Pernahkah Anda bertanya-tanya bagaimana kita melihat sesuatu dengan cara yang kita lakukan?
Apakah Anda ingin tahu tentang bagaimana kita mengambil visual dalam lingkungan yang dipenuhi dengan rangsangan sensorik yang kuat dan kemudian menafsirkan apa yang kita lihat dan pahami melalui pemrosesan informasi visual?
Fenomena ini disebut pemrosesan informasi visual atau persepsi visual.
Pemrosesan informasi visual adalah kemampuan untuk menafsirkan apa yang Anda lihat.
Pemrosesan informasi visual memainkan peran besar dalam kehidupan kita sehari-hari.
Mengapa persepsi visual itu penting?
Bagaimana otak kita memproses informasi visual membantu kita mulai dari belajar saat masih kecil hingga bagaimana kita melihat dunia dan berinteraksi dengan lingkungan sepanjang hidup kita.
Karena mudahnya kita mengandalkan proses persepsi ini, kita cenderung mengabaikan kerumitan di balik pemrosesan informasi visual.
Persepsi visual mengacu pada cara otak kita memproses informasi visual.
Hal ini berbeda dengan ketajaman penglihatan, yang merupakan kemampuan mata kita untuk membedakan objek pada jarak tertentu.
Contoh pemrosesan visual dan penerapan keterampilan perseptual visual dalam kehidupan sehari-hari tidaklah terbatas, mulai dari mengambil informasi melalui teks bacaan, layar komputer, permainan olahraga, isyarat wajah, dan interaksi sosial.
Dan tentu saja, karena kita semua manusia berbeda-beda dalam hal fungsi otak, penglihatan, dan pemrosesan suara atau pendengaran, kita harus mempertimbangkan bahwa pemrosesan informasi hidup dalam sebuah spektrum.
Sebagai contoh, pemrosesan informasi visual yang baik berarti mampu memproses dan menganalisis dengan cepat dan akurat apa yang dilihat dan menyimpannya dalam memori visual untuk diingat kembali di kemudian hari. Beberapa contoh keterampilan persepsi visual yang kami gunakan selama pembelajaran meliputi:
- Memori visual: Memungkinkan kita mengingat kembali apa yang telah kita pelajari. Contohnya, jika kita mencoba mencocokkan gambar dengan gambar yang baru saja kita lihat.
- Kekonstanan bentuk visual: Memungkinkan kita memahami, apakah suatu bentuk atau objek tetap sama setelah posisinya berubah.
- Gambar visual dasar: Kemampuan untuk menyaring detail yang tidak relevan dalam suatu gambar, supaya kita bisa fokus pada satu objek.
- Orientasi spasial visual: Mengetahui posisi Anda dalam ruang relatif terhadap tujuan lain. Penting untuk menulis dengan tangan, mengantre tanpa menabrak orang lain, dan olahraga.
- Penutupan visual: Mampu mengenali item atau objek ketika tersembunyi sebagian.
Di sisi lain, orang dengan masalah persepsi visual dapat didiagnosis dengan ketidakmampuan membaca dan belajar, disleksia, dan ADD/ADHD, begitulah tingkat keparahan masalah-masalah ini dalam memengaruhi kehidupan kita sehari-hari.
Terlepas dari di mana seseorang berada dalam spektrum pemrosesan visual, semua manusia mengandalkan korteks visual mereka untuk menguraikan apa yang mereka lihat.
Pemrosesan Visual Melalui Sistem Visual: Organ Indera dan Korteks Visual
Sistem visual adalah bagian dari sistem saraf pusat yang diperlukan untuk persepsi visual untuk menciptakan makna dari lingkungan visual. Manusia dilengkapi dengan alat indera (seperti, mata, telinga, hidung) untuk memproses rangsangan lingkungan.
Setiap organ indera bekerja sebagai salah satu komponen dari sistem indera yang lebih besar atau sistem visual untuk menerima informasi sensorik dan mengirimkan informasi sensorik ini ke otak, atau lebih spesifiknya, korteks visual. Jalur visual dimulai dengan menerima informasi melalui retina dan berakhir di lobus oksipital.
Sebagai bagian dari sistem visual, korteks visual adalah area kortikal utama otak yang menerima, menggabungkan, dan melakukan pemrosesan informasi visual dari retina mata.
Secara teknis, korteks visual primer berada di lobus oksipital korteks serebral primer, yang berada di wilayah paling belakang otak.
