Vous êtes-vous déjà demandé pourquoi nous voyons les choses comme nous les voyons ?
Êtes-vous curieux de savoir comment nous absorbons les images dans un environnement rempli de stimuli sensoriels puissants, puis comment nous interprétons ce que nous voyons et comprenons grâce au traitement de l’information visuelle ?
Ce phénomène est appelé traitement de l’information visuelle ou perception visuelle.
Le traitement de l’information visuelle est la capacité d’interpréter ce que l’on voit.
Le traitement des informations visuelles joue un rôle important dans notre vie quotidienne.
Pourquoi la perception visuelle est-elle importante ?
La façon dont notre cerveau traite les informations visuelles nous aide à apprendre dès l’enfance, à voir le monde et à interagir avec notre environnement tout au long de notre vie.
En raison de la facilité avec laquelle nous nous appuyons sur ces processus perceptifs, nous avons tendance à négliger la complexité du traitement de l’information visuelle.
La perception visuelle fait référence à la manière dont notre cerveau traite les informations visuelles.
Cette notion est différente de l’acuité visuelle, qui est la capacité de nos yeux à distinguer des objets à une distance donnée.
Les exemples de traitement visuel et d’application des compétences perceptives visuelles dans la vie de tous les jours sont innombrables, qu’il s’agisse de l’assimilation d’informations par la lecture de textes, de nos écrans d’ordinateur, de jeux sportifs, d’indices faciaux ou d’interactions sociales.
Et bien sûr, comme nous sommes tous différents en ce qui concerne le fonctionnement de notre cerveau, notre vision et notre traitement auditif, nous devons tenir compte du fait que le traitement de l’information se fait sur un spectre.
Par exemple, un bon traitement de l’information visuelle signifie être capable de traiter et d’analyser rapidement et précisément ce qui est vu et de le stocker dans la mémoire visuelle en vue d’un rappel ultérieur. Voici quelques exemples de compétences en matière de perception visuelle que nous utilisons au cours de l’apprentissage :
- La mémoire visuelle : Elle nous permet de nous rappeler ce que nous avons appris. Par exemple, si nous essayons de faire correspondre une image à celle que nous venons de voir.
- Constance de la forme visuelle : Elle nous permet de comprendre si une forme ou un objet reste le même après un changement de position.
- La figure de fond visuelle : La capacité à filtrer les détails non pertinents d’une image afin de se concentrer sur un seul objet.
- Orientation spatiale visuelle : Connaître sa position dans l’espace par rapport à d’autres objets. Important pour l’écriture, pour faire la queue sans heurter d’autres personnes et pour le sport.
- Fermeture visuelle : Capacité à reconnaître un élément ou un objet lorsqu’il est partiellement caché.
D’autre part, les personnes souffrant de problèmes de perception visuelle peuvent être diagnostiquées avec des troubles de la lecture et de l’apprentissage, de la dyslexie et des troubles de l’attention, tant ces problèmes ont un impact sur notre vie quotidienne.
Quelle que soit la position d’une personne sur le spectre du traitement visuel, tous les êtres humains s’appuient sur leur cortex visuel pour déchiffrer ce qu’ils voient.
Le traitement visuel à travers le système visuel : Les organes des sens et le cortex visuel
Le système visuel est la partie du système nerveux central nécessaire à la perception visuelle pour créer un sens à partir de l’environnement visuel. Les êtres humains sont dotés d’organes sensoriels (œil, oreille, nez, etc.) qui leur permettent de traiter les stimuli environnementaux.
Chaque organe des sens fonctionne comme un composant de notre système sensoriel plus large ou système visuel pour recevoir des informations sensorielles et les envoyer au cerveau, ou plus précisément au cortex visuel. Le cheminement de la vue commence par la réception des informations par la rétine et se termine dans le lobe occipital.
Dans le cadre du système visuel, le cortex visuel est la principale zone corticale du cerveau qui reçoit, intègre et traite les informations visuelles provenant des rétines de l’œil.
En termes techniques, le cortex visuel primaire se trouve dans le lobe occipital du cortex cérébral primaire, qui se trouve dans la région la plus postérieure du cerveau.
