Panduan ini membahas lebih dalam tentang dasar-dasar desain informasi yang baik.
Pada akhir artikel, Anda akan memahami apa itu, untuk apa, dan mengapa itu penting.
Anda juga akan belajar tentang prinsip-prinsip desain informasi, contoh, dan praktik terbaik untuk membantu Anda mendesain informasi yang jelas, bermanfaat, dan mudah diakses tanpa perlu menggunakan tim desain yang dikontrak!
Catatan editor: Panduan ini dibuat oleh tim konten Piktochart bekerja sama dengan Irwin Hau dari Desain Situs Web Chromatix sebuah agensi desain dan konversi web pemenang penghargaan yang berbasis di Australia.
Daftar isi
- Apa yang dimaksud dengan desain informasi?
- Apa perbedaan antara desain informasi dan visualisasi data?
- Desain informasi vs desain grafis
- Mengapa desain informasi penting?
- Apa saja prinsip-prinsip desain informasi yang efektif?
- Proses desain informasi
- Contoh desain informasi
- Kiat desain informasi dan praktik terbaik
Butuh bantuan untuk proyek desain informasi Anda?
Dapatkan akses ke akun Piktochart gratis dan dengan cepat mengubah data atau informasi yang kompleks menjadi visual yang menarik perhatian orang.
Apa yang dimaksud dengan desain informasi?
Desain informasi adalah praktik menyajikan informasi yang jelas dan mudah diakses. Desain informasi yang baik membantu pembaca memahami data atau informasi Anda dan mencernanya dengan cepat melalui visual yang jelas dan menarik.
Desain informasi memiliki tujuan dan membantu orang memahami ide yang kompleks, pendapat subjektif, menyelesaikan tugas, atau memecahkan masalah.
Contoh desain informasi dalam kehidupan sehari-hari
- Resep
- Instruksi manual
- Panduan navigasi
- Situs web eCommerce & infosites
- Video penjelasan
- Analisis & laporan penelitian
- Papan nama penunjuk jalan
- Penjelasan pameran museum
- Bagaimana cara membuat infografis
- Teks dalam serial Netflix favorit Anda
Sebagai contoh, resep dengan ikonografi, daftar poin, diagram, dan instruksi singkat adalah kunci untuk membantu Anda memasak makanan.
Contoh lain dari desain informasi adalah papan petunjuk arah di bandara. Dengan ikonografi yang jelas, tipografi yang mudah dibaca, format yang sederhana, dan instruksi singkat, wisatawan dapat mengikuti serangkaian petunjuk arah untuk pergi dari Titik A ke Titik B dengan lancar.
Di bawah ini adalah dua contoh desain informasi dalam resep kue cokelat.
Resep kiri lebih condong ke arah ekspresi artistik yang bebas, dengan sedikit pertimbangan mengenai kegunaan.
Di sisi lain, resep di sisi kanan memprioritaskan kegunaan bagi para juru masak, menggunakan font sans-serif, banyak bantalan putih, perataan yang bersih, dan daftar berpoin.
Apa perbedaan antara desain informasi dan visualisasi data?
Meskipun terkait erat, dan keduanya dapat terlihat serupa, namun tujuan akhirnya sedikit berbeda dalam hal menyederhanakan data.
Visualisasi data biasanya merupakan presentasi objektif dari fakta, angka, atau temuan. Hal ini memberikan ruang bagi penonton untuk memikirkan karya tersebut atau mengambil keputusan.
Anda dapat menemukannya secara teratur dalam ensiklopedia, buku teks, atau laporan kinerja.

Desain informasi membantu pengguna memenuhi kebutuhan tertentu atau memecahkan masalah. atau mereka menyajikan temuan, prediksi, dan kesimpulan yang subjektif untuk penonton.
Anda dapat menemukan contoh desain informasi secara teratur dalam buku petunjuk, resep, dan opini.
Bagaimana dengan infografis?
Anda mungkin bertanya-tanya: apakah infografis merupakan contoh desain informasi? Atau apakah visualisasi data lebih terlihat jelas dalam infografis?