Ini berarti pemrosesan visual dari stimulus visual yang terdeteksi dari mata Anda berjalan melalui nukleus genikulat lateral di talamus dan kemudian mencapai korteks visual.
Sistem visual manusia untuk pemrosesan visual terdengar rumit, namun hal itu terjadi secara instan!
Memahami bagaimana kita menafsirkan apa yang kita lihat dapat membantu kita mendesain dan mengatur informasi visual.
Mari kita lihat lima studi psikologis yang mengungkapkan beberapa wawasan luar biasa tentang persepsi visual dan bagaimana pemrosesan informasi visual terjadi dengan cara yang berbeda.
Daftar isi
- 1. Teori Asumsi Visual Gregory
- 2. Eksperimen hubungan warna oleh Thomas Sanocki dan Noah Sulman
- 3. Fenomena persaingan teropong
- 4. Pengaruh tipografi dan estetika dalam membaca
- 5. Mengenali intisari dari suatu adegan
- Bagaimana temuan-temuan ini memengaruhi desain Anda?
- Buat visual yang memukau milik Anda sendiri dengan template Piktochart ini
Ingin langsung membuat visual yang menarik? Coba Piktochart secara gratis dan dapatkan akses ke koleksi template kami yang terus diperbarui.
1. Teori Persepsi Visual oleh Richard Gregory
Psikolog Richard Gregory meyakini bahwa persepsi visual bergantung pada pemrosesan dari atas ke bawah.
Pemrosesan dari atas ke bawah, juga dikenal sebagai pemrosesan yang digerakkan oleh konsep, terjadi ketika pemrosesan informasi visual melibatkan pengambilan gambar secara keseluruhan untuk mencoba memahami apa yang kita lihat.
Kita membuat tebakan terbaik tentang apa yang kita lihat dengan mata manusia berdasarkan persepsi yang ada. Persepsi kita tentang dunia adalah hipotesis yang didasarkan pada ekspektasi, pengalaman masa lalu, keyakinan, pembelajaran yang diproses, data yang dikumpulkan sebelumnya, dll.
Dengan kata lain, kita membuat analisis visual yang diperhitungkan dan asumsi dari gabungan memori kerja kita.
Menurut Gregory, kita biasanya benar dalam asumsi analisis visual awal tersebut.
Eksperimen topeng berongga:
Salah satu uji coba yang dilakukan Gregory untuk menguji teorinya tentang pemrosesan informasi visual disebut eksperimen topeng berongga, yang menguji persepsi dari atas ke bawah dan kemampuan pengenalan wajah subjeknya.
Ia menggunakan rotasi topeng Charlie Chaplin untuk menjelaskan bagaimana kita mempersepsikan input visual dari permukaan berongga topeng yang menonjol, berdasarkan ekspektasi dan pengalaman kita yang terbentuk secara individual tentang dunia.
Pengetahuan kita sebelumnya tentang wajah yang normal adalah bentuk hidung yang menonjol. Jadi, secara tidak sadar, kita merekonstruksi wajah yang berlubang menjadi bentuk wajah yang normal.
Berdasarkan teori asumsi visual Gregory, kita bisa mengatakan bahwa:
- Hampir 90% dari apa yang kita lihat (data visual) akan hilang pada saat data tersebut sampai ke otak kita. Karena itu, otak harus membuat tebakan terbaiknya berdasarkan pengalaman masa lalu dan pengetahuan yang telah diproses sebelumnya.
- Informasi visual yang kita lihat digabungkan dengan informasi yang tersimpan sebelumnya tentang dunia, yang telah kita bangun sebagai hasil dari pengalaman belajar yang unik dan perkembangan pribadi kita.
- Lokasi atau lingkungan sekitar kita membantu membentuk dan memberikan konteks pada pemrosesan informasi visual yang terjadi.