Cela signifie que le traitement visuel du stimulus visuel détecté par vos yeux passe par le noyau géniculé latéral dans le thalamus et atteint ensuite le cortex visuel.
Le système visuel humain pour le traitement visuel semble complexe, mais il se produit instantanément !
Comprendre comment nous interprétons ce que nous voyons peut nous aider à concevoir et à organiser l’information visuelle.
Jetons un coup d’œil à cinq études psychologiques qui révèlent des informations remarquables sur les perceptions visuelles et sur la manière dont le traitement des informations visuelles s’effectue de différentes manières.
Table des matières
- 1. La théorie de l’hypothèse visuelle de Gregory
- 2. Expérience sur les relations entre les couleurs par Thomas Sanocki et Noah Sulman
- 3. Phénomène de rivalité binoculaire
- 4. Influence de la typographie et de l’esthétique sur la lecture
- 5. Reconnaître le point principal d’une scène
- Comment ces découvertes affectent-elles votre design ?
- Créez vos propres visuels époustouflants avec ces modèles Piktochart
Vous voulez vous lancer dans la création de visuels percutants ? Essayez gratuitement Piktochart et accédez à notre bibliothèque de modèles constamment mise à jour.
1. Théorie de la perception visuelle par Richard Gregory
Le psychologue Richard Gregory pensait que les perceptions visuelles reposaient sur un traitement descendant.
Le traitement descendant, également connu sous le nom de traitement axé sur les concepts, se produit lorsque le traitement des informations visuelles implique de prendre en compte l’ensemble de l’image pour essayer de donner un sens à ce que l’on voit.
Nous faisons nos meilleures suppositions de ce que nous voyons avec l’œil humain sur la base de la perception existante. Nos perceptions du monde sont des hypothèses basées sur nos attentes, nos expériences passées, nos croyances, nos apprentissages, les données recueillies précédemment, etc.
En d’autres termes, nous effectuons une analyse visuelle calculée et formulons des hypothèses à partir de notre mémoire de travail combinée.
Selon Gregory, nous avons généralement raison dans ces hypothèses initiales d’analyse visuelle.
L’expérience du masque creux :
L’un des essais menés par Gregory pour tester sa théorie du traitement de l’information visuelle s’appelle l’expérience du masque creux, qui teste la perception descendante et la capacité de reconnaissance des visages de ses sujets.
Il a utilisé la rotation d’un masque de Charlie Chaplin pour expliquer comment nous percevons l’entrée visuelle de la surface creuse du masque comme étant en saillie, sur la base de nos attentes et expériences individuelles du monde.
Notre connaissance préalable d’un visage normal est que la forme du nez est proéminente. Ainsi, nous reconstruisons inconsciemment le visage creux en une forme de visage normale.
Sur la base de la théorie de l’hypothèse visuelle de Gregory, nous pouvons dire que :
- Près de 90 % de ce que nous voyons (les données visuelles) sont perdus au moment où ils atteignent notre cerveau. Pour cette raison, le cerveau doit faire sa meilleure estimation sur la base de notre expérience passée et des connaissances traitées précédemment.
- Les informations visuelles que nous voyons sont combinées à des informations sur le monde stockées antérieurement, que nous avons construites grâce à nos expériences d’apprentissage uniques et à notre développement individuel.
- L’endroit où nous nous trouvons ou l’environnement dans lequel nous évoluons contribue à façonner le traitement de l’information visuelle et à lui donner un contexte.
Conseils de design visuel basés sur la théorie de Gregory:
- Associez vos données à des thèmes et des visuels pertinents.
- Utilisez des titres significatifs pour définir les principales attentes.
- Accompagnez les visuels d’un texte pertinent.
2. Expérience sur les relations entre les couleurs par Thomas Sanocki et Noah Sulman
Des études d’analyse visuelle ont montré qu’un groupe de couleurs similaires est perçu comme harmonieux et agréable, tandis que le traitement visuel de couleurs contrastées est associé au chaos ou à différents degrés d’audace.
En 2011, Thomas Sanocki et Noah Sulman ont mené une expérience sur les relations entre les couleurs afin d’évaluer l’impact de la couleur et de la discrimination visuelle sur la mémoire visuelle à court terme (MVCT).
