Já se perguntou como vemos as coisas do jeito que vemos?
Está curioso sobre como absorvemos as informações visuais em um ambiente cheio de estímulos sensoriais intensos e, em seguida, interpretamos o que vemos e compreendemos por meio do processamento de informação visual?
Esse fenômeno é chamado de processamento de informação visual ou percepção visual.
Esse fenômeno é chamado de processamento de informação visual ou percepção visual.
O processamento de informação visual desempenha um grande papel em nossa vida cotidiana.
Por que a percepção visual é importante?
A forma como nosso cérebro processa a informação visual nos ajuda a aprender desde a infância até como vemos o mundo e interagimos com nosso ambiente ao longo de nossas vidas.
Devido à facilidade com que confiamos nesses processos perceptuais, tendemos a ignorar a complexidade por trás do processamento de informação visual.
A percepção visual se refere à maneira como nosso cérebro processa a informação visual.
Isso é diferente da acuidade visual, que é a capacidade de nossos olhos de distinguir objetos a uma determinada distância.
Os exemplos de processamento visual e aplicação de habilidades perceptuais visuais na vida cotidiana são infinitos, desde a absorção de informações por meio da leitura de texto, telas de computador, jogos esportivos, pistas faciais e interações sociais.
E, é claro, como somos todos diferentes em relação à função cerebral, visão e processamento auditivo ou audição, devemos considerar que o processamento de informações ocorre em um espectro.
Por exemplo, um bom processamento de informação visual significa ser capaz de processar e analisar rapidamente e com precisão o que está sendo visto e armazená-lo na memória visual para posterior recuperação. Alguns exemplos de habilidades de percepção visual que usamos durante o aprendizado incluem:
- Memória visual: permite-nos lembrar o que aprendemos. Um exemplo é tentar igualar uma imagem àquela que acabamos de ver.
- Constante forma visual: permite-nos entender se uma forma ou objeto permanece o mesmo após a mudança de posição.
- Fundo e figura visual: a capacidade de filtrar detalhes irrelevantes em uma imagem para que possamos nos concentrar em um objeto.
- Orientação espacial visual: saber sua posição no espaço em relação a outros objetos. Importante para a caligrafia, ficar na fila sem esbarrar nas pessoas e esportes.
- Fechamento visual: ser capaz de reconhecer um item ou objeto quando está parcialmente oculto.
Por outro lado, pessoas com problemas de percepção visual podem ser diagnosticadas com dificuldades de leitura e aprendizado, dislexia e TDA/TDAH, dada a gravidade desses problemas em impactar nossa vida diária.
Independentemente de onde alguém se encontra no espectro de processamento visual, todos os seres humanos dependem de seu córtex visual para decifrar o que veem.
Processamento Visual Através do Sistema Visual: Órgãos Sensoriais e o Córtex Visual
O sistema visual é a parte do sistema nervoso central necessária para a percepção visual, a fim de criar algum significado a partir do ambiente visual. Os humanos possuem órgãos sensoriais (por exemplo, olhos, ouvidos, nariz) para processar estímulos ambientais.
Cada órgão sensorial funciona como um componente de nosso sistema sensorial maior ou sistema visual para receber informações sensoriais e enviar essas informações sensoriais ao cérebro, ou mais especificamente, ao córtex visual. O caminho visual começa ao receber informações através da retina e termina no lobo occipital.
Como parte do sistema visual, o córtex visual é a principal área cortical do cérebro que recebe, incorpora e realiza o processamento de informações visuais das retinas dos olhos.
Para ser técnico, o córtex visual primário está no lobo occipital do córtex cerebral primário, que está na região mais posterior do cérebro.
Isso significa que o processamento visual do estímulo visual detectado nos olhos viaja através do núcleo geniculado lateral no tálamo e depois atinge o córtex visual.
O sistema visual humano para processamento visual parece complexo, mas acontece instantaneamente!
Entender como interpretamos o que vemos pode nos ajudar a projetar e organizar informações visuais.
Vamos dar uma olhada em cinco estudos psicológicos que revelam algumas percepções notáveis sobre a percepção visual e como o processamento de informações visuais ocorre de maneiras diferentes.
