Deze gids neemt een diepe duik in het fundament van goed informatieontwerp.
Aan het einde van het artikel zul je begrijpen wat het is, waar het voor dient en waarom het belangrijk is.
Ook leer je over de principes van informatieontwerp, voorbeelden en best practices om je te helpen duidelijke, nuttige en toegankelijke informatie te ontwerpen zonder dat je een heel ontwerpteam hoeft in te schakelen!
Opmerking van de redactie: Deze gids is gemaakt door het content team van Piktochart in samenwerking met Irwin Hau van Chromatix Website Ontwerp, een bekroond webdesign- en conversiebureau gevestigd in Australië.
Inhoudsopgave
- Wat is informatieontwerp?
- Wat is het verschil tussen informatieontwerp en datavisualisatie?
- Informatieontwerp vs. grafisch ontwerp
- Waarom is informatieontwerp belangrijk?
- Wat zijn de principes van effectief informatieontwerp?
- Het informatieontwerp proces
- Voorbeelden van informatieontwerp
- Tips en best practices voor informatieontwerp
Hulp nodig bij je informatieontwerp projecten?
Krijg toegang tot een gratis Piktochart account en zet complexe gegevens of informatie snel om in een visual die meteen de aandacht trekt.
Wat is informatieontwerp?
Informatieontwerp is het presenteren van duidelijke, toegankelijke informatie. Een goed informatieontwerp helpt je lezer je gegevens of informatie te begrijpen en snel te verwerken door middel van een duidelijke en aantrekkelijke visualisatie.
Informatieontwerp is doelgericht en helpt mensen om complexe ideeën of een mening te begrijpen, een taak uit te voeren of een probleem op te lossen.
Voorbeelden van informatieontwerp in het dagelijks leven
- Recepten
- Gebruikshandleidingen
- Navigatiegidsen
- e-commerce websites & infosites
- Uitlegvideo’s
- Analytics en onderzoeksrapporten
- Bewegwijzering
- Uitleg over museumstukken
- How-to-infographics
- Ondertiteling in je favoriete Netflix-serie
Een recept met pictogrammen, opsommingstekens, diagrammen en korte instructies helpt je bijvoorbeeld bij het bereiden van een maaltijd.
Een ander voorbeeld van informatieontwerp is bewegwijzering op een vliegveld. Met duidelijke pictogrammen, leesbare typografie, eenvoudige opmaak en korte instructies kunnen reizigers een routebeschrijving volgen om vlotjes van punt A naar punt B te komen.
Hieronder staan twee voorbeelden van informatieontwerp in een recept voor chocoladetaart.
Het linkse recept neigt veel meer naar vrije artistieke expressie, met minder aandacht voor bruikbaarheid.
Het recept aan de rechterkant geeft juist prioriteit aan bruikbaarheid voor de kok, met een schreefloos lettertype, veel witte vulling, nette uitlijning en lijsten met opsommingstekens.
Wat is het verschil tussen informatieontwerp en datavisualisatie?
Hoewel ze nauw verwant zijn en er allebei hetzelfde uit kunnen zien, is het einddoel ietsjes anders als het gaat om het vereenvoudigen van gegevens.
Datavisualisatie is meestal een objectieve presentatie van feiten, cijfers of bevindingen. Het geeft het publiek de ruimte om over het stuk na te denken of een mening te vormen.
Je komt ze vaak tegen in encyclopedieën, leerboeken of prestatierapporten.

Informatieontwerp helpt de gebruiker om aan een specifieke behoefte te voldoen of een probleem op te lossen. Of ze presenteren subjectieve bevindingen, voorspellingen en conclusies voor het publiek.
Je vindt regelmatig voorbeelden van informatieontwerp in handleidingen, recepten en opiniestukken.
Hoe zit het met infographics?
Je vraagt je waarschijnlijk af: is een infographic een voorbeeld van informatieontwerp? Of komt datavisualisatie meer naar voren in infographics?