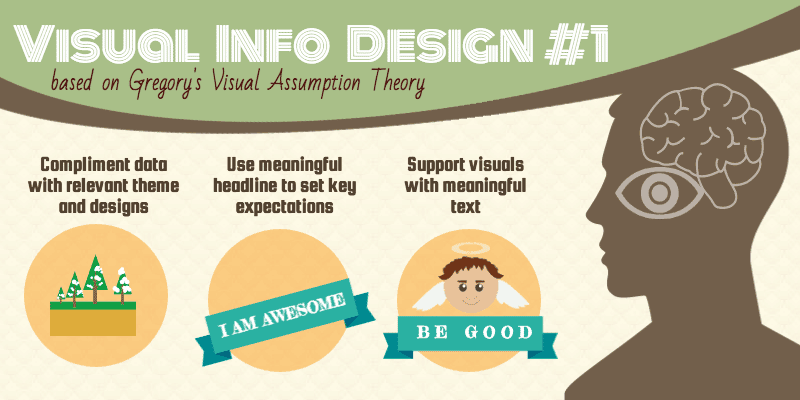
Tips desain visual berdasarkan teori Gregory:
- Pasangkan data Anda dengan tema dan visual yang relevan.
- Gunakan judul yang bermakna untuk menetapkan ekspektasi utama.
- Dukung visual dengan teks yang relevan.
2. Eksperimen Hubungan Warna oleh Thomas Sanocki dan Noah Sulman
Studi analisis visual telah menunjukkan bahwa sekelompok warna yang serupa akan dianggap harmonis dan menyenangkan, sedangkan pemrosesan visual warna kontras dikaitkan dengan kekacauan atau tingkat keberanian yang berbeda.
Pada tahun 2011, Thomas Sanocki dan Noah Sulman melakukan eksperimen tentang hubungan warna untuk mengukur dampak warna, dan diskriminasi visual, terhadap memori jangka pendek visual (VSTM).
Ruang dan warna secara langsung mempengaruhi kapasitas memori visual jangka pendek kita. Apabila kita menyusun gambar atau objek yang sudah dikenal dalam format vertikal dan horizontal dan hanya menggunakan beberapa warna yang serupa, kita menciptakan visual yang lebih sederhana untuk diproses.
Penelitian khusus ini berkaitan dengan mempelajari VSTM, atau visual short-term memory. Empat rangkaian uji coba dilakukan dengan menggunakan palet warna yang harmonis dan tidak harmonis.
Dalam setiap uji coba analisis visual, para pengamat disajikan dengan dua set pola warna dan diminta untuk membandingkannya sebagai tugas visual.
Para peserta diminta untuk menilai apakah pola yang ditampilkan ‘sama’ atau ‘berbeda’. Para pengamat juga diharapkan untuk menilai apakah pola tersebut harmonis dalam tugas visual ini.
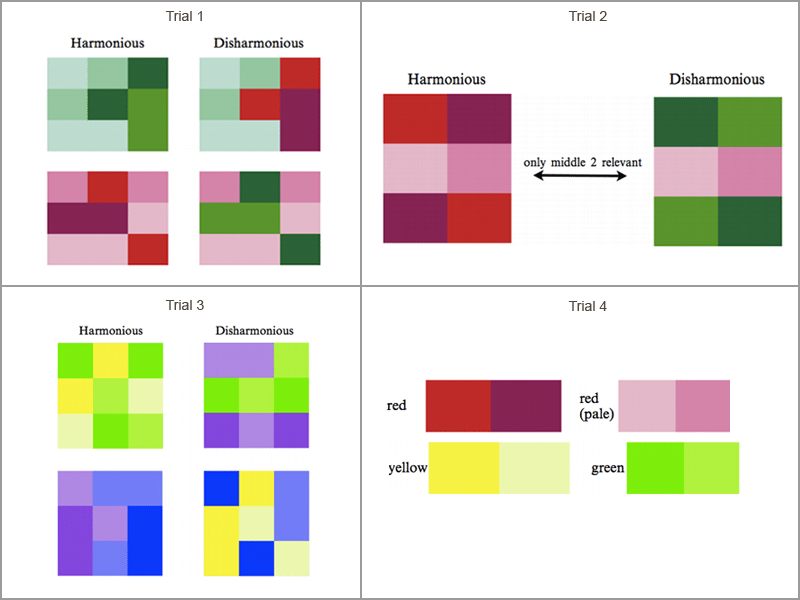
Contoh berikut ini adalah empat jenis pola warna yang digunakan:
Berdasarkan hasil penelitian tersebut, Sanocki dan Sulman menyimpulkan bahwa:
- Orang mengingat pola warna dengan lebih baik apabila palet warnanya harmonis.
- Orang mengingat pola dengan warna yang lebih sedikit (palet dua warna) lebih baik daripada pola dengan lebih banyak warna (palet empat warna).