Índice
- 1. Teoria da Suposição Visual de Gregory
- 2. Experimento de Relações de Cor por Thomas Sanocki e Noah Sulman
- 3. Fenômeno de Rivalidade Binocular
- 4. Influência da tipografia e estética na leitura
- 5. Reconhecendo o significado de uma cena
- Como essas descobertas afetam seu design?
- Crie suas próprias imagens impressionantes com esses modelos Piktochart
Deseja mergulhar imediatamente na criação de imagens atraentes? Experimente o Piktochart gratuitamente e tenha acesso à nossa biblioteca constantemente atualizada de belos modelos.
1. Teoria da Percepção Visual de Richard Gregory
O psicólogo Richard Gregory acreditava que as percepções visuais dependem do processamento de cima para baixo.
O processamento de cima para baixo, também conhecido como processamento conduzido por conceitos, ocorre quando o processamento de informações visuais envolve a compreensão da imagem como um todo para tentar dar sentido ao que vemos.
Fazemos nossas melhores suposições sobre o que vemos com o olho humano com base na percepção existente. Nossas percepções do mundo são hipóteses baseadas em nossas expectativas, experiências passadas, crenças, aprendizado processado, dados previamente coletados, etc.
Em outras palavras, fazemos uma análise visual calculada e suposições a partir de nossa memória de trabalho combinada.
Segundo Gregory, geralmente estamos corretos em nossas suposições iniciais de análise visual.
O experimento da máscara oca:
Uma das tentativas de Gregory para testar sua teoria de processamento de informação visual foi o chamado experimento da máscara oca, que testava a percepção de cima para baixo e a capacidade de reconhecimento facial de seus sujeitos.
Ele usou a rotação de uma máscara de Charlie Chaplin para explicar como percebemos a superfície oca da máscara como saliente, com base em nossas expectativas e experiências individuais do mundo.
Nosso conhecimento anterior processado de um rosto normal é que o formato do nariz se projeta. Portanto, reconstruímos o rosto oco subconscientemente no formato de um rosto normal.
Com base na teoria da suposição visual de Gregory, podemos dizer que:
- Quase 90% do que vemos (os dados visuais) se perde no momento em que chega ao nosso cérebro. Portanto, o cérebro precisa fazer sua melhor suposição com base em nossas experiências passadas e conhecimento previamente processado.
- As informações visuais que vemos são combinadas com informações previamente armazenadas sobre o mundo, que construímos como resultado de nossas experiências de aprendizado únicas e desenvolvimento pessoal.
- Nossa localização ou ambiente ajuda a moldar e fornecer contexto para o processamento de informações visuais que ocorre.
Dicas de design visual com base na teoria de Gregory:
- Combine seus dados com temas e visuais relevantes.
- Use títulos significativos para estabelecer expectativas-chave.
- Apoie elementos visuais com texto relevante.
2. Experimento de Relações de Cor por Thomas Sanocki e Noah Sulman
Estudos de análise visual mostraram que um grupo de cores semelhantes é percebido como harmonioso e agradável, enquanto o processamento visual de cores contrastantes está associado ao caos ou a diferentes graus de ousadia.
Em 2011, Thomas Sanocki e Noah Sulman conduziram um experimento sobre relações de cor para avaliar o impacto da cor e da discriminação visual na memória visual de curto prazo (VSTM).
Espaço e cor afetam diretamente nossa capacidade de memória visual de curto prazo. Quando organizamos imagens ou objetos familiares em formatos verticais e horizontais e usamos apenas algumas cores semelhantes, criamos uma visualização mais simples de ser processada.
Este estudo em particular estava preocupado em estudar a VSTM, ou memória visual de curto prazo. Foram realizados quatro conjuntos de testes usando paletas de cores harmoniosas e discordantes.
Em cada teste de análise visual, os observadores foram apresentados com dois conjuntos de padrões de cores e solicitados a compará-los como tarefa visual.
Os participantes deveriam avaliar se os padrões eram “iguais” ou “diferentes”. Os observadores também deveriam avaliar se o padrão era harmonioso nessas tarefas visuais.