Dat hangt af van het doel van de infographic. Bekijk de onderstaande voorbeelden.
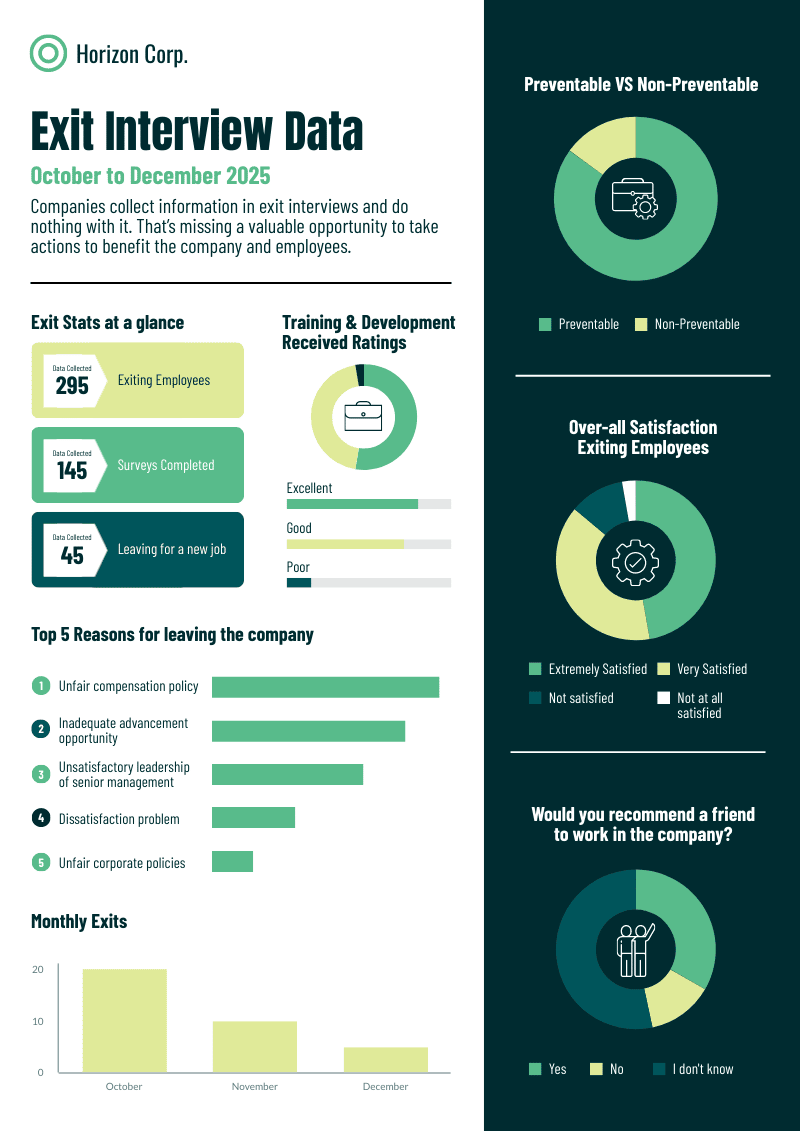
Deze infographic over exit-interviews is een uitstekend voorbeeld van een infographic die neigt naar datavisualisatie, aangezien hij cijfers en statistieken presenteert. Als kijker heb je de ruimte om de informatie in de infographic te interpreteren.