L’espace et la couleur affectent directement notre capacité de mémoire visuelle à court terme. Lorsque nous disposons d’images ou d’objets familiers dans des formats verticaux et horizontaux et que nous n’utilisons que quelques couleurs similaires, nous créons un visuel plus simple à traiter.
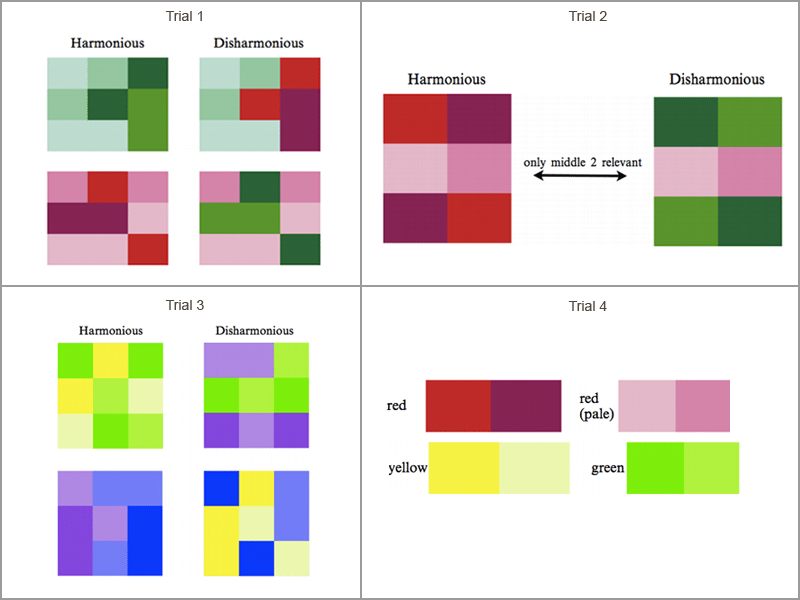
Cette étude portait sur la mémoire visuelle à court terme (MVCT). Quatre séries d’essais ont été réalisées en utilisant des palettes de couleurs harmonieuses et disharmonieuses.
Dans chaque essai d’analyse visuelle, les observateurs se voyaient présenter deux ensembles de motifs colorés et devaient les comparer dans le cadre d’exercices visuels.
Les participants devaient indiquer si les motifs montrés étaient « identiques » ou « différents ». Les observateurs devaient également évaluer si le motif était harmonieux dans ces exercices visuels.
Les exemples suivants illustrent les quatre types de motifs de couleur utilisés :
Sur la base des résultats de l’étude, Sanocki et Sulman ont conclu que :
- Les gens se souviennent mieux des motifs de couleur lorsque la palette de couleurs est harmonieuse.
- Les gens se souviennent mieux des motifs comportant moins de couleurs (palettes à deux couleurs) que des motifs comportant plus de couleurs (palettes à quatre couleurs).
- Le contraste des couleurs environnantes a eu un impact sur la qualité de la mémorisation du motif de couleur. En d’autres termes, les différences de couleur entre le contenu et l’arrière-plan peuvent renforcer notre capacité à concentrer notre attention sur le contenu lui-même.
Conseils de design visuel basés sur l’expérience de Sanocki et Sulman sur les relations entre les couleurs :
- Réduisez la complexité des couleurs et limitez-vous à un seul schéma de couleurs pour la présentation de données complexes afin d’accélérer le traitement de l’information.
- Utilisez un contraste élevé entre le texte, l’icône de l’illustration et la couleur d’arrière-plan.
- Soyez prudents lorsque vous utilisez des palettes de plus de trois couleurs.
3. Phénomène de rivalité binoculaire
La rivalité binoculaire se produit lorsque nos yeux voient deux images différentes au même endroit.
Une image domine notre mémoire visuelle tandis que l’autre est supprimée.
La dominance alterne périodiquement, de sorte qu’au lieu de voir une seule combinaison des deux visuels à tout moment, nous faisons l’expérience de l’alternance de l’imagerie visuelle au fil du temps, les deux visuels étant en concurrence pour la dominance visuelle.