- Kontras warna di sekelilingnya memengaruhi seberapa baik kita mengingat pola warna. Dengan kata lain, perbedaan warna antara konten dan latar belakang dapat meningkatkan kemampuan kita untuk memfokuskan perhatian pada konten itu sendiri.
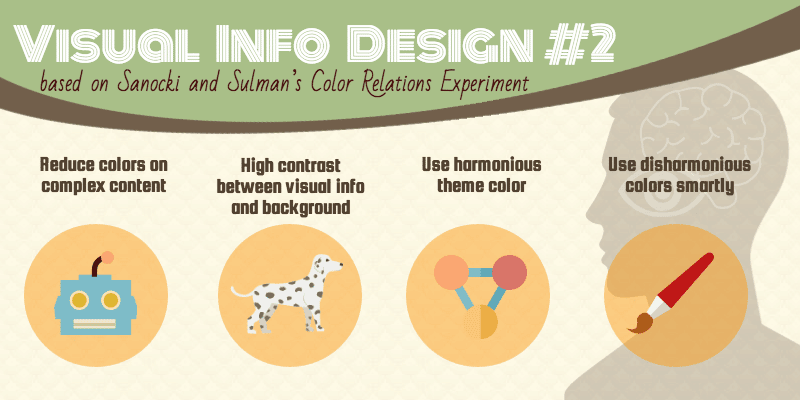
Kiat desain visual berdasarkan eksperimen hubungan warna Sanocki dan Sulman:
- Kurangi kompleksitas warna dan tetaplah pada satu skema warna dengan menyajikan data yang kompleks untuk pemrosesan informasi yang lebih cepat.
- Gunakan kontras yang tinggi antara teks, ikon ilustrasi, dan warna latar belakang.
- Berhati-hatilah apabila menggunakan palet warna lebih dari tiga.
3. Fenomena persaingan teropong
Persaingan teropong terjadi apabila mata kita melihat dua gambar yang berbeda di lokasi yang sama.
Satu gambar mendominasi memori visual kita, sementara gambar yang lain ditekan.
Dominasi ini berganti-ganti secara berkala, jadi, alih-alih melihat satu kombinasi dari kedua visual setiap saat, kita mengalami pergantian citra visual dari waktu ke waktu, saat kedua visual bersaing untuk mendapatkan dominasi visual.
Pada tahun 1998, Frank Tong, Ken Nakayama, J. Thomas Vaughan, dan Nancy Kanwisher mengamati fenomena pemrosesan visual ini secara langsung.
Dalam eksperimen mereka, empat peserta diperlihatkan, melalui kacamata filter merah-hijau, gambar wajah dan rumah dalam satu set yang terorganisir.
Setiap mata dan gerakan mata masing-masing ditetapkan untuk melihat satu gambar tertentu pada satu waktu. Respons selektif visual pengamat dipantau menggunakan pencitraan resonansi magnetik fungsional (fMRI) untuk gerakan mata.
Menurut eksperimen memori visual mereka:
- fMRI untuk semua pengamat menunjukkan persaingan teropong yang kuat ketika citra visual yang berbeda disajikan.
- Persaingan teropong terjadi selama tahap pemrosesan visual dalam korteks visual primer kita. Dengan kata lain, selama periode waktu yang singkat ketika mata kita bertumpu pada dua gambar berbeda yang berdekatan, kita tidak akan dapat menentukan apa yang sesungguhnya kita lihat dan tidak memiliki fungsi pengenalan objek.
Tips desain visual berdasarkan fenomena persaingan teropong
- Hindari kekacauan konten dalam visual Anda; hal ini hanya akan menciptakan lebih banyak kesulitan bagi pemrosesan visual audiens Anda.
- Sorot poin-poin penting dengan memperbesar ukuran font atau mengubah warnanya.
- Tetap berpegang teguh pada konsistensi dalam tema desain Anda untuk mempertahankan perhatian visual.
