Het maken van infographics, of je nu een ervaren grafisch ontwerper bent of helemaal nieuw in het concept, is meestal een tijdrovend en uitdagend proces. Infographics zijn lastig om goed voor elkaar te krijgen, omdat er met veel factoren rekening moet worden gehouden. Deze factoren voor het ontwerpen van infographics kunnen variëren van het opnemen van je eigen branding tot ervoor zorgen dat je inhoud nauwkeurig en beknopt is, om uiteindelijk een visueel aantrekkelijke infographic te hebben.
De beste zijn nuttig en brengen een boodschap en/of gegevens over op een interessante en visuele manier. De lijn tussen behulpzaam en overweldigend is echter vaak erg dun.
Bij het ontwerpen van infographics moet je een evenwicht vinden tussen het tonen van voldoende informatie en het voorkomen van overweldiging.
Hoe maak je een infographic met een sjabloon?
In deze post laat ik je zien hoe je een infographic maakt met de infographic maker van Piktochart. Ik zal het proces zelf doorlopen, met behulp van een kant-en-klaar infographic sjabloon.
Ik ben geen ontwerper, dus als ik een professionele infographic kan maken, kun jij dat ook.
Ik nodig je uit om mee te volgen door een gratis Piktochart account aan te maken.
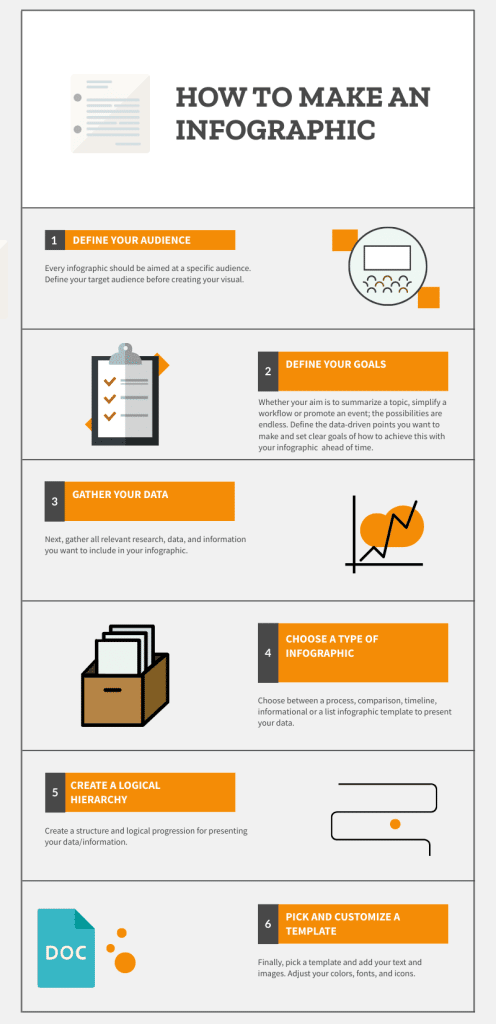
Hier zijn de 7 stappen die we volgen voor de infographic sjabloon:
En als je liever instructies bekijkt in plaats van ze te lezen, vind je hieronder een samenvattende video van deze blogpost met alle informatie over het maken van een infographic sjabloon.
Oké. Klaar?
Voordat we beginnen, moeten we eerst iets ophelderen:
Een goede infographic gaat over communicatie, niet over ontwerp
Mensen leggen vaak te veel nadruk op het ontwerp in infographics. Ze voegen een heleboel verschillende lettertypes en kleuren toe, proppen er alle meest recente ontwerptrends in en gebruiken een heleboel pictogrammen. En vervolgens vragen ze zich af waarom niemand de boodschap begrijpt. Begrijp me niet verkeerd, ontwerp is belangrijk, maar niet op de manier waarop jij denkt dat het belangrijk is.
In wezen is een infographic gewoon een combinatie van beelden en tekst om informatie over te brengen.
Een infographic ontwerp geeft je inhoud een extra dimensie. Het brengt het emotionele aspect achter een boodschap over die anders moeilijk onder woorden te brengen is. Voorbeeld:
Stel dat je bedrijf stiekem een kerstevenement organiseert en je iedereen wilt laten weten dat het niet om dure cadeaus gaat. Je kunt dan twee dingen doen:
- Stuur een e-mail met de do’s en dont’s van het geven van cadeaus
- Maak een infographic die dezelfde informatie doorneemt, maar dan op een visuele manier

