Este guia faz uma imersão profunda nos fundamentos do bom design de informação.
Ao final do artigo, você entenderá o que é, para que serve e por que é importante.
Você também aprenderá sobre os princípios do design de informação, exemplos e melhores práticas para ajudá-lo a criar informações claras, úteis e acessíveis sem a necessidade de uma equipe de design contratada!
Nota do editor: Este guia foi criado pela equipe de conteúdo do Piktochart em colaboração com Irwin Hau da Chromatix Website Design, uma agência premiada de design de sites e conversão baseada na Austrália.
Sumário
- O que é o design de informação?
- Qual a diferença entre design de informação e visualização de dados?
- Design de informação vs. design gráfico
- Por que o design de informação é importante?
- Quais são os princípios do design eficaz de informação?
- O processo de design de informação
- Exemplos de design de informação
- Dicas e melhores práticas de design de informação
Precisa de ajuda com seus projetos de design de informação?
Tenha acesso a uma conta gratuita do Piktochart e transforme rapidamente dados ou informações complexas em visuais que chamam imediatamente a atenção das pessoas.
O que é o design de informação?
O design de informação é a prática de apresentar informações claras e acessíveis. Um bom design de informação ajuda o leitor a entender seus dados ou informações e a assimilá-los rapidamente por meio de uma representação visual clara e envolvente.
O design de informação é proposital e ajuda as pessoas a compreender ideias complexas, opiniões subjetivas, concluir uma tarefa ou resolver um problema.
Exemplos de design de informação na vida cotidiana
- Receitas
- Manuais de instrução
- Guias de navegação
- Sites de comércio eletrônico e infosites
- Vídeos explicativos
- Relatórios de análise e pesquisa
- Sinalização de orientação
- Explicações de exposições de museus
- Infográficos de como fazer
- Legendas em sua série favorita da Netflix
Por exemplo, uma receita com iconografia, listas com marcadores, diagramas e instruções curtas é essencial para ajudá-lo a preparar uma refeição.
Outro exemplo de design de informação é a sinalização de orientação em um aeroporto. Com iconografia clara, tipografia legível, formatação simples e instruções curtas, os viajantes podem seguir um conjunto de direções para ir do Ponto A ao Ponto B com facilidade.
Abaixo estão dois exemplos de design de informação em uma receita de bolo de chocolate.
A receita à esquerda se inclina mais para a expressão artística livre, com menos consideração pela usabilidade.
Por outro lado, a receita à direita prioriza a usabilidade para o cozinheiro, usando uma fonte sem serifa, muito espaço em branco, alinhamento limpo e listas com marcadores.
Qual a diferença entre design de informação e visualização de dados?
Embora intimamente relacionados e possam parecer semelhantes, o objetivo final é ligeiramente diferente quando se trata de simplificar dados.
A visualização de dados é geralmente uma apresentação objetiva de fatos, números ou descobertas. Ela dá ao público espaço para pensar sobre a informação ou formar sua própria opinião.
Você pode encontrá-la regularmente em enciclopédias, livros didáticos ou relatórios de desempenho.

O design de informação ajuda o usuário a atender a uma necessidade específica ou a resolver um problema. Ou eles apresentam descobertas subjetivas, previsões e conclusões para o público.
Você pode encontrar exemplos de design de informação regularmente em manuais de instrução, receitas e artigos de opinião.
E quanto aos infográficos?
Você provavelmente está se perguntando: um infográfico é um exemplo de design de informação? Ou a visualização de dados é mais aparente nos infográficos?
Isso depende do objetivo do infográfico. Dê uma olhada nos exemplos abaixo.