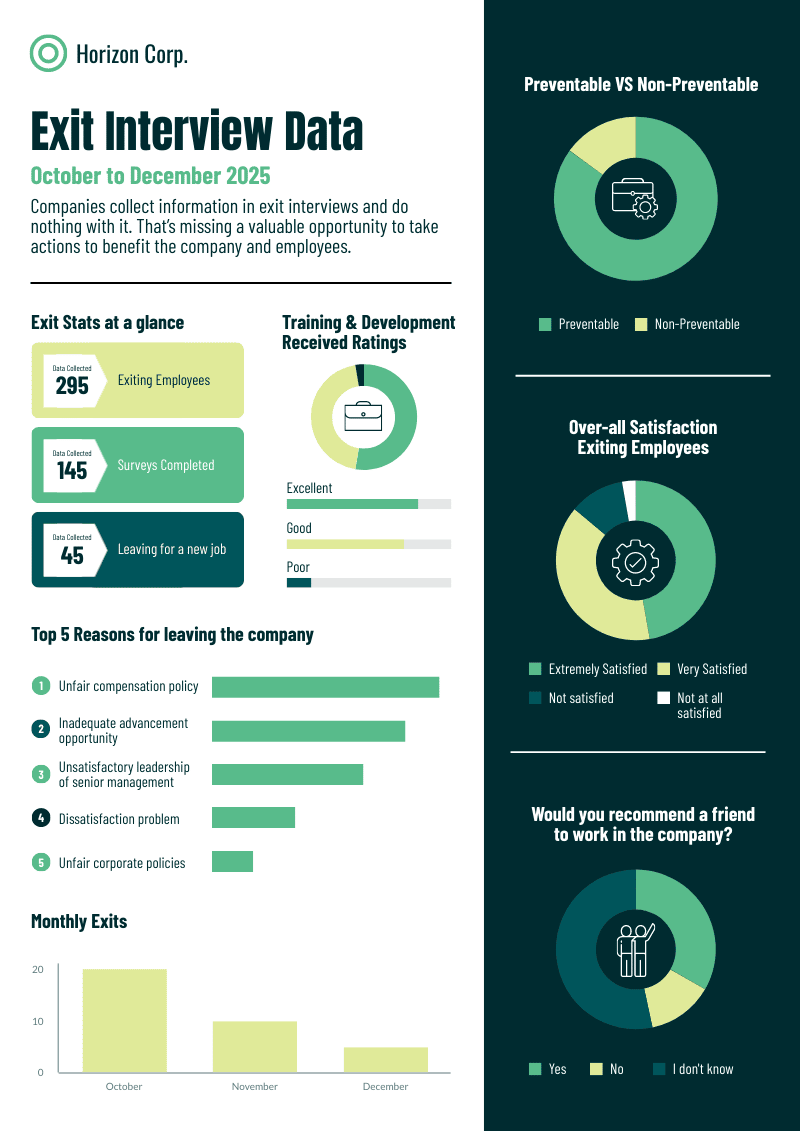
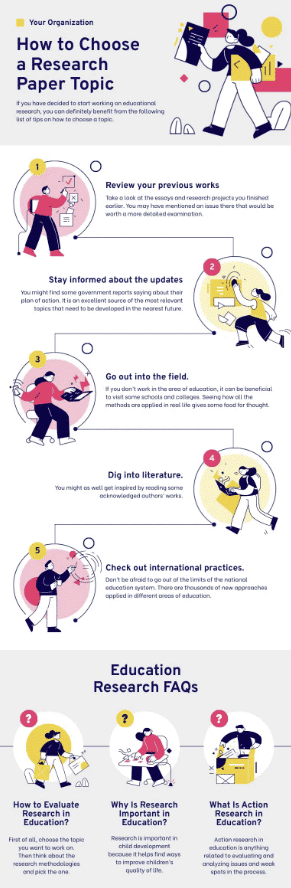
Tergantung pada tujuan infografis. Lihatlah contoh di bawah ini.