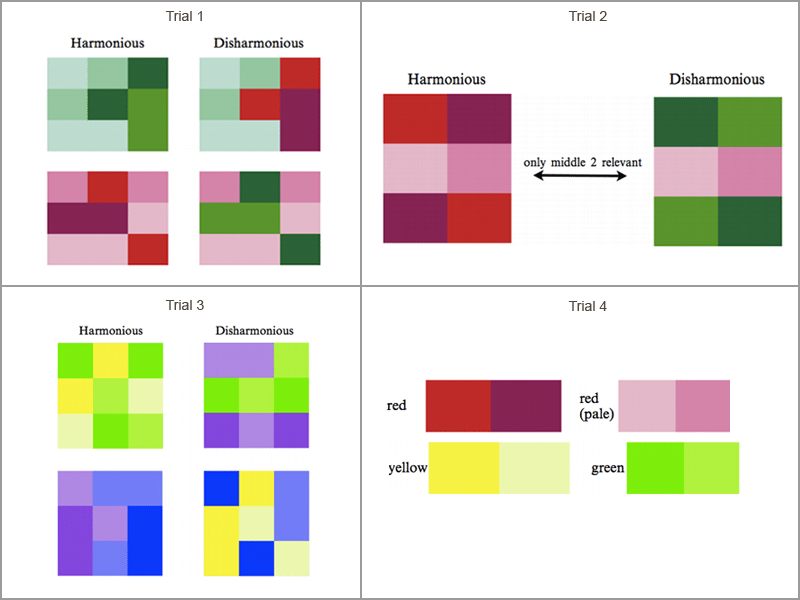
Os seguintes exemplos são os quatro tipos de padrões de cores usados:
Com base nos resultados do estudo, Sanocki e Sulman concluíram que:
- As pessoas lembram melhor padrões de cores quando a paleta de cores é harmoniosa.
- As pessoas lemoram melhor padrões com menos cores (paletas de duas cores) do que padrões com mais cores (paletas de quatro cores).
- O contraste entre as cores circundantes afetou a capacidade de lembrar o padrão de cores. Em outras palavras, diferenças de cores entre o conteúdo e o fundo podem aprimorar nossa capacidade de concentrar a atenção no conteúdo em si.
Dicas de design visual com base no experimento de relações de cor de Sanocki e Sulman:
- Reduza a complexidade de cores e mantenha um esquema de cores ao apresentar dados complexos para um processamento mais rápido das informações.
- Use alto contraste entre o texto, ilustrações e a cor de fundo.
- Tenha cautela ao usar paletas de cores com mais de três cores.
3. Fenômeno de Rivalidade Binocular
A rivalidade binocular ocorre quando nossos olhos veem duas imagens diferentes no mesmo local.
Uma imagem domina nossa memória visual, enquanto a outra é suprimida.
A dominação se alterna periodicamente, então, em vez de ver uma combinação única de ambas as imagens o tempo todo, experimentamos a alternância das imagens visuais ao longo do tempo, já que as duas imagens competem pela supremacia visual.
Em 1998, Frank Tong, Ken Nakayama, J. Thomas Vaughan e Nancy Kanwisher observaram esse fenômeno de processamento visual em primeira mão.
Em seu experimento, quatro participantes foram mostrados, através de óculos com filtro vermelho-verde, uma imagem de um rosto e uma casa em um conjunto organizado.
Cada olho e os movimentos oculares correspondentes foram ajustados para ver uma imagem específica de cada vez. As respostas visuais seletivas dos observadores foram monitoradas usando ressonância magnética funcional (fMRI) para movimentos oculares.
De acordo com seu experimento de memória visual:
- O fMRI de todos os observadores indicou forte rivalidade binocular quando imagens visuais dissimilares foram apresentadas.
- A rivalidade binocular ocorre durante o estágio de processamento visual em nosso córtex visual primário. Em outras palavras, durante o curto período de tempo em que nossos olhos repousam sobre duas imagens dissimilares que estão próximas, não seremos capazes de determinar o que realmente vemos e perderemos a função de reconhecimento de objetos.
Dicas de design visual com base no fenômeno de rivalidade binocular
- Evite a desordem de conteúdo em seus visuais, isso só criará mais dificuldade para o processamento visual de sua audiência.
- Destaque pontos importantes aumentando o tamanho da fonte ou alterando suas cores.
- Mantenha a consistência no tema de design para manter a atenção visual.
4. Influência da Tipografia e Estética na Leitura
Você sabia que a tipografia pode afetar seu humor, bem como sua capacidade de resolver problemas?
Em um experimento conduzido por Kevin Larson da Microsoft e Rosalind Picard no MIT, descobriu-se que a tipografia pode afetar o humor do leitor, sua capacidade de aprendizado e desempenho cognitivo.
