) beter dan patronen met meer kleuren (vierkleurenpaletten).
- Het contrast van de omringende kleuren beïnvloedde hoe goed we ons het kleurenpatroon herinnerden. Met andere woorden, kleurverschillen tussen de inhoud en de achtergrond kunnen ons vermogen vergroten om onze aandacht op de inhoud zelf te richten.
Tips voor visueel ontwerp gebaseerd op het kleurverband-experiment van Sanocki en Sulman:
- Beperk de complexiteit van kleuren en houd het bij één kleurenschema bij de presentatie van complexe gegevens, voor een snellere informatieverwerking.
- Gebruik een hoog contrast tussen de tekst, het illustratiepictogram en de achtergrondkleur.
- Wees voorzichtig bij het gebruik van kleurenpaletten van meer dan drie.
3. Binoculaire rivaliteit
Binoculaire rivaliteit treedt op wanneer onze ogen twee verschillende beelden op dezelfde plaats zien.
Het ene beeld domineert ons visuele geheugen terwijl het andere wordt onderdrukt.
De dominantie wisselt periodiek, dus in plaats van steeds één combinatie van beide visuals te zien, ervaren we de afwisseling van de visuele beelden in de tijd terwijl de twee visuals om visuele dominantie strijden.
In 1998 observeerden Frank Tong, Ken Nakayama, J. Thomas Vaughan en Nancy Kanwisher dit visuele verwerkingsfenomeen.
In hun experiment kregen vier deelnemers door een rood-groene filterbril een afbeelding te zien van een gezicht en een huis, in een georganiseerde set.
Elk oog en de respectieve oogbewegingen werden ingesteld om één specifiek beeld per keer te zien. De visuele selectieve reacties van waarnemers werden gevolgd met behulp van functional magnetic resonance imaging (fMRI) voor oogbewegingen.
Volgens hun experiment met visueel geheugen:
- De fMRI voor alle waarnemers gaf sterke binoculaire rivaliteit aan wanneer ongelijksoortige visuele beelden werden gepresenteerd.
- Binoculaire rivaliteit vindt plaats tijdens de visuele verwerkingsfase in onze primaire visuele cortex. Met andere woorden, gedurende de korte tijd dat onze ogen op twee verschillende beelden rusten die dicht bij elkaar staan, zijn we niet in staat om te bepalen wat we werkelijk zien en missen we een object herkenningsfunctie.
Tips voor visueel ontwerp gebaseerd op het fenomeen van binoculaire rivaliteit
- Vermijd een warboel in je visuals; dit maakt de visuele verwerking door je publiek alleen maar moeilijker.
- Markeer belangrijke punten door het lettertype te vergroten of de kleuren te veranderen.
- Blijf consistent in je ontwerpthema om de visuele aandacht vast te houden.
4. Invloed van typografie en esthetiek op lezen
Wist je dat typografie zowel je humeur als je probleemoplossend vermogen kan beïnvloeden?
In een experiment uitgevoerd door Kevin Larson van Microsoft en Rosalind Picard van het MIT, bleek dat typografie een effect kan hebben op de stemming, het leervermogen en de cognitieve prestaties van een lezer.
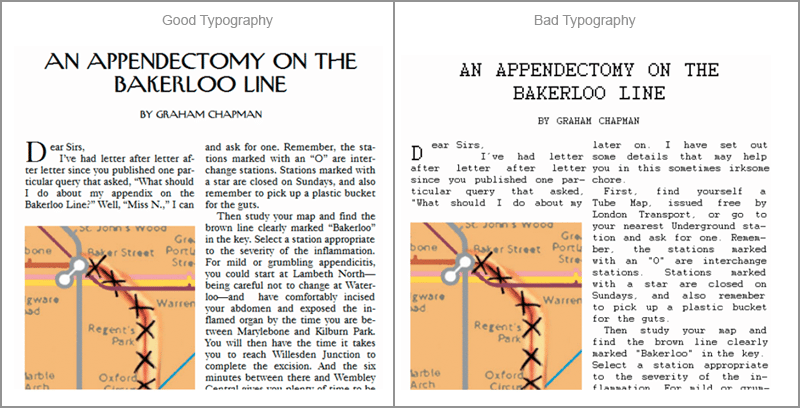
In twee verschillende onderzoeken werden deelnemers in aparte groepen verdeeld en kregen ze 20 minuten de tijd om een getypte uitgave van een tijdschrift (The New Yorker) te lezen op een tablet.