Infografis tentang data exit interview ini adalah contoh yang sangat baik dari infografis yang condong ke arah visualisasi data karena menyajikan angka dan statistik. Sebagai orang yang melihatnya, Anda memiliki ruang untuk menginterpretasikan informasi yang disajikan dalam infografis.
Di sisi lain, infografis tentang memilih topik makalah penelitian ini adalah contoh yang jelas tentang desain informasi dalam infografis. Buku ini membantu para pembaca untuk mencapai tujuan mereka dalam mengembangkan ide penelitian yang baik.

Desain informasi vs desain grafis
Meskipun terkait erat, desain informasi berbeda dengan desain grafis dalam hal pendekatan masing-masing praktik dalam mengembangkan sebuah karya visual untuk audiens tertentu.
Desain informasi lebih berakar pada penelitian desain terapan, dan fokus visualnya adalah kemampuan kerja.
Sementara itu, desain grafis lebih condong ke arah pendekatan artistik di mana kesuksesan visual bergantung pada apa yang dirasakan oleh audiens.
Seperti yang dapat Anda lihat pada contoh di bawah ini, proyek SmartStart Pemerintah Selandia Baru adalah contoh desain informasi yang dilakukan dengan benar. Sebagai alat online yang ditujukan untuk orang tua baru dan pengasuh yang akan memiliki anak, Anda akan menemukan semua yang perlu Anda ketahui tentang cara mendaftarkan dan membesarkan anak di Selandia Baru di pusat online ini.
Sementara itu, ilustrasi di bawah ini digunakan sebagai bagian dari branding untuk pasar perumahan baru di Selandia Baru. Ini adalah contoh yang bagus untuk menggunakan desain grafis dalam bisnis untuk audiens tertentu. Tren desain grafis juga terus berubah karena semakin banyak orang yang dibekali dengan keahlian ini!

Mengapa desain informasi penting?
Inti dari desain informasi adalah sederhana: membantu orang memproses informasi dengan lebih baik atau lebih cepat.
Desain informasi yang baik membantu orang memenuhi kebutuhan mereka, memecahkan masalah, dan memahami berbagai hal dengan sedikit rasa frustrasi dan lebih mandiri dalam kehidupan sehari-hari.
Desain informasi yang sukses adalah keterampilan yang sangat penting untuk dikuasai oleh desainer grafis, desainer UI/UX, desainer web, pemasar, dan bisnis.
Hal ini mendukung kemampuan untuk mengkomunikasikan pesan-pesan utama secara komprehensif dan efektif. Hal ini dapat mengurangi gesekan dan frustrasi, mulai dari pekerjaan kecil hingga menyampaikan berita yang berdampak dan mendalam.
“Dimulai dan diakhiri dengan memahami orang-orang yang akan menggunakan konten dan memastikan bahwa konten dan presentasi serta penyampaiannya melayani mereka,” tulis Ronnie Lipton dalam The Practical Guide to Information Design – ini adalah cara yang rapi dan sederhana untuk memikirkan tujuan sebenarnya.
Apa saja prinsip-prinsip desain informasi yang efektif?
Siapa pun yang ingin mempelajari praktik desain informasi harus memiliki pengetahuan tentang prinsip-prinsip desain informasi fungsional berikut ini:
1. Mendefinisikan masalah
Proses desain informasi dimulai dengan mengidentifikasi pesan (informasi), pengirim (penyedia informasi), penerima (penerjemah informasi), dan media yang paling tepat untuk pesan tersebut.
Penting juga untuk mengumpulkan dan mengevaluasi data dan wawasan yang diperlukan yang akan digunakan dalam proses selanjutnya.
2. Berikan struktur yang jelas pada informasi Anda
Struktur informasi yang jelas dan gamblang memfasilitasi persepsi, interpretasi, pemahaman, dan pembelajaran yang efektif.
3. Memberikan kejelasan
Anda harus mempertimbangkan terbacanya teks, gambar, dan tata letak apabila dicetak di atas kertas atau ditampilkan pada layar.