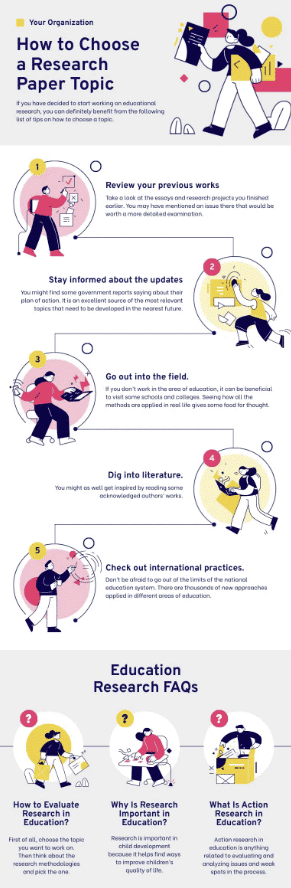
Aan de andere kant is deze infographic over het kiezen van een onderwerp voor een onderzoeksverslag een duidelijk voorbeeld van informatieontwerp in een infographic. Het helpt de lezers hun doel te bereiken, namelijk het ontwikkelen van een goed idee voor een onderzoeksverslag.

Informatieontwerp vs. grafisch ontwerp
Hoewel nauw verwant, verschilt informatieontwerp van grafisch ontwerp qua aanpak van elke praktijk om een visueel stuk te ontwikkelen voor een specifiek publiek.
Informatieontwerp is meer geworteld in toegepast ontwerponderzoek, en de focus van de visual ligt op de bruikbaarheid.
Grafisch ontwerp neigt naar een artistieke benadering waarbij het succes van een visual afhangt van wat het publiek ervan vindt.
Zoals je in het onderstaande voorbeeld kunt zien, is het SmartStart-project van de Nieuw-Zeelandse overheid een voorbeeld van goed informatieontwerp. Deze online hub is bedoeld voor nieuwe ouders en verzorgers die op het punt staan een kind te krijgen. Je vindt er alles wat je moet weten over het registreren en opvoeden van een kind in Nieuw-Zeeland.
Ondertussen werden onderstaande illustraties gebruikt als onderdeel van de branding voor een nieuwe huizenmarkt in Nieuw-Zeeland. Dit zijn goede voorbeelden van het gebruik van grafisch ontwerp in het bedrijfsleven voor specifieke doelgroepen. Grafische ontwerptrends blijven ook veranderen naarmate meer en meer mensen zich deze vaardigheden eigen maken!

Waarom is informatieontwerp belangrijk?
De kern van informatieontwerp is eenvoudig: mensen helpen om informatie beter of sneller te verwerken.
Een goed informatieontwerp helpt mensen om aan hun behoeften te voldoen, problemen op te lossen en zaken te begrijpen zonder gefrustreerd te raken en meer onafhankelijk te zijn in hun dagelijkse leven.
Succesvol informatieontwerp is een uiterst belangrijke vaardigheid die grafisch ontwerpers, UI/UX ontwerpers, webdesigners, marketeers en bedrijven moeten beheersen.
Het ondersteunt het vermogen om belangrijke boodschappen uitgebreid en effectief over te brengen. Het kan wrijving en frustratie verminderen, van kleine, onbenullige klusjes tot het overbrengen van impactvol, diepgaand nieuws.
“Het begint en eindigt met het begrijpen van mensen die de inhoud zullen gebruiken en ervoor te zorgen dat de inhoud en de presentatie hen dienen”, zo schrijft Ronnie Lipton in The Practical Guide to Information Design. – het is een simpele manier om na te denken over het ware doel ervan.
Wat zijn de principes van effectief informatieontwerp?
Iedereen die zich verdiept in informatieontwerp moet op de hoogte zijn van de volgende principes voor functioneel informatieontwerp:
1. Stel het probleem vast
Het informatieontwerp proces begint met het vaststellen van de boodschap (de informatie), de afzender (informatieverstrekker), de ontvanger (informatie-interpretatoren) en het meest geschikte medium voor de boodschap.
Ook is het belangrijk om de nodige gegevens en inzichten te verzamelen en te evalueren die later in het proces zullen worden gebruikt.
2. Zorg voor een duidelijke structuur in je informatie
Een duidelijke en voor de hand liggende structuur van informatie vergemakkelijkt effectieve perceptie, interpretatie, begrip en leren.