Een normale e-mail sturen is saai en maakt het minder waarschijnlijk dat mensen het bericht lezen. Een goed ontworpen infographic daarentegen brengt niet alleen de boodschap over, maar communiceert ook dat het leuk moet zijn.
Nu we dat uit de weg hebben… Laten we beginnen met het maken van een infographic.
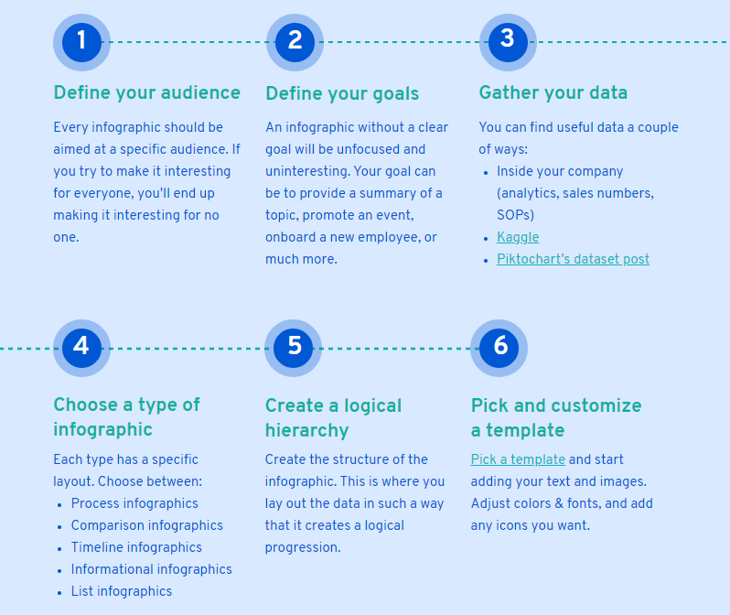
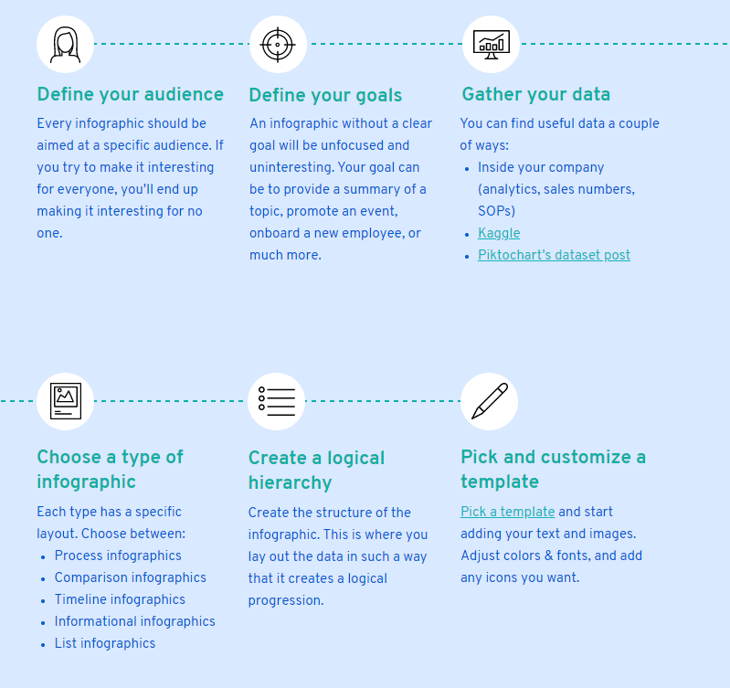
Stap 1: Bepaal je doelgroep
Als je het iedereen naar de zin probeert te maken, maak je het uiteindelijk niemand naar de zin.
En als je een infographic probeert te maken die voor iedereen interessant is, zal hij uiteindelijk juist voor niemand interessant zijn.
Een deel van het maken van een goede infographic is beslissen voor wie hij is en – even belangrijk – voor wie hij niet is. Het soort doelgroep bepaalt welke gegevens je gebruikt, met hoeveel lingo en jargon je weg kunt komen, wat de algemene stijl van de infographic wordt en hoe gedetailleerd je alles moet uitleggen.
Stel jezelf de volgende vragen:
Is je doelgroep intern of extern?
Als je een infographic maakt voor een intern publiek, kun je basisinformatie overslaan. Je hoeft de basis niet uit te leggen aan je collega’s die al maanden aan hetzelfde werken. Als je publiek echter extern is, moet je eerst de toon zetten voordat je de details uitlegt.
Wat is de positie van je doelgroep?
Een infographic gericht op leidinggevenden zal afwijken van een infographic die op stagiaires gericht is. Hoe hoger je komt in een organisatie, hoe strategischer de dingen worden, en je infographic moet dat weerspiegelen.
Welk kennisniveau hebben ze?
Als je publiek uit experts bestaat, kun je er gerust van uitgaan dat ze het jargon van je vakgebied begrijpen. Je kunt de basisinformatie overslaan en meer de diepte ingaan. Dit is ook belangrijk om te overwegen als je het gebruikt als native advertentie op een artikel.
Het publiek voor de infographic die we maken, is extern. Ze weten wat een infographic is en wat je ermee kunt doen, en ze moeten communiceren met klanten of met het grote publiek.
Stap 2: Bepaal je doelen
Net zoals je visual vaag zal zijn als je geen publiek in gedachten hebt, zal je visual ongericht overkomen als je geen duidelijk doel voor ogen hebt. Een infographic kan verschillende doelen hebben. Het kan:
Een proces visualiseren
In 2011 heeft Everlane een infographic gemaakt waarin wordt uitgelegd waarom kleding meer kost dan zou moeten. Ze lopen het proces met je door, wat er nodig is om een basis t-shirt te maken en hoeveel elke stap kost. Dan, in de tweede helft van de infographic, leggen ze uit hoe bedrijven de prijs verhogen en hoe het aan jou wordt verkocht tegen een veel hogere prijs dan nodig is.