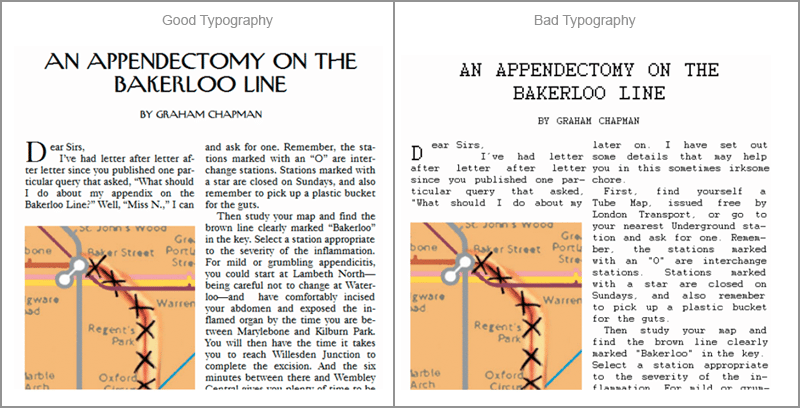
Em dois estudos diferentes, os participantes foram divididos em grupos separados e deram 20 minutos para ler uma edição tipografada de uma revista (The New Yorker) em um dispositivo de tablet.
Um dos grupos recebeu uma versão mal tipografada, enquanto o outro grupo recebeu uma versão bem tipografada.
Durante a sessão, os participantes foram interrompidos e solicitados a estimar quanto tempo achavam que havia passado desde o início do experimento.
Os resultados do estudo mostraram que:
- Os participantes de ambos os grupos subestimaram o tempo de leitura. Isso implica que a leitura é uma tarefa envolvente.
- Os participantes do grupo de tipografia adequada subestimaram muito mais o tempo de leitura em comparação com os participantes que estavam lendo itens com má tipografia. Isso implica que a leitura com boa tipografia é ainda mais envolvente.
Dicas de design visual com base no experimento de atenção visual de Larson e Picard sobre a influência da tipografia
- Use tipos de letra fáceis de ler para garantir a atenção visual dos leitores.
- Certifique-se de haver espaço em branco suficiente entre o texto e as imagens para o processamento visual.
- Evite colocar imagens ou ícones (informação visual) entre os textos.
5. Reconhecendo o Resumo de uma Cena
Você já se perguntou o que realmente significa “uma imagem vale mais que mil palavras”?
Por que somos capazes de compreender visualizações por meio de um processamento visual instantâneo de maneira mais completa do que a leitura e absorção de texto?
Como seres humanos, temos a capacidade de reunir contexto com base no que vemos (processamento visual através do córtex visual primário).
Quando fixamos os olhos em algo, temos a capacidade de formar uma compreensão do ambiente (informação visual) e reconhecer o significado de uma cena.
O que é isso?
Segundo Ronald A. Rensink, um cientista de pesquisa da Nissan Research & Development, Inc., o processamento visual do resumo de uma cena ou percepção de cena é a percepção visual de um ambiente conforme visto por um observador em um determinado momento.
Isso inclui não apenas a percepção de objetos individuais, mas também coisas como a experiência passada, localizações relativas e expectativas sobre que outros tipos de objetos podem ser encontrados.