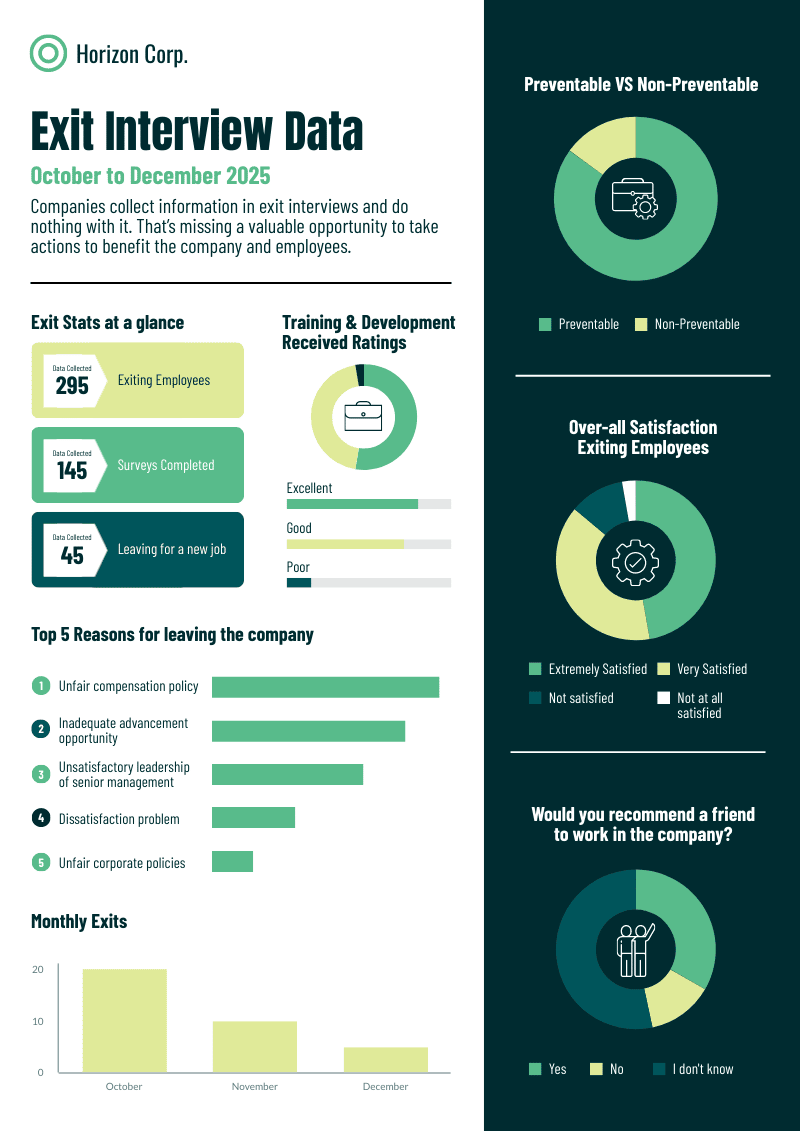
Este infográfico sobre dados de entrevistas de saída é um excelente exemplo de um infográfico que se inclina para a visualização de dados, pois apresenta números e estatísticas. Como pessoa que o está visualizando, você tem espaço para interpretar as informações apresentadas no infográfico.
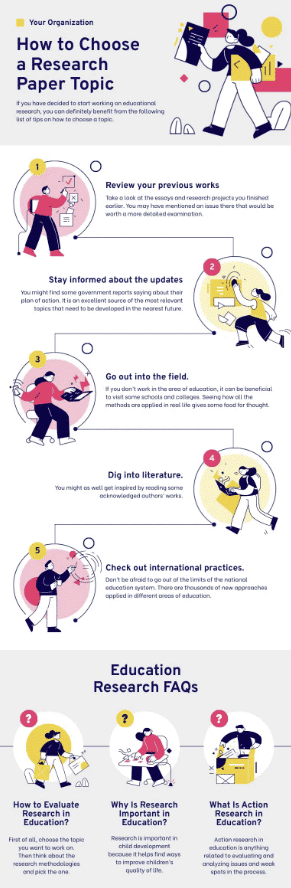
Por outro lado, este infográfico sobre como escolher um tópico de pesquisa é um exemplo claro de design de informação em um infográfico. Ele ajuda os leitores pretendidos a alcançarem seu objetivo de desenvolver uma boa ideia para um trabalho de pesquisa.

Design de informação vs. design gráfico
Embora intimamente relacionados, o design de informação difere do design gráfico em termos da abordagem de cada prática para desenvolver uma peça visual para públicos específicos.
O design de informação tem raízes mais profundas na pesquisa de design aplicado, e o foco da representação visual é a funcionalidade.
Enquanto isso, o design gráfico se inclina para uma abordagem artística, na qual o sucesso de uma representação visual depende do que o público sente a respeito dela.
Como você pode ver no exemplo abaixo, o projeto SmartStart do Governo da Nova Zelândia é um exemplo de design de informação bem feito. Como uma ferramenta online direcionada a novos pais e cuidadores prestes a ter um filho, você encontrará tudo o que precisa saber sobre como registrar e criar uma criança na Nova Zelândia no hub online.
Enquanto isso, as ilustrações abaixo foram usadas como parte da identidade visual para um novo mercado imobiliário na Nova Zelândia. Esses são ótimos exemplos de uso do design gráfico nos negócios para públicos específicos. As tendências de design gráfico também estão em constante evolução à medida que mais e mais pessoas adquirem essa habilidade!

Por que o design de informação é importante?
O cerne do design de informação é simples: ajudar as pessoas a processar informações de maneira melhor e mais rápida.