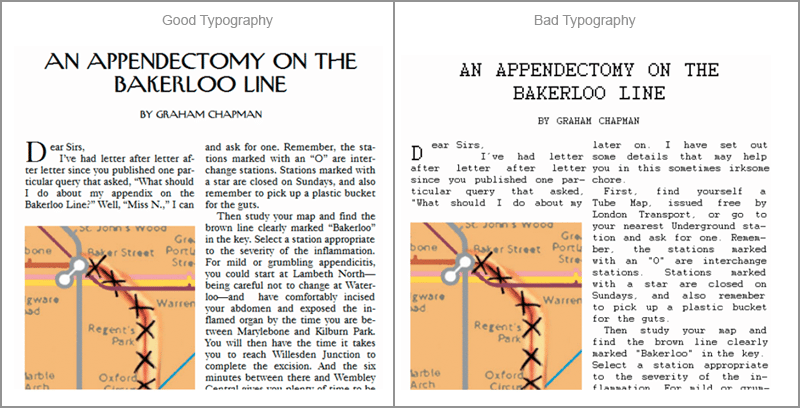
4. Pengaruh Tipografi dan Estetika dalam Membaca
Tahukah Anda bahwa tipografi dapat memengaruhi suasana hati serta kemampuan Anda untuk memecahkan masalah?
Dalam sebuah eksperimen yang dilakukan oleh Kevin Larson dari Microsoft dan Rosalind Picard di MIT, ternyata tipografi dapat mempengaruhi suasana hati, kemampuan belajar, dan kinerja kognitif pembaca.
Dalam dua penelitian yang berbeda, peserta dibagi menjadi beberapa kelompok dan diberi waktu 20 menit untuk membaca edisi majalah (The New Yorker) yang sudah diketik pada perangkat tablet.
Salah satu kelompok disajikan dengan versi yang tidak tertata dengan baik, sementara kelompok lainnya disajikan dengan versi yang tertata dengan baik.
Selama sesi berlangsung, para peserta diinterupsi dan diminta untuk memperkirakan jumlah waktu yang mereka pikir telah berlalu sejak eksperimen dimulai.
Hasil penelitian menunjukkan bahwa:
- Peserta dari kedua kelompok meremehkan waktu membaca mereka. Hal ini menyiratkan bahwa membaca adalah tugas yang menarik.
- Peserta dalam kelompok tipografi yang tepat sangat meremehkan waktu membaca mereka dibandingkan dengan peserta yang membaca item dengan tipografi yang buruk. Hal ini menyiratkan bahwa membaca dengan tipografi yang baik akan lebih menarik.
Tips desain visual berdasarkan eksperimen perhatian visual Larson dan Picard tentang pengaruh tipografi:
- Gunakan jenis font yang mudah dibaca untuk memastikan perhatian visual pembaca.
- Pastikan ada ruang putih yang cukup antara teks dan visual Anda untuk pemrosesan visual.
- Hindari menempatkan gambar atau ikon (informasi visual) di antara teks.
5. Mengenali Intisari Sebuah Adegan
Pernahkah Anda bertanya-tanya, apa arti sebenarnya dari “sebuah gambar bernilai seribu kata”?
Mengapa kita dapat memahami visual melalui pemrosesan visual secara instan secara lebih menyeluruh daripada membaca dan menyerap teks?
Sebagai manusia, kita memiliki kemampuan untuk mengumpulkan konteks berdasarkan apa yang kita lihat (pemrosesan visual melalui korteks visual primer).
Apabila kita memusatkan pandangan pada sesuatu, kita memiliki kemampuan untuk membentuk pemahaman tentang lingkungan (informasi visual) dan mengenali makna suatu pemandangan.
Apa itu?
Menurut Ronald A. Rensink, seorang ilmuwan peneliti dari Nissan Research & Development, Inc, pemrosesan visual intisari pemandangan atau persepsi pemandangan adalah persepsi visual dari suatu lingkungan seperti yang dilihat oleh pengamat pada waktu tertentu.
Hal ini tidak hanya mencakup persepsi terhadap objek individu tetapi juga hal-hal seperti pengalaman masa lalu, lokasi relatif, dan ekspektasi tentang jenis objek lain yang mungkin ditemui.
Tentang pengaruh warna pada persepsi pemandangan
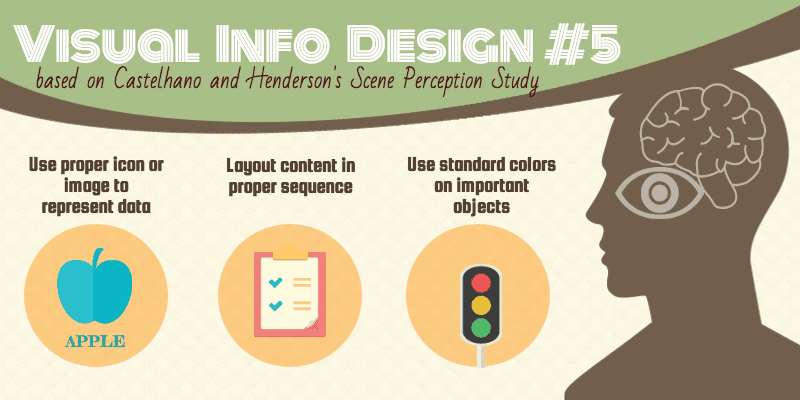
Pada tahun 2008, Monica S. Castelhano dari University of Massachusetts di Amherst dan John M. Henderson dari University of Edinburgh melakukan eksperimen mengenai pengaruh warna dalam mengaktifkan intisari pemandangan.