3. Wees duidelijk
Je moet rekening houden met de leesbaarheid van de teksten, afbeeldingen en lay-outs wanneer ze op papier worden afgedrukt of op een scherm worden weergegeven.
4. Zorg voor eenvoud
Eenvoud komt neer op de leesbaarheid van de gepresenteerde informatie, wat inhoudt dat het taalgebruik en de stijl moeten worden aangepast aan het begripsniveau van de ontvanger.
5. Geef nadruk
Dit principe omvat het gebruik van nadruk door middel van typografie en lay-out om de aandacht van de ontvanger te trekken, te sturen of vast te houden.
6. Zorg voor samenhang
De gepresenteerde informatie moet samenhangend en consistent zijn. Inconsistenties kunnen de ontvanger in verwarring brengen. Consistentie wordt bereikt door het gebruik van accentueringstechnieken en relevante begrippen.
Het informatieontwerp proces
Informatie-ontwerpers creëren en leveren duidelijke, nuttige en toegankelijke informatie door middel van het volgende proces:
- Stap 1: Informatie plannen
- Stap 2: Project plannen
- Stap 2: Inhoud selecteren, organiseren, pagina’s of schermen ontwerpen
- Stap 3: Opstellen en testen
- Stap 4: De uiteindelijke kopie maken
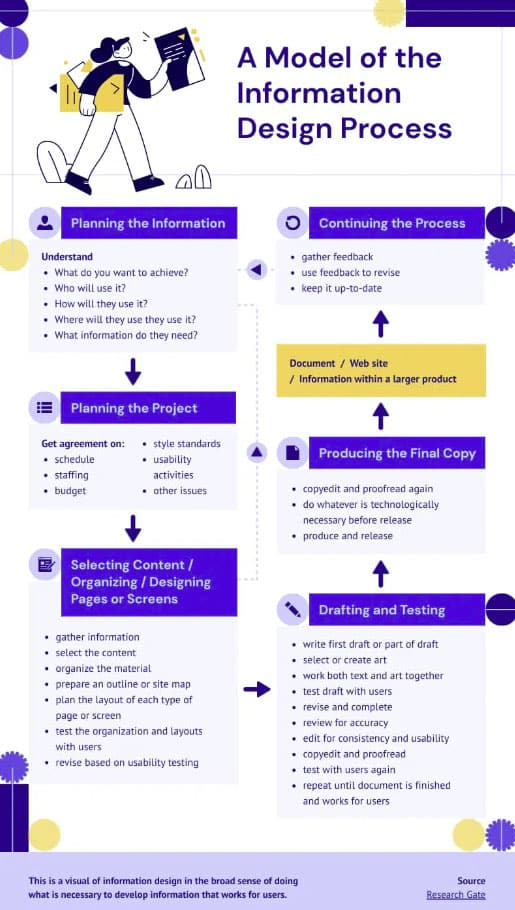
De onderstaande infographic laat het proces gedetailleerd zien. Houd er rekening mee dat de gestippelde pijlen aangeven dat het informatie-ontwerpproces eerder iteratief dan strikt lineair is.

Voorbeelden van informatieontwerp
Laten we eens snel kijken naar een aantal voorbeelden van informatieontwerp in verschillende sectoren.
1. Informatieontwerp bij de overheid
Zoals te zien is in de schermafbeelding hierboven, is er een duidelijke en ongecompliceerde procedure voor het indienen van klachten bij het Britse ministerie voor Werk en Pensioenen (DWP) . Ook zul je merken dat de gepresenteerde informatie is gestructureerd op een manier die gemakkelijk te navigeren en te begrijpen is.
De links zijn ook klikbaar als je wilt overslaan naar een bepaald gedeelte. Er is zelfs een sectie over wat er gebeurt als je niet tevreden bent met de reactie op je klachten!