4. Memberikan kesederhanaan
Kesederhanaan bermuara pada terbacanya informasi yang disajikan, yang mencakup penyesuaian bahasa dan gaya dengan tingkat pemahaman penerima.
5. Berikan penekanan
Prinsip ini mencakup penggunaan penekanan melalui tipografi dan tata letak untuk menarik, mengarahkan, atau menjaga perhatian penerima.
6. Memberikan kekompakan
Informasi yang disajikan harus kohesif dan konsisten. Ketidakkonsistenan dapat membingungkan penerima. Hal ini dicapai melalui penggunaan teknik aksen dan terminologi yang relevan.
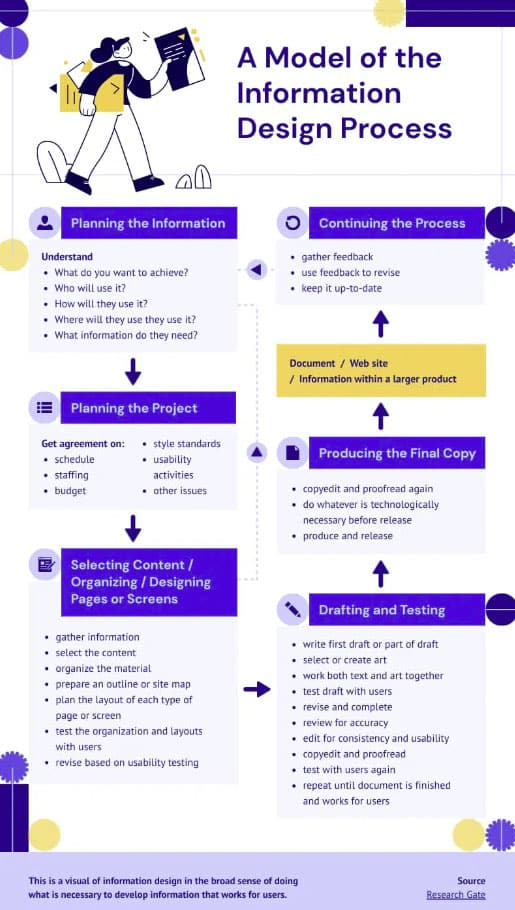
Proses desain informasi
Desainer informasi membuat dan menyampaikan informasi yang jelas, bermanfaat, dan mudah diakses melalui proses berikut:
- Langkah 1: Merencanakan informasi
- Langkah 2: Merencanakan proyek
- Langkah 2: Memilih konten, mengatur, mendesain halaman atau layar
- Langkah 3: Penyusunan dan pengujian
- Langkah 4: Memproduksi salinan akhir
Infografik di bawah ini menunjukkan prosesnya secara rinci. Perlu dicatat bahwa tanda panah putus-putus menunjukkan bahwa proses desain informasi bersifat iteratif, bukan linier.

Contoh desain informasi
Mari kita lihat sekilas beberapa contoh desain informasi di berbagai industri.
1. Desain informasi dalam pemerintahan
Seperti yang ditunjukkan pada tangkapan layar di atas, prosedur pengajuan keluhan di Departemen Pekerjaan dan Pensiun (DWP) Inggris jelas dan mudah. Anda juga akan melihat bahwa informasi yang disajikan terstruktur dengan cara yang mudah dinavigasi dan dipahami.
Tautan juga dapat diklik jika Anda ingin melompat ke suatu bagian. Bahkan ada bagian tentang apa yang akan terjadi jika Anda tidak puas dengan tanggapan terhadap keluhan Anda!