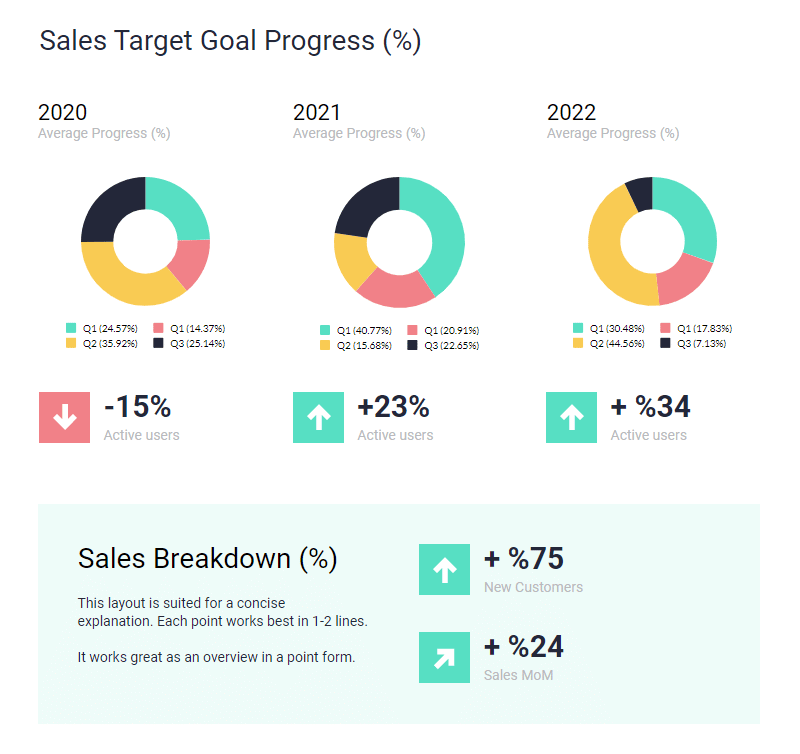
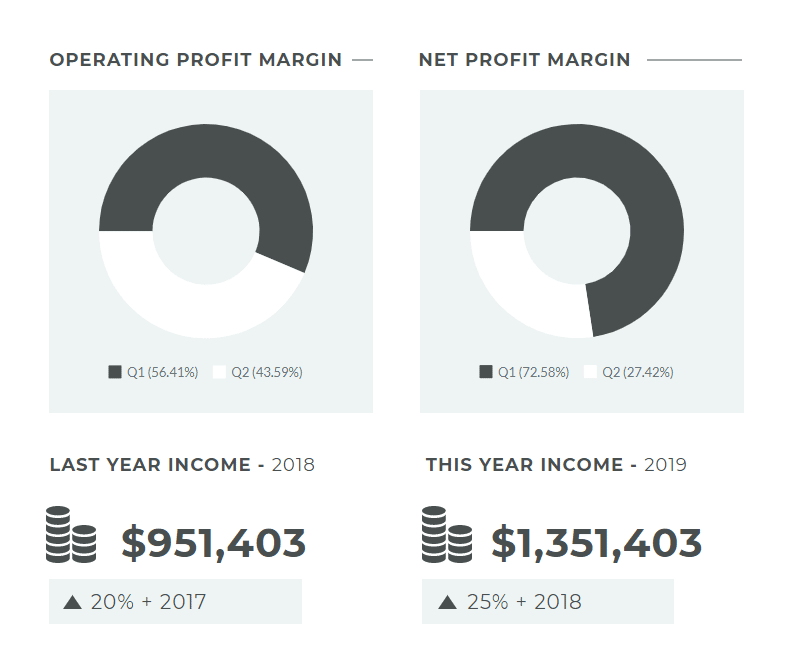
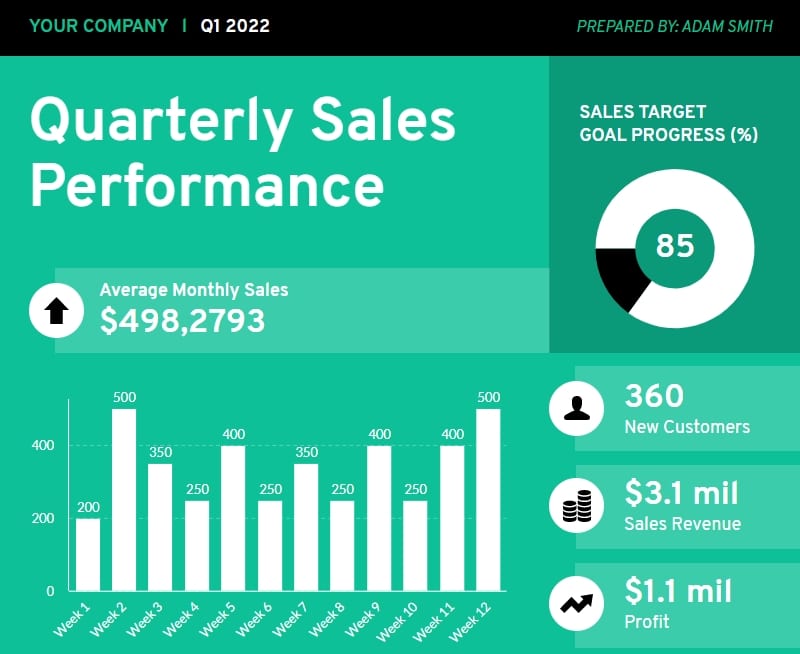
Verslag van gegevens
Spreadsheets zijn saai. Een infographic kan dezelfde gegevens omzetten in een betekenisvol verhaal. Of je nu moet rapporteren over de voortgang, je baas moet informeren, of regelmatig gegevens moet visualiseren, infographics kunnen worden gebruikt om een mooi overzicht te bieden van waar je staat en wat er moet gebeuren. Als je nog studeert, kijk dan eens naar deze infographic voorbeelden voor studenten.