Eén van de groepen kreeg een slecht getypte versie te zien, terwijl de andere groep een goed getypte versie voor zich had.
Tijdens de sessie werden deelnemers onderbroken en gevraagd om in te schatten hoeveel tijd ze dachten dat er was verstreken sinds het begin van het experiment.
De resultaten van het onderzoek toonden het volgende aan:
- Deelnemers uit beide groepen onderschatten hun leestijd. Dit impliceert dat lezen een boeiende taak is.
- Deelnemers in de groep met de juiste typografie onderschatten hun leestijd aanzienlijk in vergelijking met deelnemers die items met een slechte typografie lazen. Dit impliceert dat lezen met goede typografie nog boeiender is.
Tips voor visueel ontwerp gebaseerd op het experiment met visuele aandacht van Larson en Picard over de invloed van typografie:
- Gebruik goed leesbare lettertypes om de visuele aandacht van de lezer te garanderen.
- Zorg voor voldoende witruimte tussen je tekst en afbeeldingen voor visuele verwerking.
- Plaats geen afbeeldingen of pictogrammen (visuele informatie) tussen teksten.
5. De kern van een scène herkennen
Heb je je ooit afgevraagd wat de zin “een beeld zegt meer dan duizend woorden” nou eigenlijk echt betekent?
Waarom kunnen we visuals beter begrijpen door directe visuele verwerking dan het lezen en absorberen van tekst?
Als mensen hebben we het vermogen om context te verzamelen op basis van wat we zien (visuele verwerking via de primaire visuele cortex).
Als we onze ogen op iets richten, kunnen we ons een beeld vormen van de omgeving (visuele informatie) en de betekenis van een scène herkennen.
Wat is het?
Volgens Ronald A. Rensink, een onderzoekswetenschapper van Nissan Research & Development, Inc. is visuele verwerking van de hoofdgedachte van een scène of scèneperceptie de visuele perceptie van een omgeving zoals die op een bepaald moment door een waarnemer wordt gezien.
Het omvat niet alleen de perceptie van individuele objecten, maar ook zaken als hun ervaringen uit het verleden, bijbehorende locaties en verwachtingen over welke andere soorten objecten je zou kunnen tegenkomen.
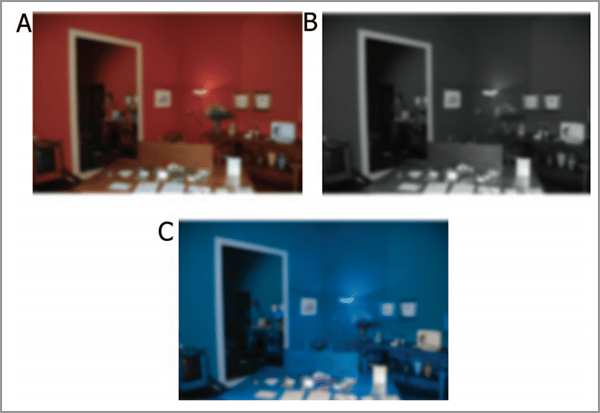
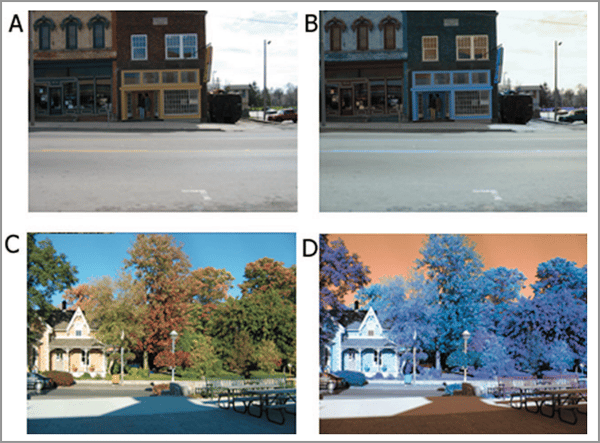
Over de invloed van kleur op de waarneming van scènes
In 2008 voerden Monica S. Castelhano van de Universiteit van Massachusetts in Amherst en John M. Henderson van de Universiteit van Edinburgh een experiment uit over de invloed van kleur op het activeren van de hoofdgedachte van een scène.