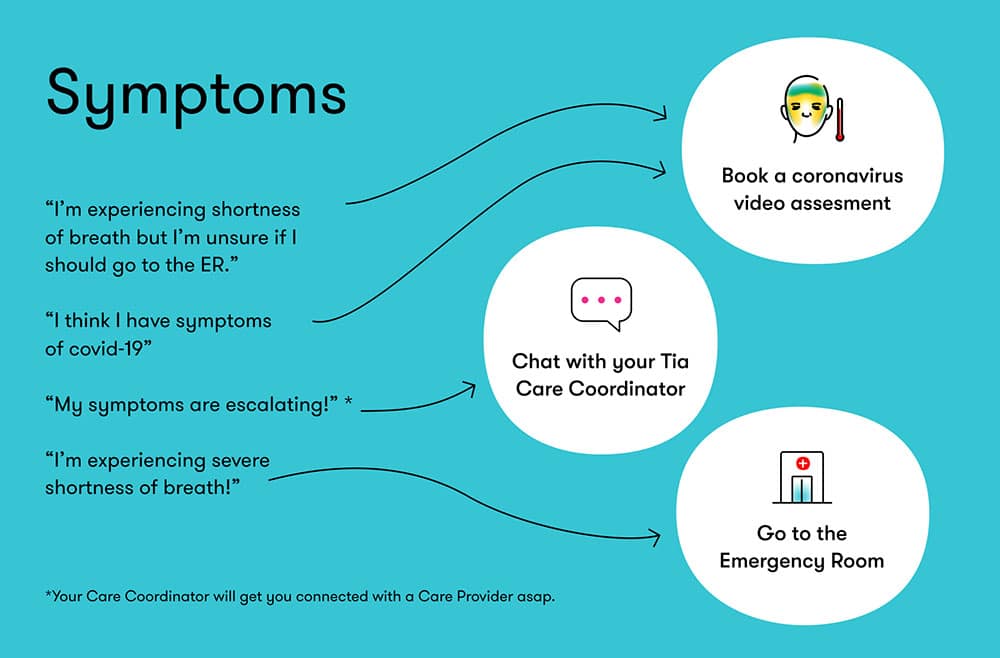
2. Desain informasi dalam perawatan kesehatan

Tia, sebuah perusahaan perawatan kesehatan wanita, melakukan pekerjaan yang baik dalam berbagi dan menyajikan informasi medis yang jelas dan mudah dipahami, seperti yang terlihat pada contoh di atas.
3. Desain informasi dalam telekomunikasi
Dengan halaman ‘Request a store appointment’ mereka, Verizon memudahkan calon pelanggan dan pelanggan untuk membuat janji temu penjualan bisnis hanya dengan mengetikkan lokasi atau kode pos Anda Tidak perlu scroll ke bawah halaman yang panjang untuk menemukan kantor atau toko di dekat Anda.
4. Desain informasi di bidang keuangan
Wise, sebuah layanan transfer uang online, menjanjikan kepada pelanggannya bahwa mereka adalah salah satu perusahaan yang menawarkan biaya transaksi terendah. Mereka menggunakan desain informasi untuk “menunjukkan, bukan memberi tahu” janji mereka melalui bagan perbandingan, yang membuat pilihan sedikit lebih mudah bagi pengguna layanan.
5. Desain informasi dalam perjalanan dan pariwisata
Airbnb menciptakan sumber daya pemasaran dan promosi bagi para tuan rumah untuk membantu memenuhi kebutuhan mereka dalam menghasilkan lebih banyak keuntungan dan mengembangkan bisnis mereka di pasar online.
Kiat desain informasi dan praktik terbaik
Kegunaan dan aksesibilitas adalah inti dari desain informasi.
Jika Anda ingin mengambil langkah menuju prinsip-prinsip desain informasi yang tercantum di atas, Anda harus mengesampingkan ansambel desain grafis yang biasa Anda lakukan dengan gaya tipografi yang rusak, palet warna yang rendah kontras, dan ukuran font yang tidak teratur.
Sebagai gantinya, pertimbangkan praktik terbaik berikut ini:
1. 1. Perhatikan kontras dan warna Anda
Kontras adalah perbedaan di antara berbagai elemen dalam suatu desain yang membuatnya menonjol satu sama lain.
Dalam desain informasi, kita sering berbicara tentang kontras warna. Hal ini sangat penting untuk memungkinkan pembaca atau pemirsa Anda melihat berbagai elemen secara jelas.
