As humans, we are biologically hardwired to connect with stories. In the past, before the sumerians invented writing, the only method of passing information between generations was stories. Kids heard stories from their parents, and then passed them on to their kids when they grew up.
Now a days, people still share the ‘storytelling’ trait. In fact, entire industries, like the movie business, or comedy, are built around telling stories. Even more, multi-million dollar brands were founded on a powerful story. Take GoPro, the video recording device that owns the head of every skier, snowboard, cyclists and sportsman out there. They built their business around a fantastic product, and an even better story – enjoying life, capturing moments, spend time outdoors.
However, as the web is morphing to a more visual context, we believe there is a more powerful way to tell a story than words: visual storytelling. If you think about it, you are combining two of the most powerful ways of communication into one.
Now, let’s see how to use Piktochart and transform text into compelling images to captivate your audience! You can also follow along by creating a free account and selecting an infographic from our template gallery.
The Real Process, Step By Step
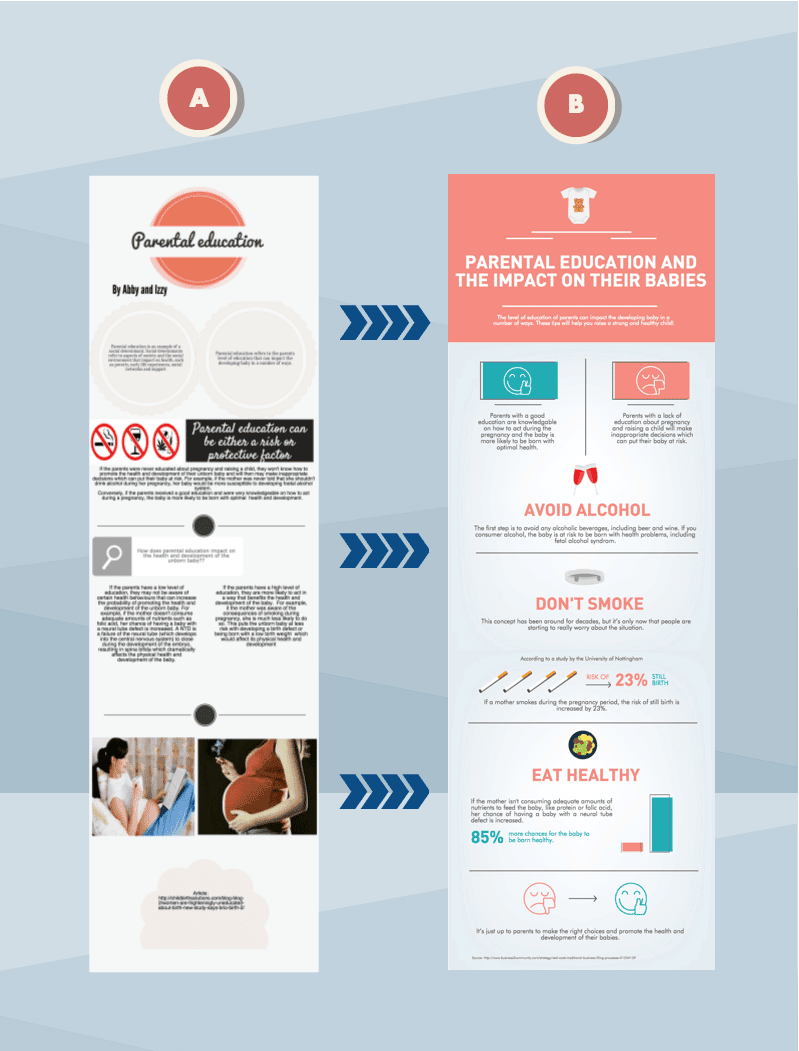
I think a perfect way of learning is by going through the process. So we asked our designers to turn a text-heavy infographic into a beautiful piece that tells a strong story. How to go from A to B.