Percobaan pemrosesan visual dilakukan dalam tiga uji-coba yang berbeda.
Para mahasiswa dihadapkan pada beberapa ratus foto objek alam atau buatan manusia dalam berbagai kondisi untuk kemudian diuji dalam pemrosesan visual mereka terhadap foto-foto ini.
Para peserta diminta untuk menentukan apakah objek target sesuai dengan pemandangan yang mereka lihat, dan apakah mereka dapat mengenalinya meskipun terdapat banyak informasi visual.
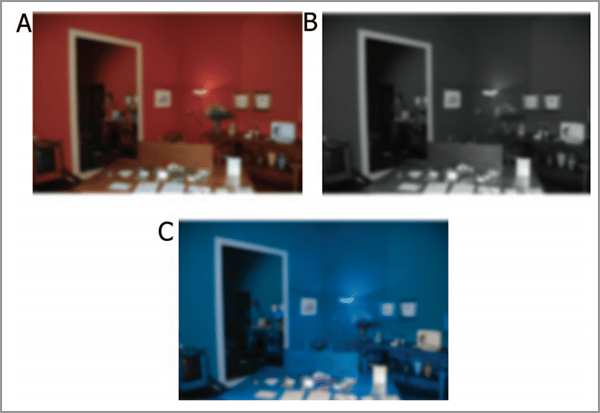
Foto normal dan foto buram dengan warna, serta foto sampel monokrom disajikan sebagai jenis informasi visual yang berbeda.

Untuk menentukan peran warna dalam pemrosesan paralel visual pemandangan, berikut ini contoh foto yang digunakan:
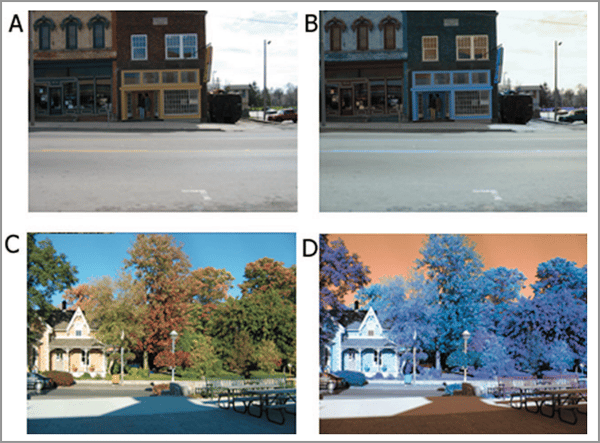
Mereka juga mempelajari kisaran perhatian visual terhadap kelainan dengan sampel berikut ini:
Menurut temuan informasi visual Castelhano dan Henderson:
- Para pengamat dapat mencocokkan pemandangan dan objek sasaran dalam waktu satu detik. Hal ini menyiratkan bahwa orang memiliki kemampuan untuk secara cepat menangkap makna dari suatu pemandangan normal.
- Para pengamat dapat mencocokkan pemandangan dalam waktu yang lebih singkat jika diwarnai dengan benar (dibandingkan dengan hitam-putih). Ini berarti, warna dapat membantu kita memahami pemandangan dengan lebih baik.
- Secara keseluruhan, warna memberikan fungsi untuk membantu mendefinisikan struktur benda dan bentuk. Selama warnanya tidak terlalu berbeda dari yang biasa kita lihat, kita akan dapat dengan mudah memahami makna gambar melalui objek.
Tips desain informasi visual berdasarkan eksperimen Larson dan Picard:
- Gunakan ikon atau gambar yang (secara persepsi) benar untuk merepresentasikan data. Sebagai contoh, ikon hati secara universal diasosiasikan dengan cinta, gairah, atau hubungan.
- Perhatikan tata letak dan hierarki desain Anda untuk berbagi informasi visual.