En 1998, Frank Tong, Ken Nakayama, J. Thomas Vaughan et Nancy Kanwisher ont observé ce phénomène de traitement visuel.
Dans leur expérience, quatre participants ont vu, à travers des lunettes à filtre rouge-vert, l’image d’un visage et d’une maison dans un ensemble organisé.
Chaque œil et les mouvements oculaires respectifs ont été réglés pour voir une image spécifique à la fois. Les réponses visuelles sélectives des observateurs ont été contrôlées à l’aide de l’imagerie par résonance magnétique fonctionnelle (IRMf) pour les mouvements oculaires.
D’après leur expérience de mémoire visuelle :
- L’IRMf pour tous les observateurs a indiqué une forte rivalité binoculaire lorsque des images visuelles dissemblables étaient présentées.
- La rivalité binoculaire se produit au cours de la phase de traitement visuel dans notre cortex visuel primaire. En d’autres termes, pendant le court laps de temps où nos yeux se posent sur deux images dissemblables et proches l’une de l’autre, nous ne sommes pas en mesure de déterminer ce que nous voyons réellement et nous ne disposons pas de la fonction de reconnaissance d’objets.
Conseils de design visuel basés sur le phénomène de rivalité binoculaire
- Évitez d’encombrer vos visuels de contenu ; cela ne fera que compliquer le traitement visuel de votre public.
- Mettez en évidence les points importants en augmentant la taille de la police ou en changeant les couleurs.
- Restez cohérents dans votre design pour maintenir l’attention visuelle.
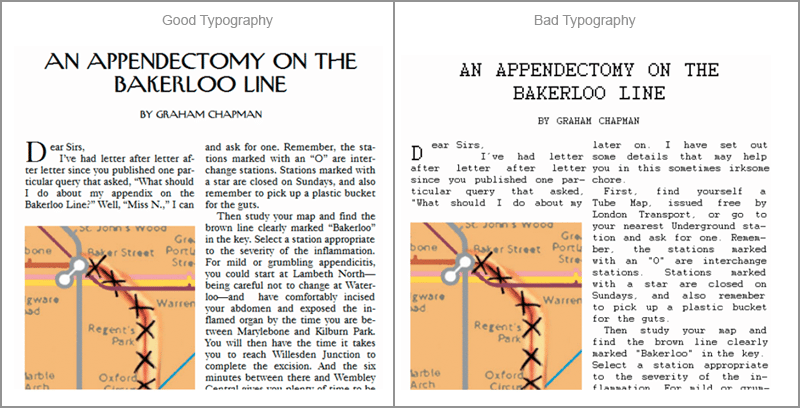
4. Influence de la typographie et de l’esthétique sur la lecture
Saviez-vous que la typographie peut influencer votre humeur ainsi que votre capacité à résoudre des problèmes ?
Une expérience menée par Kevin Larson de Microsoft et Rosalind Picard du MIT a révélé que la typographie peut avoir un effet sur l’humeur, la capacité d’apprentissage et les performances cognitives du lecteur.
Dans deux études différentes, les participants ont été divisés en groupes distincts et ont eu 20 minutes pour lire un numéro d’un magazine (The New Yorker) sur une tablette.
L’un des groupes s’est vu présenter une version mal typographiée, tandis que l’autre groupe s’est vu présenter une version correctement typographiée.
Au cours de la session, les participants ont été interrompus et il leur a été demandé d’estimer le temps qui, selon eux, s’était écoulé depuis le début de l’expérience.
Les résultats de l’étude ont montré que
- Les participants des deux groupes ont sous-estimé leur temps de lecture. Cela signifie que la lecture est une tâche attrayante.
- Les participants du groupe ayant une bonne typographie ont largement sous-estimé leur temps de lecture par rapport aux participants qui lisaient des articles ayant une mauvaise typographie. Cela signifie que la lecture avec une bonne typographie est encore plus attrayante.
Conseils de design visuel basés sur l’expérience d’attention visuelle de Larson et Picard sur l’influence de la typographie :
- Utilisez des polices de caractères faciles à lire pour attirer l’attention des lecteurs.