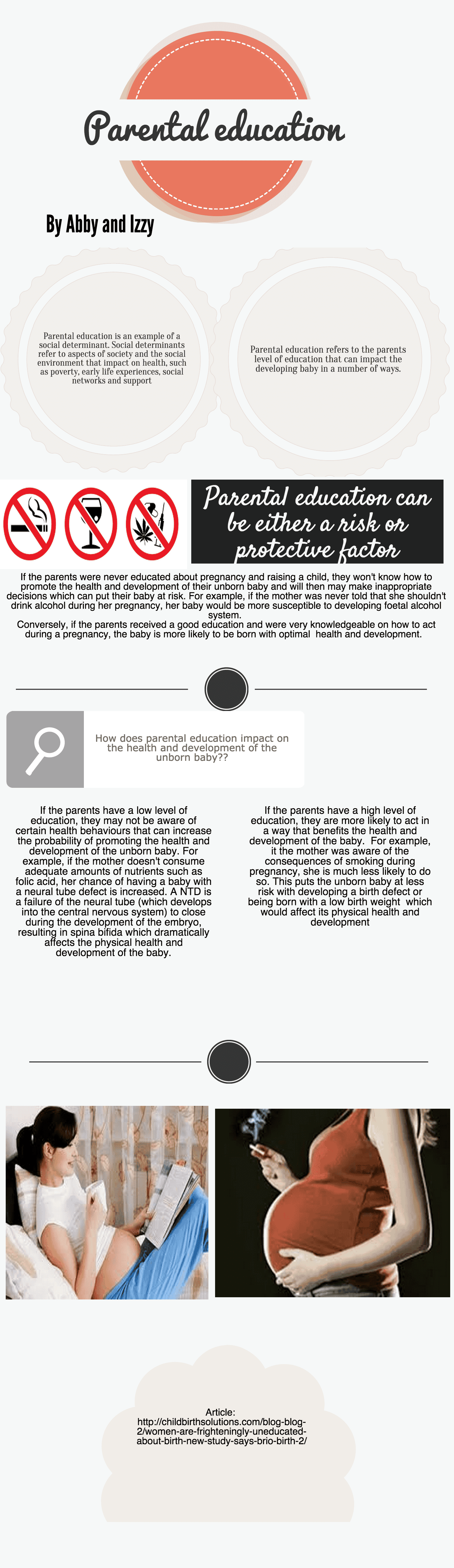
First, let’s take a look at A. It’s an infographic about the influence of parental education on unborn babies, and what to look for when trying to develop a healthy child.

As you can see, there are a few things that went wrong with this infographic. First, and foremost, there is too much text. Everyday, a web user’s attention span shortens, so you need to make your information as skimmable and easy to consume as possible. Second, the images and icons are pixelated, and the proportions were modified. To finish with, there is no consistency in the fonts or icons, either with size or style. Images are all over the place.
Overall, the information in the infographic is fantastic, but it wasn’t presented in a beautiful, simple and easy to consume structure.
Luckily, our fantastic team of designers put together an improved version on the infographic to demonstrate how to turn too much text into beautiful, visual story-telling.
Without further ado, Infographic B.

There a few things to keep in mind when trying to tell a story visually.
- First, start with a big, eye-catching title that explains what the infographic is all about. You can add a small explanation below, but only if it helps the readers understand the concept.
- Second, pick the most important points and summarize them into a few, bold words and an icon. This will easily illustrate your point and convey the right message to the reader. Then, if you want to, you can expand on your point with a small paragraph.