Um bom design de informação ajuda as pessoas a atender às suas necessidades, resolver problemas e compreender assuntos com pouca frustração e mais independência em sua vida cotidiana.
O design de informação bem-sucedido é uma habilidade extremamente importante para designers gráficos, designers de UI/UX, designers de web, profissionais de marketing e empresas dominarem.
Ele sustenta a capacidade de comunicar mensagens-chave de forma abrangente e eficaz. Pode reduzir o atrito e a frustração, desde tarefas pequenas e simples até a entrega de notícias impactantes e profundas.
“Começa e termina com a compreensão das pessoas que utilizarão o conteúdo e garantindo que o conteúdo e sua apresentação e entrega os sirvam”, escreve Ronnie Lipton em O Guia Prático para o Design de Informação é uma maneira simples e elegante de pensar sobre seu verdadeiro propósito.
Quais são os princípios do design eficaz de informação?
Qualquer pessoa que esteja investigando a prática de design de informação deve estar ciente dos seguintes princípios funcionais do design de informação:
1. Definir o problema
O processo de design de informação começa identificando a mensagem (a informação), o remetente (fornecedor de informações), o destinatário (intérpretes de informações) e o meio mais apropriado para a mensagem.
Também é essencial reunir e avaliar os dados e insights necessários que serão usados posteriormente no processo.
2. Fornecer estrutura clara para suas informações
Uma estrutura clara e evidente para as informações facilita a percepção, interpretação, compreensão e aprendizado eficazes.
3. Fornecer clareza
Você deve considerar a legibilidade dos textos, imagens e layouts quando impressos em papel ou exibidos em telas.
4. Fornecer simplicidade
A simplicidade se resume à legibilidade das informações apresentadas, o que inclui adaptar a linguagem e o estilo ao nível de entendimento do destinatário.
5. Fornecer ênfase
Este princípio inclui o uso de ênfase por meio de tipografia e layouts para atrair, direcionar ou manter a atenção do destinatário.
6. Fornecer coesão
As informações apresentadas devem ser coesas e consistentes. Inconsistências podem confundir o destinatário. Isso é alcançado por meio do uso de técnicas de realce e terminologia relevante.
O processo de design de informação
Os designers de informação criam e entregam informações claras, úteis e acessíveis por meio do seguinte processo:
- Passo 1: Planejar as informações
- Passo 2: Planejar o projeto
- Passo 2: Selecionar conteúdo, organizar, projetar páginas ou telas
- Passo 3: Rascunhar e testar
- Passo 4: Produzir a cópia final
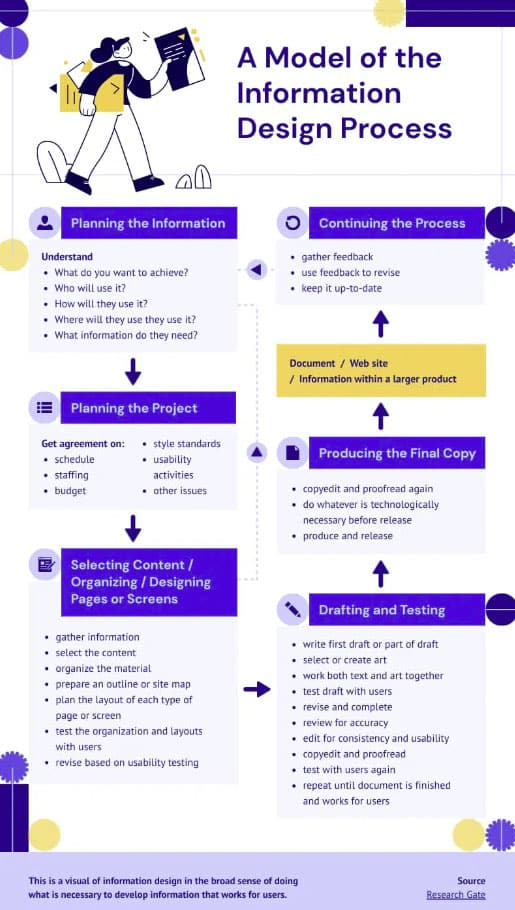
O infográfico abaixo mostra o processo em detalhes. Vale ressaltar que as setas tracejadas indicam que o processo de design de informação é iterativo, em vez de estritamente linear.

Exemplos de design de informação
Vamos dar uma rápida olhada em vários exemplos de design de informação em diversas indústrias.
1. Design de informação no governo
Conforme mostrado na captura de tela acima, o procedimento para registrar reclamações no Departamento de Trabalho e Pensões do Reino Unido (DWP) é claro e direto. Você também notará que as informações apresentadas estão estruturadas de forma fácil de navegar e entender.