- Veillez à ce qu’il y ait assez d’espace blanc entre le texte et les images pour permettre le traitement visuel.
- Évitez de placer des images ou des icônes (informations visuelles) entre les textes.
5. Reconnaître le point principal d’une scène
Vous êtes-vous déjà demandé ce que signifie l’expression « une image vaut mille mots » ?
Pourquoi sommes-nous capables de comprendre des images grâce à un traitement visuel instantané plus approfondi qu’en lisant et en absorbant un texte ?
En tant qu’êtres humains, nous avons la capacité de rassembler des éléments de contexte sur la base de ce que nous voyons (traitement visuel par le cortex visuel primaire).
Lorsque nous fixons nos yeux sur quelque chose, nous avons la capacité de nous faire une idée de l’environnement (informations visuelles) et de reconnaître la signification d’une scène.
Comment se fait-ce ?
Selon Ronald A. Rensink, chercheur chez Nissan Research & Development, Inc, le traitement visuel du point principal d’une scène ou la perception d’une scène est la perception visuelle d’un environnement tel qu’il est vu par un observateur à un moment donné.
Elle comprend non seulement la perception d’objets individuels, mais aussi des éléments tels que leur expérience passée, leur emplacement relatif et les attentes concernant d’autres types d’objets susceptibles d’être rencontrés.
L’influence de la couleur sur la perception de la scène
En 2008, Monica S. Castelhano de l’Université du Massachusetts à Amherst et John M. Henderson de l’Université d’Édimbourg ont mené une expérience sur l’influence de la couleur dans l’activation du point principal d’une scène.
L’expérience de traitement visuel s’est déroulée en trois essais différents.
Des étudiants de premier cycle ont été exposés à quelques centaines de photographies d’objets naturels ou artificiels dans diverses conditions, pour être ensuite testés sur leur traitement visuel de ces photos.
Les participants devaient déterminer si un objet cible correspondait ou non à la scène qu’ils voyaient, et s’ils pouvaient le reconnaître en dépit d’une pléthore d’informations visuelles.
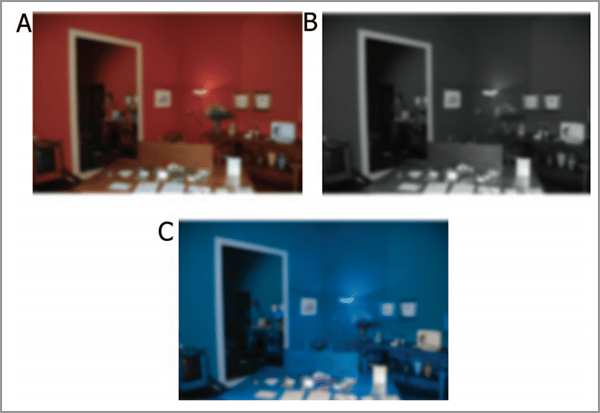
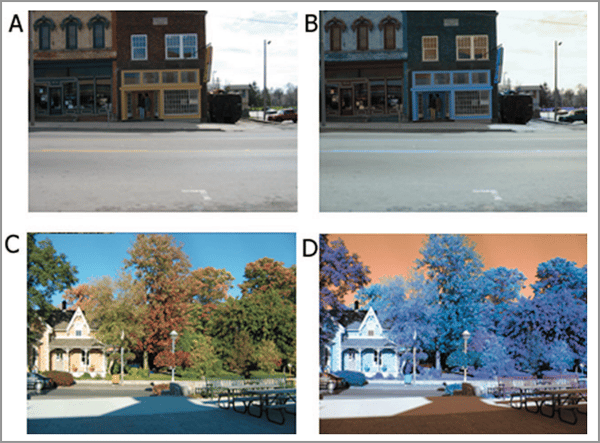
Des photographies normales et floues en couleurs, ainsi que des photographies d’échantillons monochromes furent présentées comme différents types d’informations visuelles.