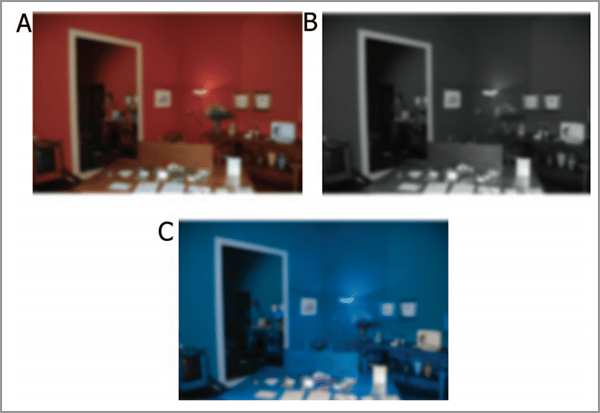
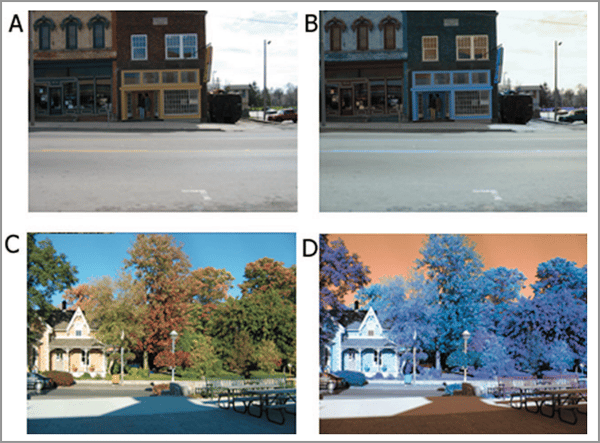
Sobre a influência da cor na percepção de cena
Em 2008, Monica S. Castelhano, da University of Massachusetts em Amherst, e John M. Henderson, da University of Edinburgh, conduziram um experimento sobre a influência da cor na ativação do resumo de cena.
O experimento de processamento visual foi realizado em três diferentes tentativas.
Estudantes universitários foram expostos a algumas centenas de fotografias de objetos naturais ou feitos pelo homem em várias condições para, posteriormente, serem testados em seu processamento visual dessas fotos.
Os participantes foram solicitados a determinar se um objeto-alvo correspondia ou não à cena que estavam vendo e se podiam reconhecer isso apesar de uma variedade de informações visuais.
Fotografias normais e desfocadas com cores e fotografias de amostra monocromáticas foram apresentadas como diferentes tipos de informações visuais.

Para determinar o papel das cores no processamento visual paralelo da cena, foram usadas as seguintes fotografias de amostra:
Eles também estudaram a amplitude da atenção visual em relação a anormalidades com as seguintes amostras:
De acordo com as descobertas de informações visuais de Castelhano e Henderson:
- Os observadores foram capazes de relacionar as cenas e os objetos-alvo em menos de um segundo. Isso implica que as pessoas têm a capacidade de rapidamente compreender o significado de uma cena normal.
- Os observadores foram capazes de relacionar as cenas em menos tempo se estivessem coloridas corretamente (em comparação com preto e branco). Isso significa que as cores podem nos ajudar a entender as cenas melhor.
- Em geral, as cores desempenham uma função ao ajudar a definir a estrutura de objetos e formas. Contanto que as cores não sejam muito diferentes do que normalmente percebemos, seremos capazes de entender facilmente o significado de uma imagem por meio dos objetos.
Dicas de design de informações visuais com base no experimento de Larson e Picard:
- Use o ícone ou imagem (perceptualmente) correto para representar dados. Por exemplo, um ícone de coração está associado universalmente a amor, paixão ou relacionamentos.
- Esteja atento à sua disposição e hierarquia de design para compartilhar informações visuais.
- Use cores sempre que possível, especialmente se desejar destacar dados ou informações importantes com estímulo visual.
Como essas descobertas de processamento de informações visuais afetam o seu design?
Compreender como o cérebro humano e diferentes pessoas percebem informações visuais por meio do processamento perceptual visual revela muitas práticas recomendadas para projetar infográficos, apresentações, cartazes, brochuras e outros tipos de visuais.
Com base nessas descobertas combinadas, aqui estão algumas dicas importantes de design de informações:
- Considere o layout de escrita e hierarquia visual para alcançar o foco.
- Use imagens, ilustrações, ícones e outros elementos gráficos sempre que possível.
- Esteja atento às suas paletas de cores e sua função respectiva.
- Escolha as fontes certas.
Crie seus próprios visuais impressionantes com esses modelos do Piktochart
Mantendo esses pontos de processamento de informações visuais recém-aprendidos em mente, agora você pode criar visuais bonitos e cativantes que criam uma memória visual duradoura por meio da percepção consciente.
Aqui está uma coleção de modelos para criar ativos visualmente cativantes que ajudam a transmitir informações ao seu público-alvo.
Modelo básico de infográfico

Modelo básico de apresentação
Modelo básico de cartaz
Modelo básico de brochura com três dobras
Feliz Piktocharting!
Este post originalmente foi publicado em 31 de outubro de 2014 e atualizado em 30 de junho de 2023, para manter a relevância, adicionar novos modelos e abrangência.