Warna yang sangat kontras direkomendasikan pada cetakan dan web. Menerbitkan informasi secara online memungkinkan Anda mendapatkan spektrum warna yang sedikit lebih cerah dengan model RGB yang biasanya tidak dapat Anda capai dengan cetakan.
Sebagai contoh, mari kita lihat papan petunjuk arah di pusat perbelanjaan. Meskipun skema warna kuning dan krem yang cerah mungkin terlihat indah, namun tidak praktis bagi pembeli yang berdiri 300 meter jauhnya, terutama ketika orang tersebut sangat membutuhkan kamar mandi.
Dalam hal ini, skema warna dengan kontras yang lebih tinggi, seperti kuning dan hitam, akan jauh lebih membantu.
Singkatnya, hindari pasangan warna yang sangat kontras ini:
- Warna gelap dan hitam
- Warna-warna terang dan putih
2. Pikirkan tentang ruang kosong dan tata letak
Dalam desain informasi, penting untuk memberikan waktu bagi pembaca untuk menyerap dan memahami informasi dengan cepat. Cara yang sama dengan berbicara di depan umum, berhenti sejenak untuk menciptakan efektivitas pesan.
Hal ini dapat diimplementasikan dalam desain informasi dengan ruang putih yang luas di sekitar teks, ikonografi atau bagian. Hal ini juga memungkinkan pembaca untuk memindai secara lebih efisien dan mendapatkan informasi yang mereka cari.
Berikut ini adalah contoh desain informasi yang sangat baik dalam visual testimonial, dengan banyak ruang putih yang mengelilingi teks tertulis untuk memungkinkan keterbacaan dan memberikan fokus visual kepada pengguna. Gambar berada di urutan kedua dalam contoh ini.
3. Menyoroti penekanan dan proporsi
Ketika menyampaikan informasi, biasanya ada bagian yang lebih penting atau lebih dicari daripada yang lain.
Pembaca biasanya akan membaca sekilas konten Anda dan memindai informasi-informasi ini. Terserah Anda sebagai desainer untuk menentukan bagaimana mengatur prioritas informasi dan memberikan penekanan lebih pada informasi yang lebih diinginkan
Sebagai contoh, perhatikan ukuran judul ketika membuat instruksi manual, karena harus proporsional satu sama lain. Hal ini akan memungkinkan Anda menetapkan hierarki visual yang baik, atau dengan istilah lain, memperjelas apa yang penting untuk dilihat pertama kali dan apa yang kedua.
Contoh baik lainnya adalah ketika Anda menekankan angka-angka saat menyajikan statistik sebagai poin bukti pada halaman arahan. Melalui data, data konkret sangat bagus untuk meningkatkan kredibilitas merek dan membantu pengguna memahami bagaimana bisnis dapat membantu mereka.
Angka yang lebih tebal dengan ukuran font yang lebih besar dan gaya font membuatnya lebih mudah bagi pembaca online untuk menemukan informasi yang mereka cari. Pembaca online cenderung tidak membaca secara detail tetapi lebih sering melakukan pemindaian cepat untuk menemukan informasi tertentu dan cenderung membaca sekilas.
Desain informasi disederhanakan dengan Piktochart
Desain informasi yang hebat mengharuskan desainer untuk menemukan keseimbangan sempurna antara estetika yang menyenangkan secara visual dan kegunaan.
Di sinilah Piktochart dapat membantu.
Piktochart adalah alat bantu desain informasi yang tepat untuk orang-orang dari berbagai industri dan latar belakang. Buat infografis, laporan, presentasi, poster, dan brosur yang indah dalam hitungan menit. Tidak diperlukan keahlian desain.
Anda dapat dengan cepat mengubah konten teks atau data yang berat menjadi visual yang langsung menarik perhatian orang.
Dengan Piktochart, Anda dapat mendesain informasi yang membantu memfasilitasi interaksi yang lebih lancar, memenuhi kebutuhan pengguna, dan memecahkan masalah.