Pour déterminer le rôle des couleurs dans le traitement visuel parallèle des scènes, les photographies suivantes ont été utilisées à titre d’exemple :
Ils ont également étudié l’étendue de l’attention visuelle à l’égard des anomalies avec les échantillons suivants :
Selon les conclusions de Castelhano et Henderson sur l’information visuelle :
- Les observateurs ont été capables de faire correspondre les scènes et les objets cibles en l’espace d’une seconde. Cela signifie que les gens ont la capacité de comprendre rapidement le sens d’une scène normale.
- Les observateurs ont pu faire correspondre les scènes en moins de temps si elles étaient correctement colorées (par rapport au noir et blanc). Cela signifie que les couleurs peuvent nous aider à mieux comprendre une scène.
- Globalement, les couleurs ont pour fonction d’aider à définir la structure des objets et des formes. Tant que les couleurs ne sont pas trop différentes de ce que nous percevons normalement, nous pouvons facilement comprendre le sens d’une image à travers les objets.
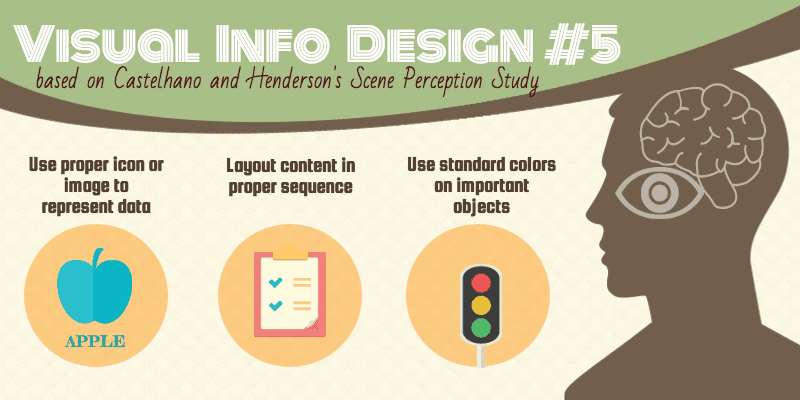
Conseils pour le design d’information visuelle basés sur l’expérience de Larson et Picard :
- Utiliser l’icône ou l’image (perceptuellement) correcte pour représenter les données. Par exemple, l’icône d’un cœur est universellement associée à l’amour, à la passion ou aux relations.
- Veillez à la mise en page et à la hiérarchie de votre design afin de partager des informations visuelles.
- Utilisez des couleurs lorsque c’est possible, en particulier si vous souhaitez mettre en évidence des données ou des informations importantes à l’aide d’un stimulus visuel.
Comment ces découvertes sur le traitement de l’information visuelle affectent-elles votre design ?
Comprendre comment le cerveau humain et comment différentes personnes perçoivent les informations visuelles par le biais du traitement perceptif visuel en dit long sur les meilleures pratiques en matière de design d’infographies, de présentations, d’affiches, de brochures et d’autres types de documents visuels.
Sur la base de ces conclusions combinées, voici quelques conseils importants en matière d’information design :
- Soignez la mise en page de votre texte et la hiérarchie visuelle pour faciliter la concentration.
- Utilisez autant que possible des images, des illustrations, des icônes et d’autres éléments graphiques.
- Soyez attentif à vos combinaisons de couleurs et à leurs fonctions respectives.
- Choisissez les bonnes polices de caractères.
Créez vos propres visuels incroyables avec ces modèles Piktochart
En gardant à l’esprit ces nouveaux points de traitement de l’information visuelle, vous pouvez maintenant créer des visuels beaux et convaincants qui créent une mémoire visuelle durable par le biais de la perception consciente.
Voici une collection de modèles pour créer des ressources visuellement attrayantes qui aident à transmettre des informations à votre public cible.
Modèle d’infographie de base

Modèle de présentation de base
Modèle d’affiche de base
Modèle de brochure trifold de base
Bon Piktochart à vous !
Cet article de blog a été initialement publié le 31 octobre 2014 et mis à jour le 30 juin 2023, pour des raisons de pertinence, de nouveaux modèles et d’exhaustivité.
Piktochart is your all-in-one visual storytelling solution.
Join 11 million users who design and make infographics, presentations, and videos with just a few clicks.
Essayez Piktochart gratuitement