Een werknemer inwerken
Een nieuwe functie beginnen is stressvol en verwarrend. Als iemand nieuw is in je organisatie en je wilt hem/haar een spiekbriefje geven over hoe je bedrijf/de verschillende afdelingen werken, maak dan infographics die hij/zij kan raadplegen.


En nog veel meer. Wat je doel ook is, het zal bepalen hoe je de informatie in je infographic gaat indelen.
Voor onze infographic is het ons doel om mensen te leren hoe ze het beste een infographic kunnen maken. Dat doen we door een samenvatting van deze post te maken waar je naar kunt verwijzen of die je naar andere mensen kunt sturen.
Stap 3: Verzamel je informatie
De volgende stap is ervoor zorgen dat de informatie die je verzamelt je doel ondersteunt. Dit is de stap waar veel mensen vastlopen. Als de kern van een infographic zinvolle informatie is, waar haal je de informatie dan vandaan? Als het doel is om gegevens te visualiseren in een makkelijk te begrijpen formaat, waar haal je de gegevens dan vandaan?
De eerste en handigste plek is je eigen bedrijf. Analytics, verkoopgegevens en SOP’s kunnen je genoeg gegevens bieden om een infographic van te maken. Zorg ervoor dat je toestemming hebt om de gegevens te gebruiken.
Soms heb je geen toegang tot (of wil je geen gebruikmaken van) de gegevens van je bedrijf. In dat geval is Kaggle een goede plek om naar interessante gegevens te zoeken. Dit is oorspronkelijk bedoeld om datasets te verstrekken aan liefhebbers van machine learning en data science, en hier kun je hier een heel scala aan gegevens vinden, van de topgames op Google Play tot basketbal statistieken of de opwarming van de aarde.
Zorg er wel voor dat je de bronnen bewaart, want die heb je nodig in je infographic.
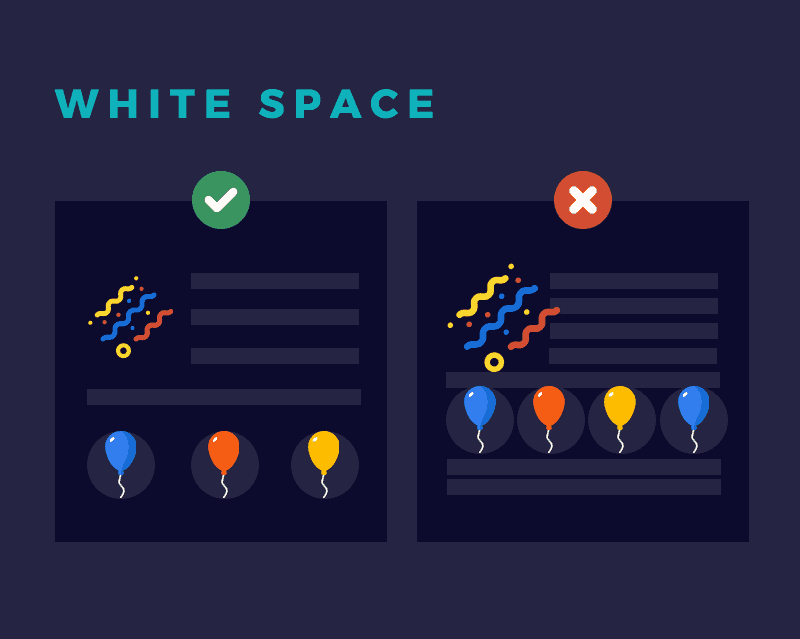
Eén ding waar je op moet letten bij het verzamelen van gegevens is dat minder meer is. Het is verleidelijk om kijkers te overdonderen met een hele vrachtwagen aan gegevens voor datavisualisatie, maar vaak heeft dit het tegenovergestelde effect. In plaats van te denken dat het er cool uitziet, raken mensen in de war en gaan ze weg. We raden twee opties aan:
- Verstrek genoeg gegevenspunten om een overzicht van een onderwerp te krijgen.
- Neem één gegevenspunt en leg het grondig uit.
Als je beide probeert, eindig je met een gigantische, ongerichte infographic slide die mensen verwart.
Omdat we voor onze infographic een grafiek maken die deze post samenvat, gebruiken we het overzicht voor datavisualisatie.
Stap 4: Kies een type infographic
Het type infographic dat je kiest, bepaalt de algemene lay-out van je gegevens.
Er zijn een paar soorten infographics:
Elk heeft zijn eigen specifieke manier om informatie weer te geven. Vergelijkende infographics gebruiken een lay-out met twee kolommen, terwijl een lijst één kolom heeft. Bedenk hoe je de informatie gaat indelen, zodat je weet waar je op moet letten als je een sjabloon kiest.
Omdat we het over een proces hebben, gebruiken we voor onze infographic – je raadt het al – een proces infographic. We weten dat we op zoek moeten naar een sjabloon dat processen laat zien of iets dat we kunnen gebruiken om progressie te tonen. Een tweekoloms lay-out zoals bij een vergelijking werkt niet.
Stap 5: Creëer een logische hiërarchie in je gegevens
Nu is het tijd om structuur aan te brengen in de informatie die je bij stap 3 hebt verzameld. De reden dat je dat eerst doet, is dat het moeilijk wordt om het aan te passen als je eenmaal met het ontwerp bezig bent.
Ik stel voor om de structuur in Word of in een Google Doc te maken, zodat je een overzicht hebt en dat je zonder te veel gedoe gegevens kunt omwisselen. Het is lastig om dat te doen nadat je de afbeelding hebt ontworpen.
Eén ding dat je helpt om een logischer structuur te maken, is door je outline te bespreken. Als je de structuur doorloopt en gaandeweg uitlegt, zul je zien waar de gebreken in je argumentatie zitten. En omdat je het in Word of Google Docs doet, kun je het nog steeds gemakkelijk overnemen.
Aangezien we voor dit artikel met de outline werken, zal de structuur er niet veel anders uitzien dan onze outline. Dit gaan we gebruiken:

Stap 6: Kies een sjabloon voor een infographic die bij je boodschap past en pas het aan
Ik zal eerlijk tegen je zijn: Tenzij je een ontwerper bent, moet je niet je eigen infographic ontwerpen. Ik weet dat veel mensen goed denken te zijn in ontwerpen, maar tenzij je er tijd in steekt om er een oog voor te ontwikkelen, weet je niet wat er wel en niet goed uitziet.
Een goed ontwerp zal je infographic niet succesvol maken, maar als je grafiek zo’n slecht ontwerp heeft dat het begint af te leiden van de boodschap, zit je een probleem. Een infographic met een solide structuur maar een OK ontwerp zal het beter doen dan een perfect ontworpen infographic die alle kanten op kan.
Daarom raad ik aan om een sjabloon te kiezen en deze aan te passen aan je behoeften. Onze sjablonen voor infographics zijn gemaakt door professionele ontwerpers en kunnen worden aangepast. Bovendien is de kans groot dat je niet de tijd hebt om een goede infographic te maken. Je hebt namelijk een miljoen andere dingen te doen.
Kies een sjabloon dat ongeveer overeenkomt met de structuur die je nastreeft, en pas het aan aan je behoeften. Je kunt hooguit delen kopiëren en plakken, omhoog of omlaag verplaatsen en kleuren en lettertypen wijzigen.
Laten we dat doen in onze infographic sjabloon.
Omdat we een infographic willen maken die het proces van het maken van een infographic laat zien, ga ik op zoek naar een sjabloon met de elementen die ik wil. Omdat het een proces is, ben ik op zoek naar sjablonen met stappen of elementen die progressie laten zien.
Uiteindelijk heb ik deze sjabloon voor het inwerken van werknemers gebruikt die we eerder hebben laten zien. Hoewel het sjabloon over een ander onderwerp gaat, bevat het de elementen die we voor onze infographic willen gebruiken.
Laten we het nu aanpassen aan onze behoeften.
Een infographic sjabloon aanpassen in Piktochart
Sjablonen zijn een startpunt voor je afbeelding. Ze moeten niet worden gebruikt als eindafbeelding.
Pas de kleuren, lettertypen, tekst en afbeeldingen aan om de sjabloon helemaal te personaliseren. Dat kan heel eenvoudig met onze infographic maker.
Kleuren aanpassen
Kleur bepaalt de toon van je infographic. Het gebruik van heldere, speelse kleuren geeft je infographic een… nou ja, heldere en speelse uitstraling.
Houd het doel en de boodschap die je wilt overbrengen in gedachten. Je wilt geen felle en speelse kleuren gebruiken als je het een serieus probleem behandelt.
Eerst passen we de kleur van de infographic aan. Het roze is leuk en aardig, maar het past niet bij de boodschap waar we voor gaan. In plaats daarvan kijk ik naar de verschillende kleurenschema’s die beschikbaar zijn in de sjabloon.
Als je erop klikt, werkt de sjabloon de kleuren automatisch bij.
Als je bedrijf of merk een specifiek kleurenschema heeft, kun je handmatig de gewenste kleuren kiezen.
Als de kleurenpaletten in de sjablonen je niet bevallen en je de kleuren van je eigen merk niet wilt gebruiken, kun je nog steeds een hulpmiddel als Coolors gebruiken om een goed palet voor je te bedenken. Nogmaals, tenzij je een goed begrip hebt van kleurentheorie, raad ik je aan om niet je eigen kleurenpalet te maken.
Voor onze infographic sjabloon gebruik ik het blauwe turquoise kleurenschema dat deel uitmaakt van de ingebouwde paletten van de sjabloon.

Tekst en lettertypen aanpassen
Net als kleuren, hebben lettertypen een grote invloed op hoe een boodschap wordt waargenomen. Kies de verkeerde, en je boodschap krijgt een heel andere betekenis. Voorbeeld:

Het vinden van de beste lettertypes en lettercombinaties is een kunst op zich. Ik zal hier niet in detail treden, maar je kunt onze andere post over lettertypes eens doorlezen. Je kunt ook een programma als Fontjoy gebruiken om je te laten helpen. Piktochart biedt een groot aantal hulpmiddelen om ervoor te zorgen dat je gekozen infographic sjabloon geschikt is voor je gewenste teksten en lettertypen.
Voor onze infographic houd ik de lettertypen zoals ze zijn.
Op dit punt voegen we onze eigen tekst toe en beginnen we wat tekst te verplaatsen. Zoals je kunt zien, heb ik een paar dingen veranderd:
- Wijzig de kop en de subkop.
- De kop en subkop zijn verwisseld, waardoor de subkop bovenaan staat.

Ik ben tevens begonnen met het toevoegen van mijn tekst aan de infographic sjabloon. Op dit moment probeer ik niet te veel te knoeien met het ontwerp, en in plaats daarvan probeer ik gewoon alle tekst op de infographic te krijgen, zodat ik me later kan richten op afbeeldingen, pictogrammen en uitlijning.

Afbeeldingen en pictogrammen toevoegen
Een infographic ontwerp met alleen tekst is saai, dus je hebt afbeeldingen en pictogrammen nodig om het wat interessanter te maken. Van alle dingen die je in een sjabloon kunt veranderen, zijn afbeeldingen en pictogrammen echter de makkelijkste om de mist mee in te gaan. Met kleuren en lettertypen kun je het gebrek aan ervaring compenseren.
Met afbeeldingen en pictogrammen knoei je echter met de witruimte en de compositie van het ontwerp. Je kunt de hulplijnen in Piktochart gebruiken om elementen op hun plaats te klikken en dingen uitgelijnd te houden, maar uiteindelijk moet je zelf beslissen of iets er wel of niet goed uitziet. Dit vereist enige kennis van standaard ontwerpprincipes.