- Instead of texts, try to pick descriptive icons that symbolize your point, or even a whole paragraph.
- If you need to show specific statistics or data, don’t use words. Piktochart has a fantastic built-in graph tool that allows you to create beautiful charts in seconds. Try it out by creating a free account.
Bonus: Tips On How To Effectively Search For Images And Icons
A big part of telling a story is the visual elements you use. Icons and images are a big part of that, but finding the perfect one might be challenging. That’s why we’ve created the perfect method to do it, and it works like a charm. Let’s see:
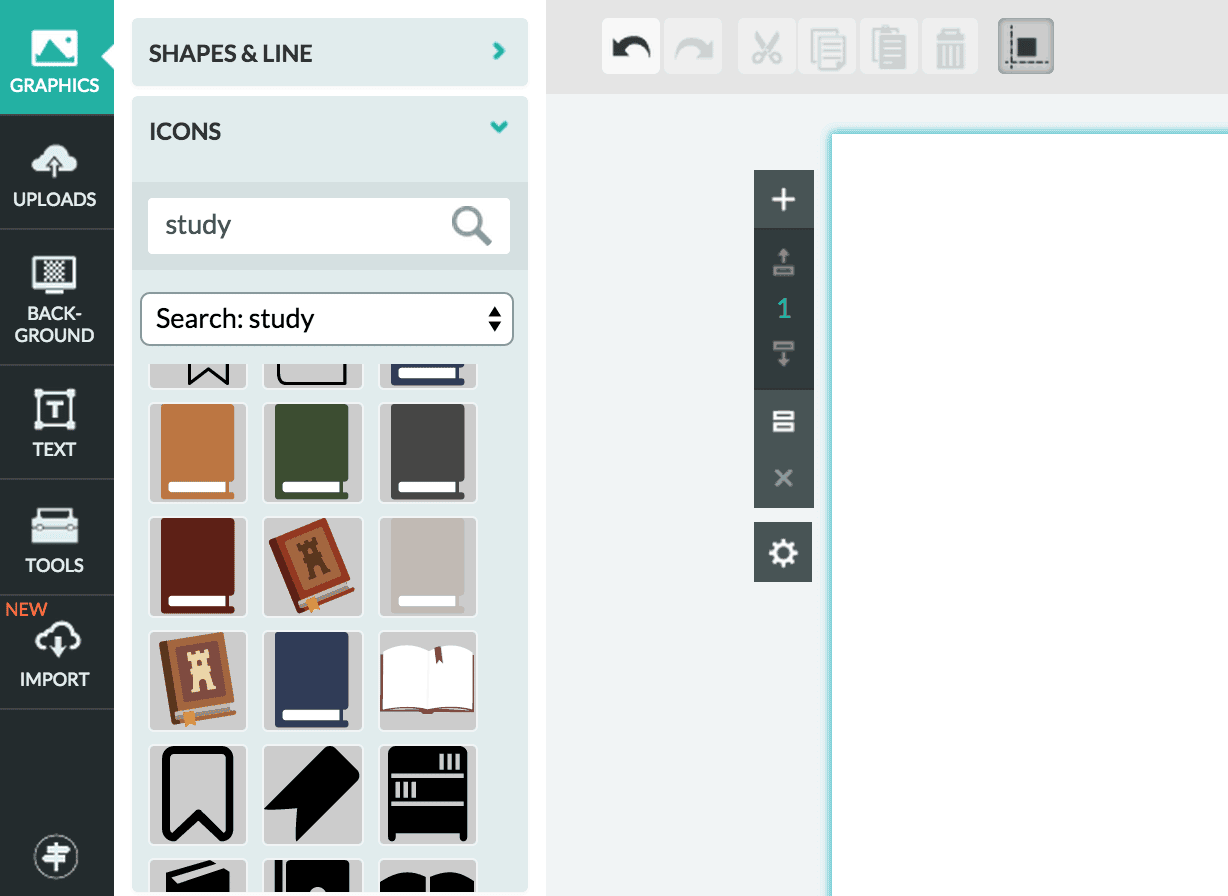
- the first tip is use Piktochart’s built-in icon library. We have hundreds of beautiful icons you could drag and drop into your infographic!

- If, for some reason, you can’t find the perfect icon in Piktochart, we suggest you visit IconFinder. They have the finest selection of high-quality designs around the web. We have also curated a list of the best icon marketplaces you can find online for your reference!
- when looking for an icon, use a descriptive keyword. Avoid things like ‘man’, and shift more towards ‘business man’. As you get more specific, the search will show less, but higher quality results – but beware: if you try to narrow it down too much, your search will return nothing.
- when designing an infographic, keep in mind consistency. All your icons should have the same style.

Happy icon hunting!
Piktochart offers professional visuals for creating infographics, presentations, reports, posters, brochures, and more. Now, we offer collaborative features in all plans, pay-per-download, and no watermarks! Sign up and give Piktochart a try for free.