Os links também são clicáveis se você quiser pular para uma seção. Há até uma seção sobre o que fazer se você não estiver satisfeito com a resposta às suas reclamações!
2. Design de informação na área de saúde
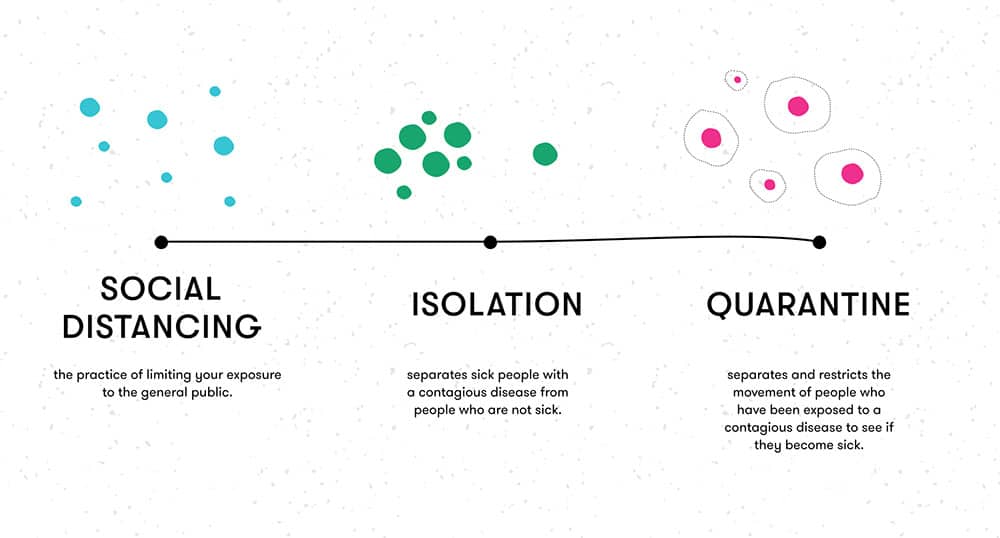
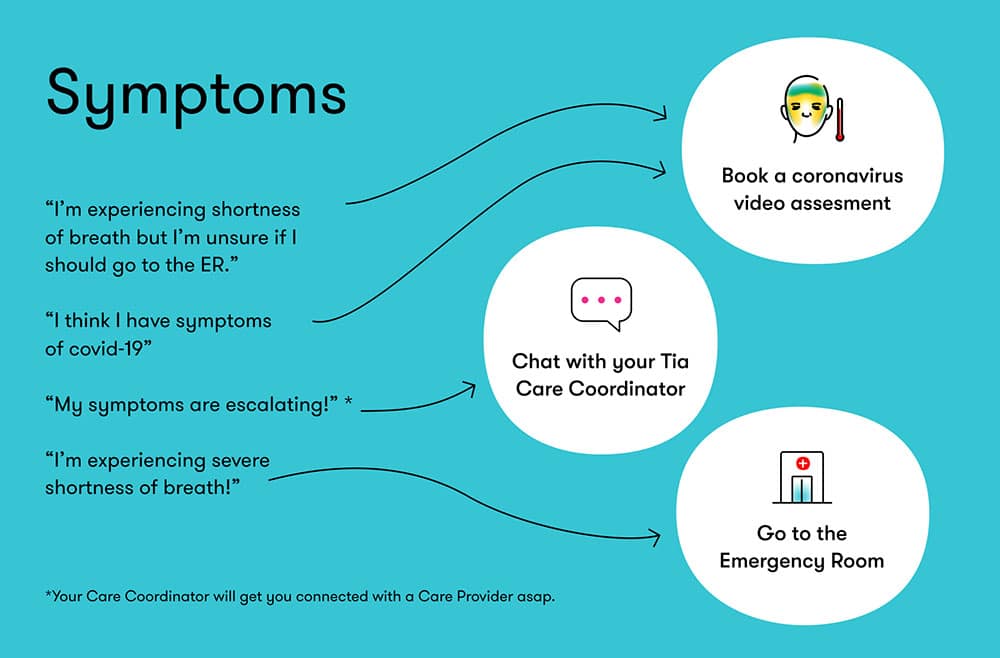
A Tia, uma empresa de saúde feminina, faz um ótimo trabalho ao compartilhar e apresentar informações médicas que são claras e fáceis de entender, como visto nos exemplos acima.