De keuze voor afbeeldingen en pictogrammen hangt af van je boodschap en welke emotionele boodschap je wilt overbrengen. Bedenk wat jouw boodschap zou symboliseren. Een foto van een strand kan vakanties uitbeelden, een foto van een conferentie kan samenwerking uitbeelden, enzovoort.
Maar vermijd de veelgebruikte stockfoto’s. Je kent ze wel, een klantenservice medewerker die naar de camera lacht, twee mannen in pak die elkaar de hand schudden, of de zeer politiek correcte groep mensen die vreemd genoeg blij lijken te zijn om in een vergadering te zitten.
Voor onze infographic gebruik ik helemaal geen afbeeldingen. Ik gebruik de ingebouwde illustraties van Piktochart.
Eerst zet ik ons logo erin en verwijder ik een paar illustraties die er al staan. Hoe leuk ik ze ook vind, als er te veel zijn, overstemt dat de krantenkop. Ook vervang ik de illustratie aan de rechterkant met eentje die de boodschap wat beter weergeeft.

Voor de kern van de infographic vind ik getallen niet zo mooi, dus ik vervang ze met pictogrammen om elke stap weer te geven.

Om het af te maken, heb ik ook de onderste illustratie vervangen door dezelfde die we bovenaan hadden. En dat is het wel zo’n beetje.
Stap 7: Je infografisch ontwerp downloaden, delen of insluiten
Als je infographic klaar is, kun je deze downloaden als PNG of PDF en per e-mail versturen, of delen via social media. Als je links hebt toegevoegd aan je infographics die verwijzen naar andere bronnen, heeft het downloaden als afbeelding geen zin.
Je kunt je infographic insluiten op je website. Ga hiervoor naar “delen”, vink het vakje aan om je infographic openbaar te maken en klik op “insluitcode bekijken”. Hiermee kun je het stukje code op je website plakken. Als je WordPress gebruikt en de code in een blogbericht wilt invoegen, moet je de code in een HTML-blok plaatsen.
Om je nieuwe visual te promoten, heb je ook de optie om hem in te zenden op websites voor het indienen van infographics.
5 voorbeelden van infographics
Nu we hebben uitgelegd hoe je een infographic maakt, vraag je je misschien af hoe je het proces kunt versnellen terwijl je hoogwaardige kwaliteit behoudt.
En hier is het geheim: gebruik bestaande gratis sjablonen.
Sjablonen zijn als snelkoppelingen tijdens je infographic ontwerpproces, ze stroomlijnen je creatie en geven je de ruimte om je unieke inhoud en persoonlijke flair toe te passen. Ze besparen je niet alleen tijd, maar zorgen ook voor visuele samenhang, waardoor je infographics er strak en professioneel uitzien. Met Piktochart krijg je toegang tot een reeks gratis sjablonen, ontworpen om het soepeler en efficiënter te maken om infographics in elkaar te zetten.
Informatief infographic sjabloon
Wil je bestaande blog- of videocontent opnieuw gebruiken?
Een informatieve infographic is een effectieve visuele indeling om de belangrijkste punten van je oorspronkelijke inhoud met je publiek te delen.
Deze infographic gaat bijvoorbeeld over de voordelen van wandelen. De sjabloon presenteert op een beknopte, visueel aantrekkelijke manier de voordelen voor de gezondheid, gevolgd door praktische, makkelijk uitvoerbare tips. Dankzij de indeling van de sjabloon kunnen lezers de inhoud gemakkelijk begrijpen en onthouden.

Tijdlijn infographic sjabloon
Een infographic met tijdlijn is perfect om een opeenvolging van gebeurtenissen of een proces te visualiseren. Het kan je publiek helpen om het stapsgewijze proces te begrijpen, van ideevorming tot schaalvergroting, wat complex en moeilijk te begrijpen kan zijn wanneer het in tekstuele vorm wordt gepresenteerd.
Dit voorbeeld van een infographic met tijdlijn die de reis van een startup schetst, is een krachtig hulpmiddel voor visuele storytelling.

Stroomdiagram infographic sjabloon
Een infographic met stroomdiagrammen is een uitstekend hulpmiddel om besluitvormingsprocessen of workflows uit te leggen.
De schoonheid van een infographic met stroomdiagrammen ligt in het vermogen om complexe dingen te vereenvoudigen. Het neemt die lastige besluitvormingsprocedures of workflows en zet ze uiteen in gemakkelijk te volgen visuele verhalen.
Elke stap, elk beslissingspunt, zelfs mogelijke knelpunten – ze zijn allemaal opgesplitst in makkelijk waar te nemen, onderling verbonden stukken. Hiermee verhoog je niet alleen de transparantie, maar stel je je publiek ook in staat om gemakkelijk door het labyrint van complexe scenario’s te navigeren.