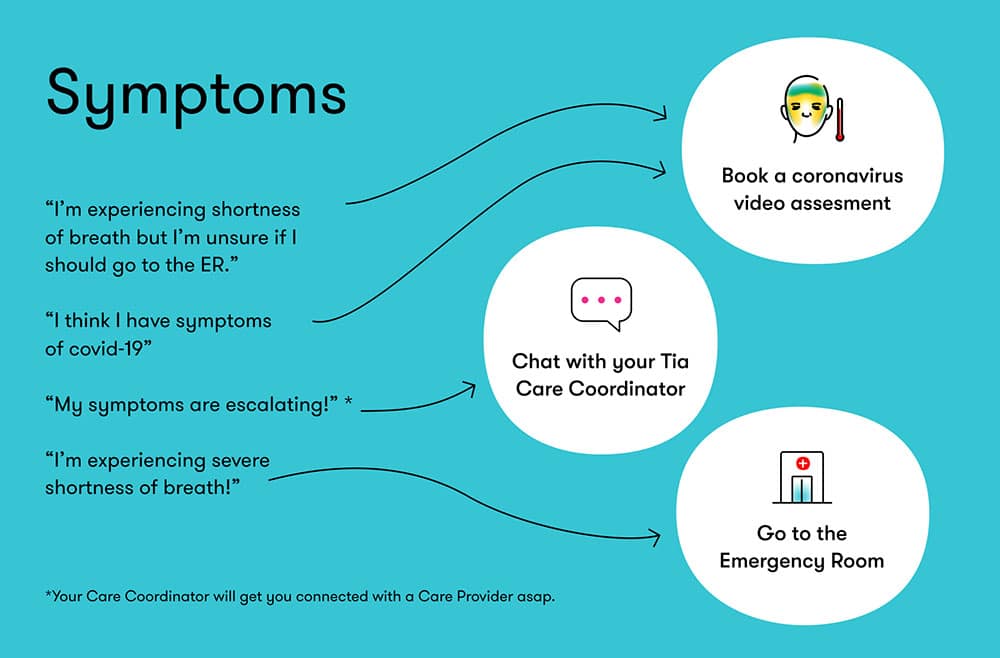
2. Informatieontwerp in de gezondheidszorg

Tia, een bedrijf voor vrouwengezondheidszorg, is goed bezig door medische informatie te delen en te presenteren dat duidelijk en gemakkelijk te begrijpen is, zoals te zien is in de voorbeelden hierboven.
3. Informatieontwerp in telecommunicatie
Met hun pagina “Een winkelafspraak aanvragen” maakt Verizon het eenvoudig voor prospects en klanten om een zakelijke verkoopafspraak te maken door simpelweg je locatie of postcode in te voeren. Je hoeft geen lange pagina’s door te bladeren om een kantoor of winkel bij je in de buurt te vinden.
4. Informatieontwerp in financiën
Wise, een online geldtransferservice, belooft zijn klanten dat zij één van de bedrijven zijn met delaagste transactiekosten. Ze gebruiken informatieontwerp om hun belofte “te laten zien, niet te vertellen” door middel van een vergelijkingstabel, die de keuze voor gebruikers van de service wat gemakkelijker maakt.
5. Informatieontwerp in reizen en toerisme
Airbnb creëerde marketing- en promotiemiddelen voor verhuurders om hen te helpen meer winst te maken en hun bedrijf te laten groeien op de online marktplaats.
Tips en best practices voor informatieontwerp
Bruikbaarheid en toegankelijkheid vormen de kern van informatieontwerp.
Als je stappen wilt zetten in de richting van de hierboven genoemde principes voor informatieontwerp, moet je je gebruikelijke grafische ontwerpensemble opzij schuiven van ongeschikte typografiestijlen,kleurenpaletten met weinig contrast en onregelmatige lettergroottes.
Overweeg in plaats daarvan de volgende best practices:
1. Let op je contrast en kleuren
Contrast is het verschil tussen elementen in een ontwerp waardoor ze naast elkaar opvallen.