3. Design de informação em telecomunicações
Com sua página “Solicitar um agendamento na loja”, a Verizon facilita a marcação de um compromisso de vendas para clientes em potencial e clientes, simplesmente digitando sua localização ou código postal. Não é necessário rolar páginas extensas para encontrar um escritório ou loja perto de você.
4. Design de informação em finanças
A Wise, um serviço de transferência de dinheiro online, promete aos seus clientes que estão entre as empresas que oferecem as taxas de transação mais baixas. Eles usam o design de informação para “mostrar, não dizer” sua promessa por meio de um gráfico de comparação, o que torna a escolha um pouco mais fácil para os usuários do serviço.
5. Design de informação em viagens e turismo
O Airbnb criou recursos de marketing e promoção para anfitriões para ajudar a atender às necessidades deles, a fim de obter mais lucro e expandir seus negócios no mercado online.
Dicas e melhores práticas de design de informação
Usabilidade e acessibilidade são o cerne do design de informação.
Se você deseja seguir os princípios de design de informação listados acima, deve deixar de lado seu conjunto usual de design gráfico, como estilos de tipografia quebrada, paletas de cores de baixo contraste e tamanhos de fonte irregulares.
Em vez disso, considere as seguintes melhores práticas:
1. Esteja atento ao contraste e às cores
O contraste é a diferença entre elementos em um design que os fazem se destacar uns ao lado dos outros.
No design de informação, frequentemente falamos de contraste de cores. Isso é crucial para permitir que seu leitor ou espectador veja os elementos com clareza.
Cores altamente contrastantes são recomendadas tanto na impressão quanto na web. A publicação de informações online permite uma gama ligeiramente mais brilhante de cores com o modelo RGB, que você geralmente não pode alcançar com a impressão.
Vamos considerar a sinalização de orientação em um shopping center, por exemplo. Embora um esquema de cores com tons claros de amarelo e bege possa parecer bonito, seria impraticável para um comprador parado a 300 metros de distância, especialmente quando essa pessoa precisa desesperadamente de um banheiro.
Neste caso, uma paleta de cores com maior contraste, como amarelo e preto, seria muito mais útil.
Resumidamente, evite essas combinações de cores de baixo contraste:
- Cores escuras e preto
- Cores claras e branco
2. Pense no espaço em branco e no layout
É importante no design de informação permitir que o leitor tenha tempo para absorver e compreender as informações rapidamente. Da mesma forma que os oradores públicos fazem pausas para efeito.
Isso pode ser implementado no design de informação com amplo espaço em branco ao redor do texto, iconografia ou seções. Isso também permite que os leitores escaneiem de forma mais eficiente e absorvam as informações que estão procurando.
Aqui está um exemplo de excelente design de informação em um visual de depoimento, com muito espaço em branco em torno do texto escrito para permitir legibilidade e dar ao usuário foco visual. A imagem vem em segundo lugar neste exemplo.
3. Destaque ênfase e proporção
Ao transmitir informações, geralmente há partes que são mais importantes ou mais procuradas do que outras.
Os leitores normalmente passam rapidamente pelo conteúdo e procuram por esses trechos. Cabe a você, como designer, organizar a prioridade das informações e dar mais ênfase às informações mais desejáveis.
Por exemplo, preste atenção ao tamanho dos títulos ao criar um manual de instruções, pois eles devem ser proporcionais entre si. Isso permitirá que você estabeleça uma boa hierarquia visual, ou em outras palavras, torne óbvio o que é importante de se olhar primeiro e o que vem depois.
Outro ótimo exemplo é quando você destaca os números ao apresentar estatísticas como pontos de prova em uma página de destino. Através de dados, os pontos de prova são maravilhosos para aumentar a credibilidade da marca e ajudar os usuários a entender como a empresa pode ajudá-los.
Números mais audaciosos com tamanhos de fonte maiores e estilos de fonte tornam mais fácil para os leitores online encontrar as informações que estão procurando. Os leitores online geralmente têm uma atenção mais curta e tendem a examinar o conteúdo.
Design de informação simplificado com o Piktochart
Um ótimo design de informação requer que os designers encontrem o equilíbrio perfeito entre estética visual agradável e usabilidade.
É aqui que o Piktochart pode ajudar.
O Piktochart é a ferramenta de design de informação preferida por pessoas de diversas indústrias e origens. Crie belos infográficos, relatórios, apresentações, cartazes e brochuras em minutos. Não são necessárias habilidades de design.
Você pode transformar rapidamente qualquer conteúdo rico em texto ou dados em um visual que chama imediatamente a atenção das pessoas.
Com o Piktochart, você pode projetar informações que ajudam a facilitar interações mais suaves, atendem às necessidades dos usuários e resolvem problemas.