Infographic sjabloon voor vergelijking
Stel je voor dat je twee concepten of reeksen gegevens naast elkaar moet illustreren. Klinkt lastig, toch? Niet met een vergelijkende infographic. Vergelijkende infographics zijn zeer effectief voor het aanleren van goede handelswijzen en veelvoorkomende valkuilen, zoals bij spreken in het openbaar.
Net zoals je twee foto’s naast elkaar zet, helpt het je publiek om meteen te begrijpen waar je het over hebt.
En weet je… Het gaat niet alleen om gegevens. Je kunt de do’s en don’ts, voor- en nadelen of zelfs twee verschillende producten vergelijken.
Het zijn als het ware je visuele coaches, die alles verduidelijken, van goede handelingen tot veelvoorkomende fouten, bijvoorbeeld bij spreken in het openbaar. Het is als een visueel spiekbriefje dat de verschillen benadrukt en overeenkomsten onderstreept, zodat je een evenwichtig beeld van een onderwerp krijgt.
Dus of je nu een ervaren spreker bent die zijn vaardigheden bijschaaft of een beginner die valkuilen wil omzeilen, een goed ontworpen vergelijkende infographic kan een handige gids zijn. Het maakt leren niet alleen eenvoudiger, maar ook leuker.

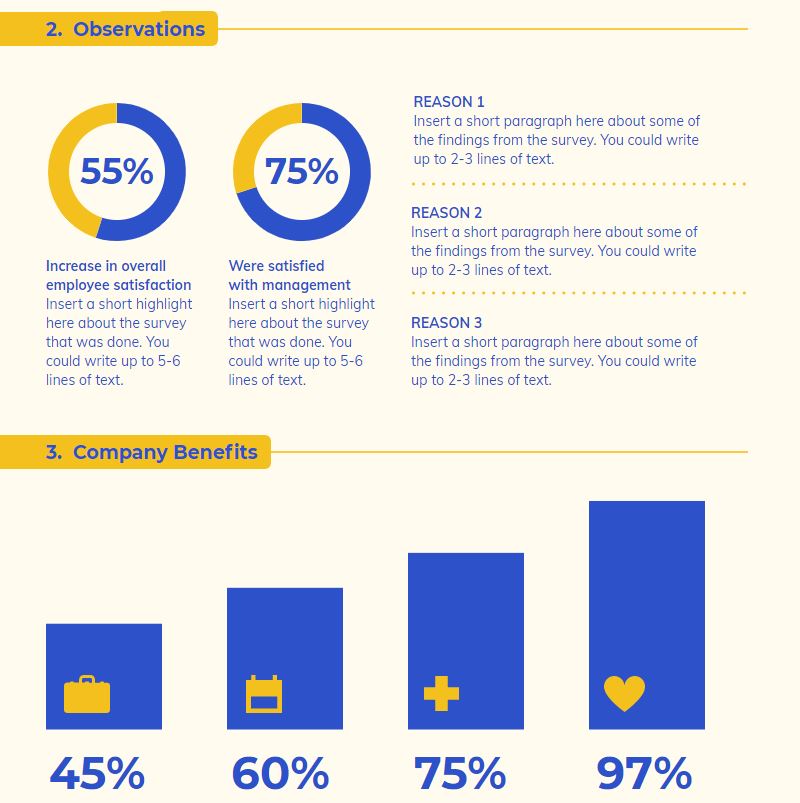
Sjabloon voor enquêteresultaten
Het verzamelen van reacties op enquêtes is een efficiënte methode om snel een aanzienlijke hoeveelheid gegevens te verzamelen. Maar wat doe je als je met een berg informatie zit die je moet ontcijferen?
Hier komt de magie van infographics om de hoek kijken.
Ze fungeren als een visuele espresso van je bevindingen en condenseren brede gegevens in een gemakkelijk waar te nemen, aantrekkelijk format.
Infographics kunnen een breed scala aan demografische gegevens prachtig weergeven, van geografische gegevens tot leeftijdscategorieën en inkomensniveaus. Deze visuele benadering laat patronen, trends en inzichten goed uitkomen, zodat je publiek het grotere geheel snel begrijpt.
In plaats van te verdrinken in ruwe gegevens en ingewikkelde spreadsheets, zul je zwemmen in helderheid en inzichten door middel van slimme datavisualisaties.

Infographics maken: Finetune en herhaal je sjablonen voor infographics
Het mooie van het gebruik van infographic sjablonen om deze datavisualisaties en afbeeldingen te maken, is dat als je eenmaal een asset hebt gemaakt, je de infographic en de bijbehorende ontwerpelementen herhaaldelijk kunt gebruiken.
Hoewel de geschreven inhoud en specifieke afbeeldingen of visuele inhoud zullen veranderen, kun je je oorspronkelijke ontwerpideeën, kleurenpalet, lay-outopties en nog veel meer hergebruiken, waardoor je de werktijd kunt halveren! Dit is handig als je rapporten of afbeeldingen maakt die regelmatig moeten worden bijgewerkt.
Als je het zelf wilt proberen, maak dan een gratis Piktochart account aan en speel met een aantal van de infographic sjablonen.