- Gunakan warna apabila memungkinkan, terutama jika Anda ingin menyoroti data atau informasi penting dengan rangsangan visual.
Bagaimana Temuan Pemrosesan Informasi Visual Ini Mempengaruhi Desain Anda?
Memahami bagaimana otak manusia dan orang yang berbeda memahami informasi visual melalui pemrosesan persepsi visual mengungkapkan banyak hal tentang praktik terbaik dalam mendesain infografis, presentasi, poster, brosur, dan jenis visual lainnya.
Berdasarkan temuan gabungan ini, berikut adalah beberapa tips desain informasi yang penting:
- Pertimbangkan tata letak tulisan dan hirarki visual Anda untuk mencapai fokus.
- Gunakan gambar, ilustrasi, ikon, dan elemen grafis lainnya sebanyak mungkin.
- Perhatikan skema warna Anda dan fungsinya masing-masing.
- Pilih jenis huruf yang tepat.
Buat Visual Menakjubkan Anda Sendiri dengan Template Piktochart Ini
Dengan mengingat poin-poin pemrosesan informasi visual yang baru dipelajari ini, Anda sekarang dapat menciptakan visual yang indah dan menarik yang menciptakan memori visual yang abadi melalui persepsi sadar.
Berikut ini adalah kumpulan template untuk membuat aset yang menarik secara visual yang membantu menyampaikan informasi kepada audiens fokus Anda.
Template infografis dasar

Template presentasi dasar
Template poster dasar
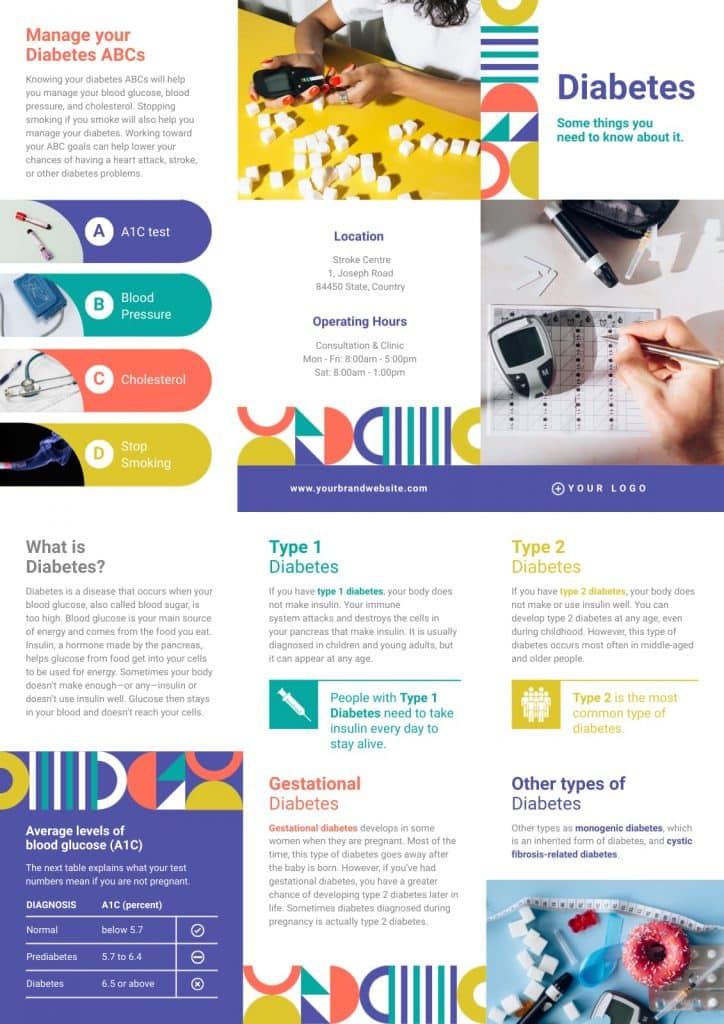
Template brosur rangkap tiga dasar
Selamat ber-Piktochart!
Artikel blog ini awalnya diterbitkan pada 31 Oktober 2014 dan diperbarui pada 30 Juni 2023, untuk relevansi, template baru, dan kelengkapan.
Siap untuk menciptakan visual Anda?
Bergabunglah dengan 11 juta pengguna yang mendesain dan membuat infografik, presentasi, dan video hanya dengan beberapa klik.
Gunakan Piktochart secara gratis