Het visuele verwerkingsexperiment werd uitgevoerd in drie verschillende proeven.
Studenten werden blootgesteld aan een paar honderd foto’s van natuurlijke of door de mens gemaakte objecten in verschillende omstandigheden, om later getest te worden op hun visuele verwerking van deze foto’s.
Deelnemers werden gevraagd om te bepalen of een doelobject wel of niet overeenkwam met de scène die ze zagen en of ze dit konden herkennen, ondanks een overvloed aan visuele informatie.
Normale en onscherpe foto’s met kleuren en monochrome voorbeeldfoto’s werden gepresenteerd als verschillende soorten visuele informatie.

Om de rol van kleuren in de visuele parallelle verwerking van scènes te bepalen, werden de volgende voorbeeldfoto’s gebruikt:
Ook bestudeerden ze het bereik van de visuele aandacht voor afwijkingen met de volgende monsters:
Volgens de bevindingen van Castelhano en Henderson over visuele informatie:
- Waarnemers konden de scènes en doelobjecten binnen een seconde met elkaar vergelijken. Dit betekent dat mensen de betekenis van een normale scène snel kunnen doorgronden.
- Waarnemers konden de scènes in minder tijd matchen als ze correct gekleurd waren (in vergelijking met zwart-wit). Dit betekent dat kleuren ons kunnen helpen om scènes beter te begrijpen.
- Over het algemeen hebben kleuren een functie om de structuur van objecten en vormen te helpen definiëren. Zolang de kleuren niet te veel afwijken van wat we normaal waarnemen, kunnen we de betekenis van een afbeelding gemakkelijk begrijpen aan de hand van objecten.
Tips voor visueel informatieontwerp gebaseerd op het experiment van Larson en Picard:
- Gebruik het (perceptueel) juiste pictogram of beeld om gegevens weer te geven. Een hartpictogram wordt bijvoorbeeld universeel geassocieerd met liefde, passie of relaties.
- Let op je lay-out en ontwerphiërarchie om visuele informatie te delen.
- Gebruik waar mogelijk kleuren, vooral als je belangrijke gegevens of informatie wilt benadrukken met visuele prikkels.
Welke invloed hebben deze bevindingen over visuele informatieverwerking op jouw ontwerp?
Inzicht in hoe het menselijk brein en verschillende mensen visuele informatie waarnemen via visuele perceptuele verwerking onthult veel over de best practices voor het ontwerpen van infographics, presentaties, posters, brochures en andere soorten visuals.
Op basis van deze gecombineerde bevindingen volgen hier enkele belangrijke tips voor informatieontwerp:
- Denk na over de lay-out van je tekst en de visuele hiërarchie om focus van de kijker te bereiken.
- Gebruik zoveel mogelijk afbeeldingen, illustraties, pictogrammen en andere grafische elementen.
- Denk aan je kleurenschema’s en hun respectieve functie.
- Kies de juiste lettertypen.
Maak je eigen prachtige afbeeldingen met deze Piktochart-sjablonen
Als je deze nieuw geleerde punten van visuele informatieverwerking in gedachten houdt, kun je nu prachtige en meeslepende visuals maken die een blijvend visueel geheugen creëren via bewuste perceptie.
Hier volgt een verzameling sjablonen om visueel aantrekkelijke middelen te maken waarmee je informatie kunt overbrengen aan je doelgroep.
Standaard infographic sjabloon

Standaard presentatie sjabloon
Standaard sjabloon voor poster
Standaard trifold brochure sjabloon
Veel plezier met Piktochart!
Dit blogartikel werd oorspronkelijk gepubliceerd op 31 oktober 2014 en is bijgewerkt op 16 januari 2024 voor relevantie, nieuwe sjablonen en volledigheid.