In informatieontwerp hebben we het vaak over kleurcontrasten. Dit is cruciaal om je lezer of kijker op duidelijke wijze alle elementen te laten zien.
Sterk contrasterende kleuren worden aanbevolen voor zowel drukwerk als het web. Als je informatie online publiceert, kun je met het RGB-model een iets helderder kleurenspectrum krijgen dat je normaal gesproken niet kunt bereiken met drukwerk.
Neem bijvoorbeeld de routebeschrijving in een winkelcentrum. Een licht getint kleurenschema van zonnig geel en beige ziet er misschien mooi uit, maar is onpraktisch voor een shopper die 300 meter verderop staat, vooral als die persoon dringend naar het toilet moet.
In dit geval zou een kleurenschema met meer contrast, zoals geel en zwart, veel nuttiger zijn.
Kortom: vermijd deze kleurcombinaties met een laag contrast:
- Donkere kleuren en zwart
- Lichte kleuren en wit
2. Denk na over witruimte en lay-out
Bij informatieontwerp is het belangrijk dat de lezer de tijd krijgt om informatie snel op te nemen en te begrijpen. Dezelfde manier waarop sprekers in het openbaar eventjes stil blijven voor extra effect.
Dit kan worden geïmplementeerd in informatieontwerp met voldoende witruimte rond tekst, pictogrammen of secties. Dit zorgt er ook voor dat lezers efficiënter kunnen scannen en de informatie die ze zoeken beter kunnen opnemen.
Hier is een voorbeeld van uitstekend informatieontwerp in een testimonial visual, met veel witruimte rond de geschreven tekst om de leesbaarheid te verbeteren en de gebruiker visuele focus te geven. De beeldspraak komt in dit voorbeeld op de tweede plaats.
3. Benadruk het accent en de verhouding
Bij het doorgeven van informatie zijn er meestal bepaalde delen die belangrijker of gewilder zijn dan andere.
Lezers zullen meestal je inhoud doorbladeren en op zoek gaan naar deze weetjes. Het is aan jou als ontwerper om de prioriteit van informatie te organiseren en meer nadruk te leggen op de meest gewenste informatie.
Let bijvoorbeeld op de grootte van je koppen als je een handleiding maakt, want ze moeten in verhouding tot elkaar staan. Zo kun je een goede visuele hiërarchie aanbrengen, of met andere woorden, duidelijk maken wat belangrijk is om eerst naar te kijken en wat er op de tweede plaats komt.
Een ander goed voorbeeld is wanneer je de nadruk legt op de cijfers bij het presenteren van statistieken als bewijspunten op een landingspagina. Door middel van gegevens zijn bewijspunten zeer geschikt om de geloofwaardigheid van een merk te vergroten en gebruikers te helpen begrijpen hoe een bedrijf hen kan helpen.
Dikkere nummers met grotere lettergroottes en letterstijlen maken het voor online lezers gemakkelijker om hun gezochte informatie te vinden. Online lezers hebben vaak een kortere aandachtsspanne en zullen de inhoud eerder doorbladeren.
Informatieontwerp vereenvoudigd met Piktochart
Een goed informatieontwerp vereist dat ontwerpers de perfecte balans vinden tussen visueel aantrekkelijke esthetiek en bruikbaarheid.
Dit is waar Piktochart kan helpen.
Piktochart is het hulpmiddel voor informatieontwerp voor mensen uit verschillende bedrijfstakken en met verschillende achtergronden. Maak in slechts een paar minuten prachtige infographics, rapporten, presentaties, posters en brochures. Je hebt geen ontwerpvaardigheden nodig.
Je kunt elke tekst- of gegevensrijke inhoud snel omzetten in een visual die meteen de aandacht trekt.
Met Piktochart kun je informatie ontwerpen die interacties soepeler laat verlopen, gebruikersbehoeften tegemoet komt en problemen oplost.